Creating a Transition for Final Cut Pro X
Use the Final Cut Transition template to create a custom transition for use in Final Cut Pro X.
For detailed information on the Project Browser, see The Project Browser. For information on applying and editing transitions in Final Cut Pro, see Final Cut Pro Help.
In Motion, choose File > New From Project Browser (or press Command-Option-N).
The Project Browser appears.
In the Project Browser, click Final Cut Transition, then choose a project size from the Preset pop-up menu.

Important: Be sure to create the template at the highest resolution you will use in your Final Cut Pro project.
Click Open (or press Return).
If the correct preset is already chosen, you can double-click Final Cut Transition in the Project Browser.
A new, untitled Motion project opens containing two placeholder layers: Transition A and Transition B.
To add a reference image to the placeholders to preview your work, do the following:
From the File Browser or Library, drag an image onto the Transition A layer in the Layers list (or onto the Transition A arrow in the Canvas). When the pointer becomes a curved arrow, release the mouse button.
From the File Browser or Library, drag a second image onto the Transition B layer in the Layers list. When the pointer becomes a curved arrow, release the mouse button.
Be sure to drag the images directly from the File Browser or Library to the placeholders. If you accidentally place the images into a new layer, you can’t move them to the placeholder layers.
The images are added to the Transition A and B placeholder layers, replacing the arrow graphics in the Canvas, and are resized if they are not the same size as the project. The images serve as temporary media to preview the result of the transition you are building. They are not used in the Final Cut Pro X transition.
Modify Transition A and Transition B so they flow into each other midway through the transition, using filters, behaviors, or other combinations of effects. For example, animate a lens flare that moves across the screen as Transition A fades into Transition B.
When designing the template, think about how to best get the end of incoming clip A to line up with the beginning of the transition, and the end of the transition to line up with the incoming clip B. For example, a transition that begins on a full-screen Placeholder A and ends on a full-screen Placeholder B avoids jarring jumps. Because the default behavior between the transition placeholders is a cut, you will often need to adjust the placeholder timebars so they overlap in the Timeline to smooth out your transition, and then animate their opacity using keyframes or a behavior.
Note: To override the default transition length set in Final Cut Pro Preferences and use the duration of the transition template, select the Project object in the Layers list, then select the Override FCP Duration checkbox in the Properties Inspector.
For more information on working with filters, see Using Filters. For more information on behaviors, see Using Behaviors.
To allow Final Cut Pro users to modify parameters, choose Publish from the Animation pop-up menu of each parameter you want to make accessible.
Publishing a parameter makes its user interface control (the slider, checkbox, or dial) available in the Final Cut Pro Inspector when the custom effect is applied to a clip. Published parameters can be adjusted and keyframed in Final Cut Pro. For more information, see Publishing Parameters in Templates.
Optional: When you're satisfied with the transition you’ve built, you can remove the preview images from the template by selecting each Transition layer, then clicking the Clear button in the Image Inspector.
The temporary image is removed.
Choose File > Save, then do the following:
In the save dialog, enter a name for the template.
If you don’t specify a name, the template appears in the Final Cut Pro Transitions Browser as “New Template.”
Choose a category from the Category pop-up menu.
You can also create a custom category. Categories appear in the Motion Project Browser and the Final Cut Pro Transitions Browser.
If needed, choose a theme from the Theme pop-up menu.
You can also create themes. Themes appear in the Motion Project Browser and the Final Cut Pro Themes Browser. A theme is a metadata tag that helps categorize templates. For more information on Motion Project Browser themes and categories, see The Project Browser.
To retain unused media in the project (media or audio in the Media list that is not used in the template), select “Include unused media.”
If you want a preview movie to appear in the Motion Project Browser, select Save Preview Movie.
Click Publish.
The template and remaining media are saved and exported to the Final Cut Pro Transitions Browser.
Creating a Transition Background
You might want a custom transition to include a background image or clip. For example, if your Transition A and Transition B clips are animated to scale down and the Viewer background becomes visible, you might want a background image to cover the screen. A background can be created by adding a drop zone to the transition template. After the template is applied to a Final Cut Pro project, you can assign source media to the drop zone.
Drop zones in templates allow Final Cut Pro X users to place media into designated regions of the applied effect. You can add filters, behaviors, animations, and other effects to drop zones in Motion to affect clips later added in Final Cut Pro. For more information on drop zones, see Drop Zones.
In the Final Cut Transition project, choose Object > New Drop Zone.
A drop zone layer (titled “Drop Zone”) appears in the layers list and Canvas.
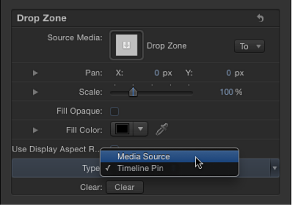
Select the drop zone layer, then do one of the following in the Image Inspector:
To use a clip as the drop zone’s source media in Final Cut Pro, choose Media Source from the Type pop-up menu.

When the transition is added to a Final Cut Pro project, a Drop Zone image well appears in the Final Cut Pro Inspector. Using this image well, an editor can add a source clip that appears as a background during the custom transition. For more information, refer to the Final Cut Pro X Help.
To use a still image as the drop zone’s media source in Final Cut Pro, choose Timeline Pin from the Type pop-up menu.
When the transition is added to a Final Cut Pro project, you can select a single frame of a clip as the source frame in the drop zone by dragging a numbered handle along the Timeline. For more information, see Final Cut Pro X Help.
Note: You can set a drop zone background color that is apparent when the drop zone’s source media is panned or scaled. For more information, see Drop Zones.