序列文本行为
序列文本行为可让您激活文本属性,如缩放、位置、颜色、不透明度和循序穿过文本字符的光晕。例如,您可以创建一个序列,在此序列中文本字符会在缩小、淡入和旋转的同时垂直降落到位。
将序列文本行为应用到文本对象之后,您必须指定要激活的文本参数。您可以在“行为”检查器中执行此操作。当您将文本参数链接到行为之后,可以使用“序列文本”控制来调整动画的方向、速度、循环次数及其他质量。
提示: 使用“变换字形”工具,您可以单独修改单个文本字符,而不受已应用序列文本行为的影响。有关使用“变换字形”工具的信息,请参阅处理文本字形。
使用序列文本行为
应用和激活序列文本行为过程需要两个步骤:第一步,将序列文本行为添加到文本对象中。第二步,在“行为”检查器中或通过使用屏幕控制操纵文本对象来分配要激活的文本参数。当您将文本参数链接到行为之后,可以使用“行为”检查器中的“序列文本”控制来调整动画的方向、速度、循环次数及其他质量。
选择要激活的文本对象,然后从“添加行为”弹出式菜单中选取“文本动画”>“序列文本”。
此时会应用行为并使用“调整项目”工具来选择文本的第一个字符。

重要事项: 除非您使用屏幕控制(通过“调整项目”工具)创建序列,否则必须在出现动画之前将至少一个参数添加到检查器的行为中。在添加参数之前,在 HUD 中做出的调整不会生效。
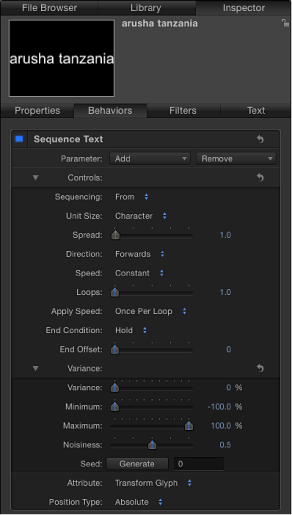
选择序列文本行为之后,将在检查器中显示“行为”面板。
“序列文本”控制的上方区域包含“添加”和“移除”弹出式菜单,用于选择要排序的文本参数或移除已添加的参数。第二组参数是序列控制,包括用于设定动画方向和速度的选项,无论动画是否已应用到每个字符、每个字词和每个文本对象等。

在本简单示例中,“不透明度”、“缩放”和“光晕”缩放已按顺序排好。
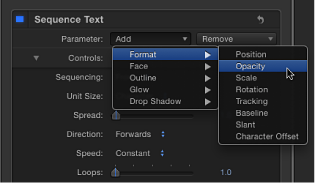
在“参数”行中,从“添加”弹出式菜单中选取“格式”>“不透明度”。

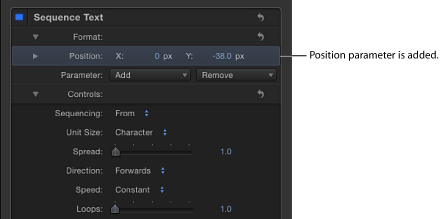
“不透明度”参数可在“添加”和“移除”菜单上方的“行为”检查器中添加。
在检查器中,将“不透明度”设定为 0,然后播放项目(按空格键)。
由于“序列”参数默认设定为“从”,不透明度会从行为中设定的值 (0%) 逐渐变化到文本的原始值 (100%)。
在“行为”检查器中,从“序列”弹出式菜单中选取“到”。
现在,当您从头播放项目时,不透明度会从文本原始值 (100%) 淡化到在行为中设定的值 (0%)。

从“添加”弹出式菜单中选取“格式”>“缩放”,然后从同一菜单中选取“光晕”>“缩放”。
“缩放”和“光晕缩放”参数会被添加到“行为”检查器中。
在“行为”检查器中,将“缩放”设定为 250%,将“光晕缩放”设定为 250%,然后将“蔓延”设定为 4(在“控制”群组中)。
不透明度会从原始值逐渐变化到行为中定义的值。增加的蔓延值将柔化字符之间的序列。

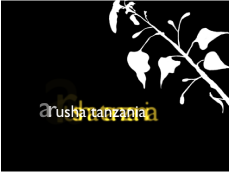
备注: 虽然在序列文本行为(“面孔”、“外框”、“光晕”和“投影”)中创建的样式效果与“文本”检查器(“面孔”、“外框”、“光晕”和“投影”)的“样式”面板中的参数无关,但在“样式”面板中所做的更改会影响到序列文本。例如,如果您在将“光晕”添加到序列文本行为之后选择“样式”面板中的“光晕”复选框,光晕外观可能会改变。这是因为“样式”面板中的“光晕”设置是对序列行为的补充(光晕看起来可能更明亮或更模糊)。在以下插图中,光晕已在“样式”面板中进行缩放和偏移。

上述示例仅涵盖了序列文本行为中的部分选项。使用行为参数,您可以创建无穷无尽的序列。您可以定义序列穿过文本的速度以及序列是每个字符、每个字词还是每行地穿过文本。您也可以更改序列方向并指定序列在其时间长度内的循环次数。变化和随机化也可添加到在行为中定义的值中。有关这些控制的更多信息,请参阅序列文本控制。
应用序列文本行为并选择第一个字母(字形)(使用“调整项目”工具)之后,执行以下一项操作:
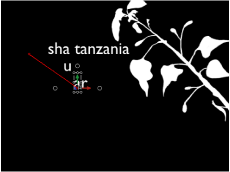
若要按顺序排列文本位置,请将“画布”中的字符拖到新位置。

在“行为”检查器中,“位置”参数被添加到“格式”类别中(在“添加”和“移除”弹出式菜单上方)。“位置”参数中的值可在检查器中修改(使用“位置”值滑块),也可以在“画布”中进行修改(通过拖移文本对象的字形)。

若要按顺序排列文本旋转,请旋转“画布”中的所选字形。若要显示旋转控制,请按住 Command 键。有关使用屏幕变换控制的更多信息,请参阅3D 变换屏幕控制。

在本示例中,文本在其 Y 轴上旋转。在“行为”检查器中,“旋转”参数被添加到“格式”类别中(在“添加”和“移除”弹出式菜单上方)。
若要按顺序排列文本缩放,请通过拖移缩放控制柄来缩放“画布”中的所选字形。(若要均匀缩放文本,请在按 Shift 键的同时拖移“画布”中的缩放控制柄。)

在“行为”检查器中,“缩放”参数被添加到“格式”类别中(在“添加”和“移除”弹出式菜单上方)。
播放项目(按空格键)。
请注意,在“行为”检查器的“控制”部分,“序列”弹出式菜单被设定为默认设置“从”。因此,当回放时,项目中的文本会从“位置”参数中的值移到原始值(您在“画布”中对文本进行拖移之前的位置)。
有关“序列文本”参数的更多信息,请参阅序列文本控制。
备注: 使用序列文本行为时,会使用“调整项目”工具而非“变换字形”工具来选择字形。有关使用“变换字形”工具的更多信息,请参阅处理文本字形。
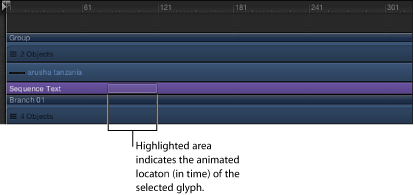
当使用“调整项目”工具选择字形时,会高亮显示时间线的一部分。在所选字形受序列行为影响时,则会显示此区域。

在“行为”检查器的“参数”行中,从“移除”弹出式菜单中选取一个参数。
参数从行为中移除。
在“行为”检查器中,将“蔓延”滑块向右拖移(或点按值栏,键入数字,然后按下 Return 键)。

配合序列文本行为使用文本样式面板
您要包含在序列动画中的参数将在序列文本行为中分配。在“文本”检查器(“面孔”、“光晕”、“外框”或“投影”)的“样式”面板中修改的属性不会按顺序排列。因此,若要修改参数但在序列动画过程中让它保持不变,请在“文本”检查器的“样式”面板中修改该参数。例如,您可以创建文本光晕缩放和淡化序列(通过在序列文本行为中设定“光晕”>“缩放”和“光晕”>“不透明度”),但其中的文本外框仍保持恒定(通过在“文本”检查器的“样式”面板中设定“外框”参数)。
备注: 由于在序列文本行为中设定的参数与在“样式”面板中设定的参数无关,当您选择“样式”面板中的参数复选框时,可能会看到某些属性的外观发生了变化。例如,如果您创建一个用于激活文本光晕的序列,然后从“文本”检查器的“样式”面板中选择“光晕”复选框,将添加此效果。“样式”面板中的光晕被添加到在序列文本行为中创建的光晕。
选择文本对象之后,打开“文本”检查器中的“样式”面板。
在“面孔”控制中,将文本颜色更改为除白色以外的某种颜色。
有关使用颜色控制的更多信息,请参阅颜色控制。
选择“外框”复选框并修改部分“外框”参数。
从工具栏的“添加行为”弹出式菜单中,选取“文本动画”>“序列文本”。
在“行为”检查器中,从“添加”弹出式菜单中选取“面孔”>“颜色”。
文本变为默认的白色。当将“序列”弹出式菜单设定为默认值“从”时,序列行为会从序列文本行为中定义的值动态演变为文本的原始值。在您应用序列文本行为之前,文本颜色已在“样式”面板中定义,因此它被视为原始颜色。
播放项目。
文本颜色从序列文本行为中定义的颜色逐渐变成文本原始颜色。外框不会按顺序排列。
使用自定排序选项
通过从“序列”弹出式菜单中选取“自定”,您可以通过对参数设定关键帧来创建序列。以下示例创建位置序列。
选择要激活的文本对象,然后从工具栏的“添加行为”弹出式菜单中选取“文本动画”>“序列文本”。
在“行为”检查器中,从“序列”弹出式菜单中选取“自定”。
将播放头拖到您要开始动画的帧,然后点按“录制”按钮(或按 A 键)开启关键帧。
当启用关键帧设定时,可激活参数在检查器中的值变为红色。
备注: 您还可以通过手动添加初始关键帧来激活参数。关键帧被添加到参数之后,对该参数的任何进一步调整会在当前播放头位置添加关键帧,与“录制”按钮状态无关。有关更多信息,请参阅关键帧设定方法。
执行以下一项操作:
在“行为”检查器中,从“添加”弹出式菜单中选取“格式”>“位置”,然后使用“位置”值滑块定义文本的开始(或结束)位置。
在“画布”中,将所选文本字符拖到其开始(或结束)位置。
关键帧被添加到“位置”参数。
跳到您要设定位置关键帧的下一帧并执行以下一项操作:
在“行为”检查器中,输入“位置”值。
在“画布”中,将所选文本拖到新位置。
此时会创建第二个位置关键帧。

重复步骤 5,直到您添加完所有的关键帧。
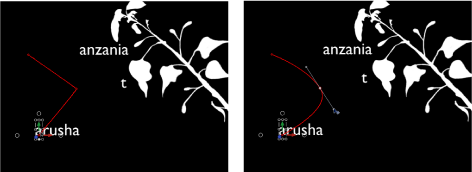
在下图中,可编辑动画路径显示在“画布”中。仅当从“序列”弹出式菜单中选择“自定”时才会显示动画路径。

有关使用动画路径的更多信息,请参阅操纵画布中的动画路径。
备注: 如果您将“序列”参数更改为其他选项,如“直通反转”或“到”,然后将“序列”重新更改为“自定”,则会保留自定动画路径。
按顺序排列样式属性的失真
除了使用检查器中的值栏和滑块以外,您可以使用屏幕控制来按顺序排列“四角”参数,创建用于操纵文本“面孔”、“外框”、“光晕”或“投影”参数的扭曲效果。在以下简单示例中,文本“光晕”、“外框”和“投影”参数已按顺序排好。
选择要激活的文本对象,然后从工具栏的“添加行为”弹出式菜单中选取“文本动画”>“序列文本”。
在“行为”检查器的“参数”行中,从“添加”弹出式菜单中选取“光晕”>“四角”。
在检查器中,“光晕四角”参数被添加到“添加”和“移除”弹出式菜单上方的序列中。“四角”参数用于使文本的光晕属性失真,可让您使用屏幕控制拉动文本四周的光晕。
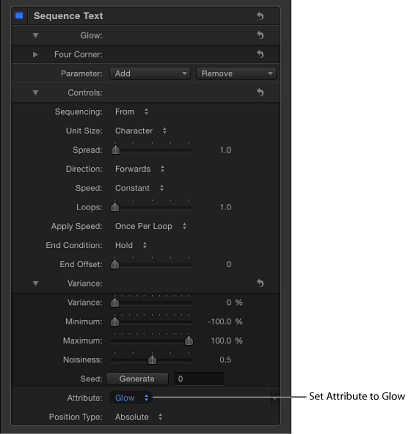
在“行为”检查器的下半部分,从“属性”弹出式菜单中选取“光晕”。

此时会显示屏幕控制。拖移这些控制以使属性失真。

执行以下一项操作:
若要使光晕失真,请拖移失真控制柄。

备注: 当您在“画布”中拖移时,部分字符可能不受影响。但是当您播放项目时,所有字符都会受到影响。
若要修剪光晕,请拖移修剪控制柄。

您也可以使用“行为”检查器的“四角”参数中的值滑块。点按“四角”显示三角形以显示单个“左下方”、“右下方”、“右上方”、“左上方”控制。
播放项目。
光晕失真会根据序列文本行为参数中的设置循序穿过文本。
以下任务描述了一个可选工作流程,您可以在此工作流程中使用以上步骤(但不需要使用“添加”弹出式菜单)使文本面孔、光晕、外框或投影失真。
序列文本行为应用到文本对象之后,在“行为”检查器下半部分,从“属性”弹出式菜单中选取“光晕”。
此时会显示屏幕控制,可让您使文本属性失真。在调整屏幕控制之前,不会有任何参数添加到检查器中(在“添加”弹出式菜单上方)。
执行以下一项操作:
若要修剪光晕,请拖移修剪控制柄。
若要使光晕失真,请拖移边角控制柄。
调整控制柄之后,“四角”参数被添加到“添加”和“移除”弹出式菜单上方的序列中。
备注: 您也可以在“行为”检查器的“四角”参数中调整值滑块。点按“四角”显示三角形以显示“左下方”、“右下方”、“右上方”、“左上方”控制。
播放项目。
光晕失真会根据序列文本行为参数中的设置循序穿过文本。
序列文本控制
序列文本行为包含“行为”检查器中的以下参数控制。
- 参数(“添加”和“移除”): 使用“添加”和“移除”弹出式菜单将文本格式和样式参数添加到序列或从中移除。选取参数之后,其控制会显示在“添加”和“移除”弹出式菜单上方。共有五种“添加”弹出式菜单项:“格式”、“面孔”、“外框”、“光晕”和“投影”,每个菜单项都会调用附加子菜单项。
- 格式: 从子菜单中选取八个“格式”参数中的任一参数:“位置”、“不透明度”、“缩放”、“旋转”、“字距”、“基线”、“倾斜”或“字符偏移”。除了“字符偏移”以外,这些参数还可以在“文本”检查器的“格式”面板中找到。(有关文本格式参数的更多信息,请参阅编辑文本格式。)
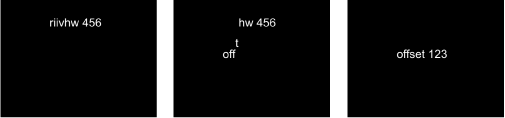
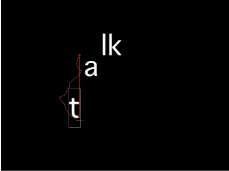
选取“字符偏移”选项以按字母或数字偏移字符。偏移量由参数中设定的值决定。在以下插图中,“字符偏移”和“位置”已按顺序排好。“字符偏移值”是 3。字词按顺序从字符偏移值开始移动,以便形成原始文字:“偏移 123”。

当您从“添加”弹出式菜单中选取“格式”>“字符偏移”时,“字符集”弹出式菜单会显示在“行为”检查器中。共有两个菜单选项:“保留大小写与数字”和“完整 Unicode”。选取“保留大小写与数字”,确保偏移字符遵循原始文本的大小写与数字。例如,选择此选项后,当其他字母循环通过其位置时大写字母仍保留大写。
备注: 使用屏幕控制操纵文本单元的缩放、位置或旋转时会将“格式”参数添加到序列文本行为中。有关使用屏幕控制按顺序排列文本的更多信息,请参阅使用自定排序选项。
- 正面: 选取用于排序的四个“面孔”参数中的任一参数:“颜色”、“不透明度”、“模糊”或“四角”。有关文本面孔参数的更多信息,请参阅样式面板中的文本面孔控制。
- 外框: 选取用于排序的六个“外框”参数中的任一参数:“颜色”、“不透明度”、“模糊”、“宽度”、“层顺序”或“四角”。有关文本外框参数的更多信息,请参阅样式面板中的文本外框控制。
- 光晕: 选取用于排序的八个“光晕”参数中的任一参数:“颜色”、“不透明度”、“模糊”、“半径”、“缩放”、“偏移”、“层顺序”或“四角”。有关文本光晕参数的更多信息,请参阅样式面板中的文本光晕控制。
- 投影: 选取用于排序的七个“投影”参数中的任一参数:“颜色”、“不透明度”、“模糊”、“缩放”、“距离”、“角度”和“四角”。有关文本投影参数的更多信息,请参阅样式面板中的文本投影控制。
- 序列: 此弹出式菜单设定序列动画如何穿过文本单元。(文本单元可以是字符、字词、行或整个文本对象,正如“单元大小”弹出式菜单中设定的,如下所述。)“序列”弹出式菜单中共有五项:
- 到: 指定动画从原始参数值开始并移到序列行为中设定的值。例如,如果原始不透明度值为 100% 且“序列文本”参数中的不透明度设定为 0%,则文本单元从完全不透明开始,最后变为完全透明。
- 从: 指定动画从序列行为中设定的值移到原始参数值。例如,如果原始不透明度值为 100% 且“序列文本”参数中的不透明度设定为 0%,则文本单元从完全透明开始,最后变为完全不透明。这与“序列”弹出式菜单的“到”选项相反。
- 直通: 指定序列直通一个完整动画循环,从参数的原始值开始,移到序列行为中设定的值,然后恢复为参数的原始值。例如,如果原始不透明度值为 100% 且“序列文本”参数中的不透明度设定为 0%,则文本单元从完全不透明开始,变为透明,然后再次变为完全不透明。
- 直通反转: 指定序列直通反转一个动画循环,从序列行为中设定的值开始,移到原始值,然后恢复为序列行为中设定的值。例如,如果原始不透明度值为 100% 且“序列文本”参数中的不透明度设定为 0%,则文本单元从完全透明开始,变为不透明,然后变为完全透明。这与“直通”序列选项相反。
- 自定: 可让您对动画如何穿过在“序列文本”参数中设定的值设定关键帧。当从“序列”弹出式菜单中选择“自定”时,“变化”控制中的“最小”和“最大”参数(如下所述)将被替换为“变化量”参数并显示“固定”弹出式菜单。
- 速度: 此弹出式菜单可将序列行为的操作设定为“匀速”、“渐强”、“渐弱”、“渐强/渐弱”、“加速”、“减速”或“自定”。
备注: 默认情况下,序列动画持续时间为所应用到的文本对象的时间长度。您可以通过调整迷你时间线或时间线中的行为条来加快或减慢行为速度。有关更多信息,请参阅更改文本行为的速度。
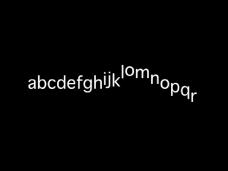
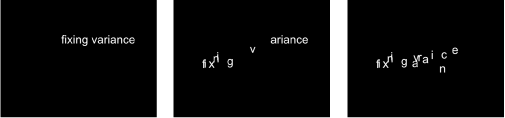
- 变化: 此控制群组可让您随机化分配用于循序穿过文本的属性。例如,如果您将变化添加到缩放序列中,文本缩放出现随机化,而非从原始“缩放”值移到序列行为中定义的“缩放”值。这些滑块控制随机性的频率。当序列被设定为“到”、“从”、“直通”或“直通反转”时,了解“变化”数值如何影响随机性非常有用。下图显示了 Y 位置偏移的序列动画。当应用低变化值(频率)时,随机性在文本行中显得非常平稳,如同文本在一个非常缓慢且平滑的波形上移动。

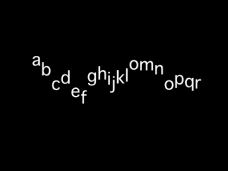
当变化加大时,整个文本行的随机性也会增大。因为文本像是在一个非常短且频繁出现的波形上移动,这样字母在 Y 轴中的偏移更具有随机性。

当从“序列”弹出式菜单中选取“自定”时会采用同一规则,因此低变化值会使文本按照一种平滑的路径从动画中偏移,而高变化值则会产生更多随机性。
备注: 因为“变化”参数是一种敏感参数,如需获得平滑的动画效果则必须采用低变化值。
- 变化: 此滑块可让您更改分配用于循序穿过文本的属性值。例如,如果您将变化添加到不透明度序列,文本不透明度出现随机化,而非严格地从原始“缩放”值移到序列行为中定义的“缩放”值。
- 最小: 此滑块定义序列参数值的变化下限。例如,对于用于激活文本缩放的序列,如果您将其“最小”参数设定为 25%,文本单元将要缩放到的最小大小为在行为中设定的“缩放”值的 25%。
备注: 当从“序列”弹出式菜单中选择“自定”时,“最小”和“最大”参数将被替换为“变化量”参数。
- 最大: 此滑块定义序列参数值的变化上限。例如,对于用于激活文本缩放的序列,如果您将其“最大”参数设定为 75%,文本单元将要缩放到的最大大小为在行为中设定的“缩放”值的 75%。
备注: 当从“序列”弹出式菜单中选取“自定”时,“最大”和“最小”滑块将被替换为“变化量”滑块。
- 变化量: 当从“序列”弹出式菜单中选取“自定”时此滑块变为可用,它可定义已激活参数可从其动画值中偏移的最大变化量。例如,下图显示了字形在正 Y 方向中的自定动画。将“变化量”设定为 50 时,字形与动画路径左侧或右侧的偏移值不会超过 50 个像素。红色粗线条显示动画路径,红色细线条显示随机路径。

- 噪点度: 此滑块可添加随机变化的附加叠层。“噪点度”值越大,受影响的参数所产生的变化越不稳定。
- 种子: 点按“生成”按钮以创建初始随机种子,用于在“变化”参数中生成随机性。若要更改点按“生成”之后的随机结果,请再次点按此按钮或在相应栏中输入值。
- 固定: 当序列被设定为“自定”时此弹出式菜单变为可用,它可将行为中定义的值固定为行为的开始、结束或开始和结束。此外还可选择不对值进行固定。如需使此参数生效,“变化”必须大于 0。
- 起点: 应用变化时,在序列文本行为中定义的值(在“行为”检查器的“添加”和“移除”弹出式菜单上方)在行为开始和结束时被固定为行为的第一帧。
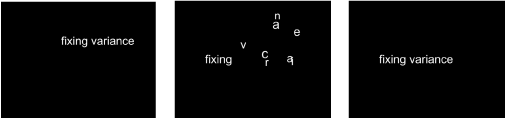
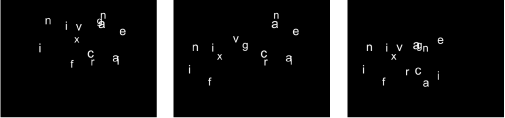
在下图中,文本位置已按顺序排好。“固定”参数被设定为“起点”。

- 终点: 应用变化时,在序列文本行为中定义的值(在“添加”和“移除”弹出式菜单上方)在行为开始和结束时被固定为行为的最后一帧。
在下图中,文本位置已按顺序排好。“固定”参数被设定为“终点”。

- 起点/终点: 应用变化时,在序列文本行为中定义的值(在“添加”和“移除”弹出式菜单上方)在行为开始和结束时被固定为行为的第一帧和最后一帧。
- 两者皆非: 应用变化时,在序列文本行为中定义的值(在“添加”和“移除”弹出式菜单上方)在行为开始和结束时不会被固定为行为的第一帧或最后一帧。
在下图中,文本位置已按顺序排好。“固定”参数被设定为“二者皆非”。

- 属性: 除了对文本属性(如外框、光晕和投影)进行排序以外,您还可以对这些属性的扭曲效果进行排序。请使用“属性”弹出式菜单选择您要修改的属性。共有五个选项:
- 变换字形: 显示字形屏幕控制,可让您选择文本对象的字符以便进行直接操纵。
有关使用字形屏幕工具进行排序的更多信息,请参阅使用自定排序选项。
- 正面: 显示可让您修改文本字符正面(颜色填充)形状、大小和位置的屏幕控制。
- 外框: 显示可让您修改文本字符外框形状、大小和位置的屏幕控制。
- 光晕: 显示可让您修改文本字符光晕形状、大小和位置的屏幕控制。
- 投影: 显示可让您修改文本字符投影形状、大小和位置的屏幕控制。
有关对文本属性扭曲效果排序的更多信息,请参阅按顺序排列样式属性的失真。