テキストのスタイル関連の作業
このセクションで説明する作業は、テキストの「スタイル」パラメータを編集するときに役立ちます:
テキストのフェース関連の作業
これらの作業は、グリフのスタイル属性、テキストの色、テキストのグラデーションやテクスチャ塗りつぶし、テキストの不透明度や柔らかさなど、テキストの「フェース」パラメータを編集するときに役立ちます。
「フェース」コントロールの「テクスチャ」オプションの使いかたについては、「テキストのテクスチャ関連の作業」を参照してください。
1 つの文字のスタイル属性を変更する
文字(グリフ)のスタイル属性(フェースの色、アウトライン、グロー、およびドロップシャドウ)を個別に定義できます。
ツールバーの「テキスト」ツールを選択し、キャンバス内をドラッグして、変更するグリフを選択します。
「テキスト」インスペクタの「スタイル」パネルで、属性を変更します。
選択した文字だけが変更されます。
メモ: 「グリフを変形」ツールを使ってグリフのスタイル属性を変更することもできます。詳細については、「テキストのグリフを操作する」を参照してください。
テキストの色を変更する
「カラー」ウインドウ、テキストの HUD のカラーウェル、または「テキスト」インスペクタの「スタイル」パネルにあるカラーウェルを使って、テキストの色を変更できます。
メモ: 個々のカラーチャンネルを変更する場合は、「テキスト」インスペクタの「スタイル」パネルを使用する必要があります。
「選択/変形」ツールでテキストを選択します。
HUD が表示されない場合は、F7 キー(または D キー)を押します。
「カラー」ウェルをクリックし、「カラー」ウインドウを使ってテキストの色を設定します。
メモ: 「カラー」パラメータを使って色を選択する方法は多数あります。詳細なリストについては、次のセクションの手順 4 を参照してください。「インスペクタ」で色を選択する方法が説明されています。

色を選択すると、それに合わせてテキストがアップデートされます。
メモ: キャンバス(またはデスクトップ上の任意の項目)から色を選択するには、「カラー」ウインドウでカラーピッカーをクリックし、選択する色の上にピッカーを合わせてクリックします。

テキストを選択します。
「テキスト」インスペクタの「スタイル」パネルを開きます。
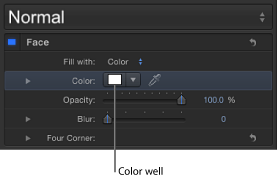
「塗りつぶし」ポップアップメニューで「カラー」が選択されていることを確認します。
以下のいずれかの操作を行います:
「カラー」ウェルをクリックし、「カラー」ウインドウを使ってテキストの色を設定します。

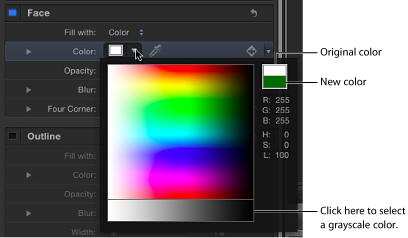
カラーウェルの右にある下向き矢印をクリックして(または Control キーを押しながらカラーウェルをクリックして)ポップアップのカラーパレットの中をクリックし、色を選択します。下のパレットの中をドラッグすると、色の濃淡を設定できます。

カラーウェルの右にあるスポイトツールをクリックし、キャンバスで色をクリックします。
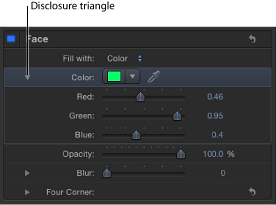
「インスペクタ」で、「カラー」の開閉用三角ボタンをクリックしてカラーチャンネルのパラメータを表示し、スライダまたは値スライダを使って各カラーチャンネルを調整します。

テキストにグラデーションを適用する
「インスペクタ」では、テキストにグラデーションの塗りつぶしを適用できます。グラデーションエディタで、グラデーションをカスタマイズしたりアニメートしたりできます。グラデーションの操作方法については、「グラデーションエディタを使う」を参照してください。

メモ: テキストのグラデーションコントロールは、シェイプ、パーティクル、およびリプリケータのグラデーションコントロールと似ていますが、いくつか違う点があります。たとえば、テキストのグラデーションコントロールでは、直線状グラデーションの方向を指定するためにダイヤルを使用します。シェイプのグラデーションコントロールでは、直線状グラデーションの方向を指定するために開始と最後の設定を使用します。グラデーションとシェイプの操作方法について詳しくは、「シェイプ、マスク、およびペイントストロークを使う」を参照してください。
「ライブラリ」のプリセット・テキスト・スタイルと同様に、「ライブラリ」のプリセットグラデーションをテキストに適用できます。グラデーションのプリセットは「ライブラリ」の「グラデーション」カテゴリにあります。テキストに適用した独自のグラデーションを「ライブラリ」に保存して、今後のプロジェクトで使うこともできます。
テキストを選択します。
「テキスト」インスペクタで「スタイル」をクリックします。
「スタイル」パネルが開きます。
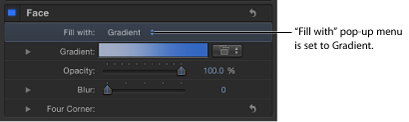
「塗りつぶし」のポップアップメニューから「グラデーション」を選択します。
「インスペクタ」の「カラー」コントロールがグラデーションエディタになります。デフォルトのグラデーションは白と青(アトランティックブルー)です。

キャンバスで、テキストにデフォルトのグラデーションが適用されます。
テキストにプリセットのグラデーションを適用する
「ライブラリ」にあるプリセットの(または保存されている)グラデーションをテキストに適用する方法は 2 通りあります。1 つは、「インスペクタ」の「テキスト」タブにあるグラデーションプリセットのポップアップメニューを使う方法です。もう 1 つは、「ライブラリ」からテキストにグラデーションをドラッグする方法です。
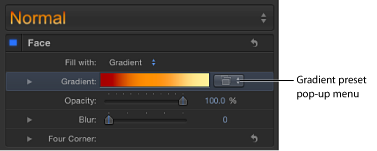
テキストを選択し、「塗りつぶし」ポップアップメニューが「グラデーション」に設定されていることを確認します。
「グラデーション」行の右側にあるグラデーションプリセットのポップアップメニューからプリセットを選択します。

選択したグラデーションがテキストに適用されます。

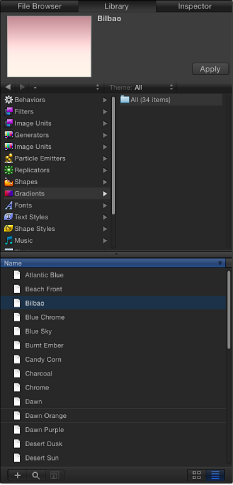
「ライブラリ」で「グラデーション」カテゴリをクリックします。
スタックでグラデーションを選択します。
プレビュー領域に選択したグラデーションのプレビューが表示されます。

以下のいずれかの操作を行います:
キャンバス、「レイヤー」リスト、または「タイムライン」内のテキストにグラデーションをドラッグします。
テキストが選択されていることを確認して、プレビュー領域にある「適用」をクリックします。
プリセットのグラデーションをテキストオブジェクトに適用した後に、そのプリセットをグラデーションエディタで編集できます。詳細については、「グラデーションエディタを使う」を参照してください。
テキストの不透明度を変更する
テキストの不透明度はいくつかの方法で変更できます:
テキストオブジェクト全体の不透明度を変更するには、HUD または「情報」インスペクタの「不透明度」スライダを使います。
「フェース」、「グロー」、「ドロップシャドウ」、「アウトライン」など、「スタイル」パネルのパラメータの不透明度を変更するには、「テキスト」インスペクタの「スタイル」パネルにあるそれぞれの「不透明度」コントロールを使います。
メモ: 「情報」インスペクタの「不透明度」パラメータと「テキスト」インスペクタの「スタイル」パネルの「不透明度」パラメータは、別々のコントロールです。テキストオブジェクトに対して両方の値を調整すると、エフェクトの値は乗算されます。つまり、「情報」インスペクタで「不透明度」を 50 %に設定し、「スタイル」パネルで「不透明度」を 50 %に設定した場合、最終的にテキストオブジェクトに適用される不透明度は 25 %になります。
「選択/変形」ツールでテキストを選択します。
F7 キー(または D キー)を押して、HUD を表示します。
「不透明度」スライダをドラッグします。
スライダをドラッグすると、それに合わせてテキストの透明度がアップデートされます。

「情報」インスペクタ(テキストの「スタイル」パネルではありません)の「透明度」パラメータがアップデートされます。
テキストを選択します。
「情報」インスペクタを開きます。
「ブレンド」コントロールで、「不透明度」スライダをドラッグするか、フィールドに不透明度の値を入力します。
HUD の「不透明度」パラメータもアップデートされます。
テキストを選択します。
「テキスト」インスペクタで、「スタイル」をクリックして「スタイル」パネルを開きます。
「フェース」コントロールで、「不透明度」スライダをドラッグするか、フィールドに不透明度の値を入力します。
テキストのテクスチャ関連の作業
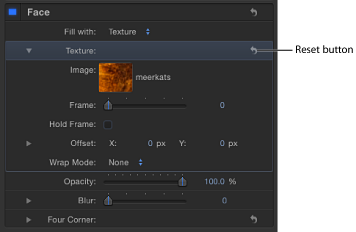
テクスチャエフェクトを適用および編集するときは、「スタイル」パネルの「テクスチャ」コントロールを使用します。
テクスチャの「イメージ」ウェルを使用する
テクスチャを適用、置き換え、および削除するときは、テクスチャの「イメージ」ウェルを使用します。
テキストを選択します。
「インスペクタ」で、「テキスト」タブの「スタイル」パネルを開きます。
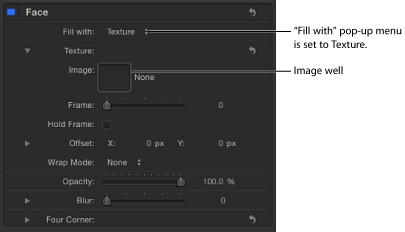
「塗りつぶし」のポップアップメニューから「テクスチャ」を選択します。
「カラー」(または「グラデーション」)コントロールが「テクスチャ」コントロールに置き換えられます。

デフォルトでは、テキストにテクスチャは適用されていません。
「レイヤー」リストまたは「メディア」リストで、テクスチャとして使うイメージを「イメージ」ウェルにドラッグします。
イメージがウェルに表示され、テキストに適用されます。テキストをイメージで塗りつぶすと、テクスチャが各テキスト文字に適用されます。すべての文字に連続したテクスチャを適用する方法については、「テキストオブジェクトに連続したテクスチャを適用する」を参照してください。
重要: ウェルにイメージをドラッグするときは、クリックとドラッグを 1 回の操作で行ってください。イメージをクリックしてマウスボタンを放すと、イメージが選択されて「インスペクタ」が表示されます。
テキストを選択し、「スタイル」パネルの「テクスチャ」コントロールを展開して表示します。
「レイヤー」リストまたは「メディア」リストで、イメージを「イメージ」ウェルにドラッグします。
新しいイメージがウェルに表示され、テキストに適用されます。
メモ: 「レイヤー」リストまたは「メディア」リストでイメージ(またはムービークリップ)を置き換えるときに、このイメージがテクスチャソースとして使われている場合、テキストのテクスチャが新しいイメージに置き換わります。
「テクスチャ」パラメータのリセットボタンをクリックします。

イメージをウェルの外にドラッグして、マウスボタンを放します。イメージが消えます。
テクスチャの位置を変更する
プロジェクトでの必要に応じて、テクスチャの位置を調整できます。
「テクスチャ」コントロールで、以下のいずれかの操作を行います:
Command キーを押しながら「イメージ」ウェル内をドラッグします。
イメージがウェルの中を移動し、キャンバスのテキスト内でオフセットされます。
「オフセット」値を調整します。左の値スライダは X 位置の値を示し、右の値スライダは Y 位置の値を示します。開閉用三角ボタンをクリックして、X および Y の値スライダを表示します。
メモ: 「テキスト」ツールでグリフを選択するか「グリフを変形」ツールを使って、個々のグリフのテクスチャ位置を調整することもできます。グリフの操作方法について詳しくは、「テキストのグリフを操作する」を参照してください。
テクスチャをアニメーションする
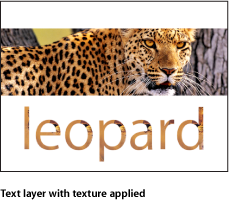
テクスチャソースのオフセット値にキーフレームを設定すると、テキストの中を移動するエレメントを作成できます。次の例では、草原に横たわるヒョウのイメージを“leopard”というテキストのテクスチャソースとして使います。

テキストにテクスチャを適用します。
テキストにテクスチャを適用する方法については、「テクスチャの「イメージ」ウェルを使用する」を参照してください。
テクスチャのアニメーションを開始するフレームに再生ヘッドを移動します。
記録を有効に(A キーを押すか、「記録」ボタンをクリック)します。

メモ: 記録を有効にすると、プロジェクトのオブジェクトに変更を加えた時点でキーフレームが作成されます。
テクスチャを配置するには、以下のいずれかの操作を行います:
Command キーを押しながら「イメージ」ウェル内をドラッグします。
「オフセット」値スライダを使って、オフセットの値を入力します。
テキスト内のイメージが移動し、「オフセット」パラメータのキーフレームが作成されます。

キーフレームを設定する次のフレームに再生ヘッドを移動します。
テクスチャを新しい位置に移動します。

記録を無効にします。
フレーム 1(またはアニメーションの開始フレーム)に移動して、クリップを再生します。
テクスチャのオフセットがアニメートされます。
メモ: 「インスペクタ」のアニメーションメニューを使って、記録を有効にしないでキーフレームを設定することもできます。詳細については、「キーフレームとカーブ」を参照してください。
テキストにテクスチャを適用します。
テキストにテクスチャを適用する方法については、「テクスチャの「イメージ」ウェルを使用する」を参照してください。
テクスチャのアニメーションを開始するフレームに再生ヘッドを移動します。
「テキスト」インスペクタの「スタイル」パネルで、「塗りつぶし」パラメータまたは「オフセット」パラメータにキーフレームを追加します。
テクスチャを配置するには、以下のいずれかの操作を行います:
Command キーを押しながら「イメージ」ウェル内をドラッグします。
「オフセット」値スライダを使って、オフセットの値を入力します。
テキスト内のイメージが移動し、「オフセット」パラメータのキーフレームが作成されます。
キーフレームを設定する次のフレームに再生ヘッドを移動します。
テクスチャを新しい位置に移動します。
フレーム 1(またはアニメーションの開始フレーム)に移動して、クリップを再生します。
テクスチャのオフセットがアニメートされます。
キーフレームの各種の設定方法について詳しくは、「キーフレームの設定方法」を参照してください。
テキストオブジェクトに連続したテクスチャを適用する
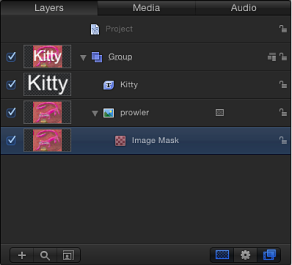
イメージ(またはオブジェクト)をテキストのテクスチャとして適用すると、テクスチャが各テキスト文字に適用されます。イメージをテキスト全体で連続したテクスチャとして使うには、テキストをマスクとして使います。
「レイヤー」リストまたはキャンバスで、テクスチャとして使うオブジェクトを選択します。

「オブジェクト」>「イメージマスクを追加」と選択します(または Command + Shift + M キーを押します)。
空白のイメージマスクがイメージに追加されます。

マスクとして使うテキストを、以下のいずれかにドラッグします:
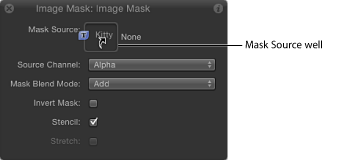
イメージマスクの HUD の「マスクソース」ウェル

「レイヤー」リストの「イメージマスク」レイヤー
「インスペクタ」の「イメージマスク」パネルの「イメージ」ウェル
テキストによってイメージがマスクされます。

詳しくは、「シェイプ、マスク、およびペイントストロークを使う」を参照してください。
テキストアウトラインを追加する
テキストアウトラインを作成するには、「インスペクタ」の「テキスト」タブの「スタイル」パネルで「アウトライン」チェックボックスを選択します。
テキストを選択します。
「テキスト」インスペクタで、「スタイル」をクリックして「スタイル」パネルを開きます。
「アウトライン」コントロールで「アウトライン」チェックボックスを選択します。
デフォルトのアウトラインの色は赤で、幅は 1 ポイントです。

ヒント: 塗りつぶしなしでテキストのアウトラインを表示するには、「フェース」チェックボックスの選択を解除します。
テキストのアウトラインを編集する
「アウトライン」コントロールを使って、テキストアウトラインの不透明度またはブラーを柔らかくしたり、アウトラインの幅を変更したり、アウトラインの塗りつぶしを設定および編集したりすることができます。
オンスクリーンコントロールを使ってテキストのアウトラインを調整する方法について詳しくは、「テキストのグリフを操作する」を参照してください。
メモ: アウトラインの「塗りつぶし」コントロール(「カラー」、「グラデーション」、および「テクスチャ」)は、「フェース」パラメータのそれぞれのコントロールに相当します。これらのコントロールの使いかたについては、「「スタイル」パネルの「フェース」テキストコントロール」を参照してください。
テキストグローを追加する
テキストグローを作成するには、「テキスト」インスペクタの「スタイル」パネルで「グロー」のアクティブ化チェックボックスを選択します。
テキストを選択します。
「テキスト」インスペクタで、「スタイル」をクリックして「スタイル」パネルを開きます。
「グロー」のアクティブ化チェックボックスを選択します。
選択すると、チェックボックスが青になります。テキストのデフォルトのグローは黄色で、「調整」と「不透明度」が 100 %に設定され、「半径」が 0 に設定されています。

メモ: テキストのグローだけを表示するには、「フェース」パラメータのアクティブ化チェックボックス(および有効なほかのパラメータ)の選択を解除します。
テキストのグローを編集する
「グロー」コントロールを使って、テキストグローの不透明度またはブラーを柔らかくしたり、グローのサイズを変更したり、グローの塗りつぶしを設定および編集したりすることができます。
オンスクリーンコントロールを使ってテキストのグローを調整する方法について詳しくは、「テキストのグリフを操作する」を参照してください。
メモ: グローの「塗りつぶし」オプション(「カラー」、「グラデーション」、および「テクスチャ」)は、「フェース」パラメータのそれぞれのコントロールに相当します。これらのコントロールの使いかたについては、「「スタイル」パネルの「フェース」テキストコントロール」を参照してください。
ドロップシャドウを追加する
テキストのドロップシャドウを作成するには、「インスペクタ」の「テキスト」タブの「スタイル」パネルで「ドロップシャドウ」チェックボックスを選択します。
テキストを選択します。
「テキスト」インスペクタで、「スタイル」をクリックして「スタイル」パネルを開きます。
「ドロップシャドウ」パラメータの「ドロップシャドウ」チェックボックスを選択します。
デフォルトの黒のドロップシャドウがテキストに適用されます。

「ドロップシャドウ」パラメータを調整する
「ドロップシャドウ」コントロールを使って、シャドウの色または不透明度を変更したり、シャドウの柔らかさを調整したりできます。シャドウがテキストからオフセットされる距離を変更したり、アングルを調整したりすることもできます。
オンスクリーンコントロールを使ってテキストのドロップシャドウを調整する方法について詳しくは、「テキストのグリフを操作する」を参照してください。
メモ: シャドウの「塗りつぶし」オプション(「カラー」、「グラデーション」、および「テクスチャ」)は、「フェース」パラメータのそれぞれのコントロールに相当します。これらのコントロールの使いかたについては、「「スタイル」パネルの「フェース」テキストコントロール」を参照してください。