跟踪点工作流程
“跟踪点”行为(在“形状行为”类别中)设计为与形状、遮罩和笔画配合使用。将“跟踪点”行为用于以下方面:
用于跟踪片段的形状或遮罩的控制点(例如,进行速动观察时)
用于将来自其他跟踪分析的跟踪数据应用到形状或遮罩的控制点
用于将对象的动画应用到形状或遮罩的控制点
备注: 若要将对象的分析移动应用到整个形状或遮罩(而非形状的控制点),请使用“匹配移动”行为。
有关“跟踪点”参数的完整描述,请参阅跟踪点控制。
跟踪片段的控制点
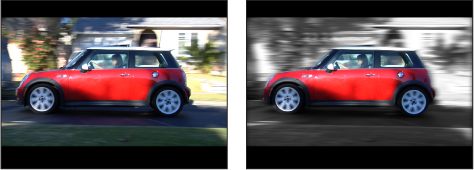
此部分简要概述了使用“跟踪点”行为跟踪片段的形状或遮罩顶点。在以下示例中,“跟踪点”行为应用到具有七个控制点的松散遮罩,该遮罩将背景片段中的汽车隔离出来。
当“画布”中可以看到背景片段时,使用遮罩工具隔离一部分背景片段。
有关使用遮罩的更多信息,请参阅遮罩层或群组。
选择遮罩对象,然后从工具栏中的“添加行为”弹出式菜单中选取“形状”>“跟踪点”。
行为被添加到遮罩对象,并在形状的每个控制点上显示跟踪器。跟踪器的顺序与所绘制形状的顺序相同:“控制点 1”是“跟踪 1”,“控制点 2”是“跟踪 2”,依此类推。

拖移跟踪器以微调其在参考图案上的位置。
当您拖移时,会显示一个跟踪器周围区域的放大的插图视图。

若要停用跟踪器,请取消选择“行为”检查器中的复选框。
备注: 此操作不会修改不存在关联跟踪器的控制点。
点按 HUD 或“行为”检查器中的“分析”按钮。
此时会跟踪参考图案的遮罩控制点。
在本示例中,遮罩会跟踪移动汽车,这样就可以将汽车从片段其余部分隔离出来。左侧插图显示了未经修改的原始片段。在右侧插图中,跟踪遮罩将汽车隔离出来(可看作已去饱和的背景),从而可以将单独的效果应用到汽车及其背景,即使它们位于同一图像中。遮罩使汽车避免出现强烈的模糊及去饱和效果。

与所有行为一样,您可以将“跟踪点”行为拖移或拷贝(按住 Option 键拖移)到“层”列表的新形状中。当您将行为应用到新形状时,会将跟踪器应用到新形状的控制点。如果新形状比最初跟踪的形状具有更多的控制点,则只应用原始跟踪点。例如,如果最初跟踪的形状只有三个控制点,而新形状具有五个控制点,则跟踪器被应用到新形状的前三个控制点。如果新形状比最初跟踪的形状具有更少的控制点,则跟踪器被应用到新形状上的现有控制点。
备注: 笔画通常包含大量控制点。在将“跟踪点”行为应用到笔画之前,通过删除或停用控制点的方式来简化笔画。若要跟踪整个笔画,而非跟踪其控制点,请使用“匹配移动”行为。
将形状对象用作动画来源
此部分简要概述了使用“跟踪点”行为将对象动画(在本示例中指其他形状)应用到形状或遮罩的顶点。将一个动画形状的动画应用到其他动画是创造有趣且神奇的动画的一种简单方法,在此类动画中,对象似乎在一起玩。
对于此工作流程,您的项目必须包含使用关键帧或行为激活的对象。
在包含两个形状的项目中,使用关键帧或基本运动行为激活其中一个形状。
在本示例中,将使用“旋转”行为激活简单的线条形状。
将“跟踪点”行为应用到非动画形状。
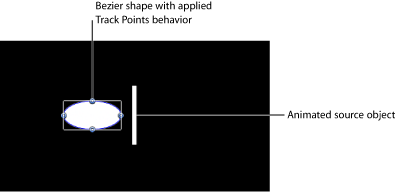
“跟踪点”行为将继承“层”列表中与其最靠近的动画对象的动画数据。(动画对象的缩略图会显示在“跟踪点行为”检查器的来源池中。)
在本示例中,将“跟踪点”行为应用到贝塞尔曲线形状。

备注: 若要参考其他动画对象,请将该对象拖到“跟踪点”行为的来源池,或拖到“层”列表中的行为。
在“行为”检查器中,从“变换”弹出式菜单中选取“附加到源”。
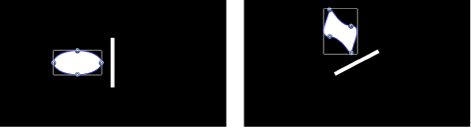
线条的旋转动画被应用到“贝赛尔曲线”形状。“贝塞尔曲线”的形状会发生变化,因为顶点切线与源动画的变换相匹配。

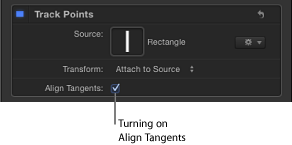
若要使切线与源对象的变换对齐,请选择“行为”检查器中的“使切线对齐”复选框。

线条的旋转动画被应用到“贝赛尔曲线”形状。切线将以原始角度与形状对齐。

备注: 默认情况下,会从“变换”弹出式菜单中选取“模仿源”。有关“变换”弹出式菜单的更多信息,请参阅跟踪点控制。