「基本モーション」ビヘイビア
「基本モーション」ビヘイビアは、適用先のオブジェクトの特定のパラメータをアニメートします。位置を変化させるものもあれば、大きさ、回転、不透明度を変化させるものもあります。
警告: 連続する「基本モーション」ビヘイビアを構築したり、そのようなビヘイビアをカメラの「フレーミング」ビヘイビアの前後に配置したりすると、予期しない結果が生じることがあります。このようなビヘイビアは、ビヘイビアが終了してもオブジェクトに影響を与え続けることがあり、その後のビヘイビアのアニメーションパスに影響を及ぼします。たとえば「フレーミング」ビヘイビアが「モーションパス」の後で適用された場合、「モーションパス」ビヘイビアの残留した効果が「フレーミング」ビヘイビアで生成されるアニメーションパスと結合されてしまいます。その結果、対象となるオブジェクトのフレーミングが正しく行われない可能性があります。
次のセクションでは、「基本モーション」ビヘイビアについて説明します:
フェードイン/フェードアウト
オブジェクトを徐々に表示したり消したりすることができます。「フェードイン/フェードアウト」ビヘイビアは、適用先のオブジェクトの不透明度に作用します。オブジェクトの先頭で不透明度 0 パーセントから不透明度 100 パーセントへとフェードインし、オブジェクトの最後で不透明度 0 パーセントに戻ります。フェードインとフェードアウトは、両方の継続時間を 0 フレームに設定するとエフェクトをなくすこともできます。
メモ: このビヘイビアは、乗算的に作用します。つまり、「フェードイン/フェードアウト」の各パラメータが、オブジェクトの現在の不透明度に掛け合わされて、最終的な透明度のレベルが決まります。
「フェードイン/フェードアウト」ビヘイビアは、アニメートされる要素をプロジェクト内に挿入したり、プロジェクトから削除したりする場合に便利です。たとえば、ゆっくりと画面を横切るテキストに「フェードイン/フェードアウト」を適用すると、徐々に現れて、オブジェクトの継続時間の最後に向かって徐々に消えていくようになります。
メモ: 「フェードイン/フェードアウト」ビヘイビアは、カメラやライトには適用できません。
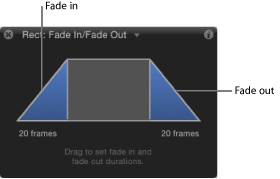
HUD では、フェードインおよびフェードアウトの継続時間を視覚的に制御できますが、これらは「ビヘイビア」インスペクタにある「フェードイン時間」および「フェードアウト時間」の各パラメータと同一のものです。フェードインおよびフェードアウトの影の付いた傾斜のある領域の中をドラッグして、それぞれの継続時間を調整します。
メモ: HUD 内で視覚的に移動できる範囲を超えてもドラッグを続ければ、フェードインおよびフェードアウトの継続時間を延長できます。

縮小/拡大
「縮小/拡大」ビヘイビアを使うことで、オブジェクトの縮尺をアニメートし、時間に沿って拡大したり縮小したりできます。「倍率」または「最終到達値」パラメータに定義された速度に従って変化します。「縮小/拡大」のエフェクトは、ビヘイビアの最初のフレームで、オブジェクトの元のサイズから始まります。
メモ: 「縮小/拡大」ビヘイビアは、カメラやライトに適用することはできません。
ヒント: 表示時間中のパーティクルを調整するには、「表示中の調整」パーティクルビヘイビアを使います。詳しくは、「「パーティクル」ビヘイビアを使う」を参照してください。
メモ: 縦横の伸縮率をそれぞれ独立した値に設定することで、相似的でないエフェクトを得ることができます。
「縮小/拡大」ビヘイビアは、地図や写真などの解像度の高いグラフィックスに用いて、イメージをズームインする場合に適しています。このビヘイビアを「投射」や「風」ビヘイビアと共に使うと、イメージにズームインしながら、パンすることもできます。
「縮小/拡大」ビヘイビアは、プロジェクト内のイメージを強調したり、強調を解除したりするものとして使うこともできます。オブジェクトを大きくすることで注意を引き付けたり、オブジェクトを小さくして視聴者の目先を新しい要素に移動させたりすることができます。
- 表現方法: このポップアップメニューでは、ビヘイビアのエフェクトを「タイムライン」の継続時間中、どのように進行させるかを選択できます。3 つのオプションがあります:
- 一定の倍率で指定: このオプションは、「倍率」パラメータを使用して、一定のピクセル数/秒でオブジェクトを拡大/縮小します。
- 最終到達値で指定: このオプションは、「最終到着値」パラメータで、パーセントで指定されている値に元の調整値を加えた値まで、オブジェクトを元のサイズから拡大/縮小します。「タイムライン」に表示されているビヘイビアが短い場合、縮小/拡大エフェクトは速くなります。
- 自然な調整: デフォルトで選択されているこのオプションでは、指数曲線を使って、縮小/拡大の値が小さい場合はアニメーションをゆっくり表示し、値が大きい場合はアニメーションの表示を速くします。これにより、調整が一定の速度で行われているような錯覚が生じます。
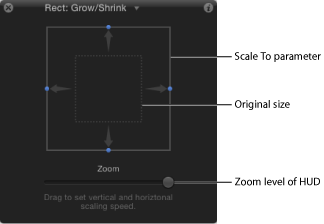
「縮小/拡大」の HUD は、2 つの四角形の領域からできています。まず、点線で描かれた四角形は、オブジェクトの元のサイズを表しています。2 つ目の、実線で描かれた四角形は、相対的な伸縮率を表すもので、いずれかの辺をドラッグすれば、サイズを変更することができます。適用先のオブジェクトを拡大するにはこの四角形を大きくし、縮小するには小さくします。右側にあるスライダを使うと、HUD のコントロールの大きさを調整することができ、各コントロールのオブジェクトに対するエフェクトが増減します。

モーションパス
「モーションパス」ビヘイビアを使うと、オブジェクトが移動する際の軌道を 2D または 3D のモーションパスとして作成できます。はじめて「モーションパス」ビヘイビアを適用したとき、デフォルトでは、開かれたスプライン(軌跡の始点と終点の 2 点によって決まる 1 本の直線)のパスになります。プリセットされた「パス」シェイプ(閉じられたスプライン、ループ、矩形、波など)から選択したり、パスを定義するためにシェイプを使ったりすることもできます。モーションパスのソースとして使用したシェイプをアニメートすることもできます。
パスの X 軸、Y 軸、Z 軸に沿ってオブジェクトが移動するように、モーションパスを 3D で修正することもできます。詳しくは、「3D 空間でモーションパスを調整する」を参照してください。
パスの最初の点は、キャンバスにあるオブジェクトの位置で、このビヘイビアの最初のフレームの位置です。Option キーを押しながらパスのどこかをクリックすれば、パスにベジェ点を追加し、それを操作してカーブを作成することで、モーションパスの形を変えることができます。

メモ: モーションパスの表示は、ステータスバーの「表示」ポップアップメニューから「オーバーレイを表示」を選択することで切り替えることができます。(「アニメーションパス」オプションでは、その他のビヘイビアのアニメーションパスの表示を切り替えることができます。)
プロジェクトを再生すると、割り当てたパスに沿ってオブジェクトが移動します。対象となるオブジェクトが移動する速度は、ビヘイビアの継続時間によって定義されます。速度は、「速度」パラメータによっても左右されます。たとえば、ビヘイビアの開始点および終了点付近に加速や減速を追加するなどして、オブジェクトの速度を変更できます。さらに、オブジェクトがパスに沿ってどのように移動するかを定義するカスタムプリセットも作成できます。
メモ: 「パスシェイプ」のオプションを切り替えると、「インスペクタ」と HUD には、選択したオプション固有のパラメータが表示されます。
「モーションパス」ビヘイビアは、「キーフレームエディタ」を使わなくても予測可能な動きを作り出すことができる簡単な方法です。また、再利用可能なモーションパスを作成して、将来使うために「ライブラリ」に保存しておくことができる、優れた手段でもあります。
「モーションパス」ビヘイビアをオブジェクトに追加すると、「項目を調整」ツールが選択され、ポイントを追加し、ポイントごとにある「ベジェ」(または「B スプライン」)コントロールを使ってカーブを調整して、キャンバス内でデフォルトパスを修正できるようになります。キャンバスでは、プリセットされているモーションパスのシェイプ(「矩形」や「波」など)を移動したりサイズを変更したりすることもできます。
- パスシェイプ: オブジェクトが移動するパスのシェイプを定義するポップアップメニューです。
- 開いたスプライン: デフォルトのシェイプで、パスの最初と最後にある 2 つのポイントによって指定された直線的なパスです。「ベジェ」コントロールポイントまたは「B スプライン」コントロールポイントのいずれかを選択できます。ポイントを追加したいパスを、Option キーを押しながらクリック(またはダブルクリック)します。
- 閉じたスプライン: 終点が始点と同じ場所にある閉じられたパスです。「ベジェ」コントロールポイントまたは「B スプライン」コントロールポイントのいずれかを選択できます。ポイントを追加したいパスを、Option キーを押しながらクリック(またはダブルクリック)します。
- 円: 「閉じたスプライン」の簡略化バージョンで、X 半径または Y 半径を調整することにより、円または楕円を作成できます。シェイプのサイズを変更するには、円または矩形のモーションパスの外側のコントロールポイントを使用します。

- 矩形: 幅と高さを調整することによってスクエアまたは矩形を作成できる閉じられたパスです。
- 波: パスの最初と最後の 2 つのポイントによって指定される波形のパス(正弦波)で、「終点」、「振幅」、「周波数」、「位相」、および「ダンプ」の各パラメータによって制御されます。
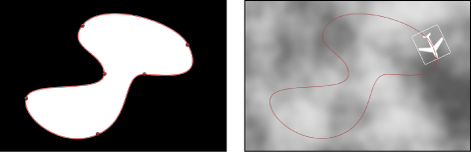
- ジオメトリ: パスのソースとして使用したシェイプやマスクのエッジに沿ってオブジェクトが移動します。次の図では、左側のシェイプのアウトラインが、右側に示すコンポジション内のモーションパスとして使用されています。

メモ: 「パスシェイプ」パラメータはパス上のテキストと同じように動作します。パス上のテキストでの作業について詳しくは、「パス上のテキストを操作する」を参照してください。
- シェイプのタイプ: パスシェイプを「開いたスプライン」または「閉じたスプライン」に設定した場合、このポップアップメニューでパスの操作方法として「ベジェ」または「B スプライン」のいずれかを指定できます。
- ベジェ: ハンドルをドラッグして手動でキーフレームカーブを操作できます。
メモ: ベジェカーブの作成および調整について詳しくは、「ベジェのコントロールポイントを編集する」を参照してください。
- B スプライン: B スプラインの操作に使うのはポイントだけです。したがって、接線ハンドルはありません。また、ポイントそのものがシェイプの表面に配置されることもありません。その代わり、B スプラインの各コントロールポイントはシェイプの表面からオフセットした位置にあり、シェイプのその部分を磁石のように自らの方向に引き寄せて、カーブを形成します。B スプラインは非常に滑らかです。デフォルトでは、B スプラインのシェイプには鋭角がありませんが、必要であれば鋭角のカーブを作成することができます。
メモ: B スプラインカーブの操作について詳しくは、「B スプラインのコントロールポイントを編集する」を参照してください。
- シェイプに吸着: パスシェイプを「ジオメトリ」に設定した場合、このチェックボックスを選択すると、モーションパスがソースシェイプに沿って移動します。ソースシェイプは元の位置のままです。無効にすると、モーションパスをソースシェイプ以外の位置に配置できます。
メモ: 「シェイプに吸着」をオンにすると、オブジェクトを別の場所に移動できなくなります。
ヒント: アニメーションパスのすべての位置の変化に対してオブジェクトの向きを合わせるには、「モーション」ビヘイビアに「モーションにスナップ」を適用します。詳しくは、「モーションにスナップ」を参照してください。
- 速度: モーションパスの始点から終点へのオブジェクトの速度を定義するポップアップメニューです。選択肢は 8 つあります:
- 一定: オブジェクトは、モーションパスの最初のポイントから最後のポイントへ一定の速度で移動します。
- イーズイン: オブジェクトは、モーションパスの始点では低速で、その後一定の速度に達するとモーションパスの終点まで、その速度を保ちます。
- イーズアウト: オブジェクトは、モーションパスの始点から一定の速度で動き、その後、徐々に減速して、モーションパスの終点で停止します。
- イーズイン/アウト: オブジェクトは、モーションパスの始点からゆっくり加速し、その後、徐々に減速して、モーションパスの終点で停止します。
- 加速: オブジェクトが、加速しながらパスに沿って移動します。
- 減速: オブジェクトが、減速しながらパスに沿って移動します。
- 自然: オブジェクトがパス上を移動する速度が、パスのシェイプによって決まります。たとえば、パスが U 形のカーブの場合、U の下部に向かって移動する際は速くなり、エッジを登る際は速度が落ちます。
- カスタム: 「カスタム」では、オブジェクトの速度のキーフレームを 0 〜 100 パーセントの間で設定することで、パスに沿ったオブジェクトの動きを定義できます。つまり、オブジェクトのパスに沿った時間上の位置を設定します。
HUD には、常に以下のコントロールが表示されています:「パスシェイプ」、「シェイプのタイプ」、「方向」、「速度」、「カスタム速度」、「速度を適用」(オブジェクトの継続時間内にパス上をオブジェクトが何回通るかを設定する)、「終了時の状態」。「パスシェイプ」パラメータで選択された項目により、使用できるパラメータが決まります。
モーションパスのタスク
次のタスクでは、「モーションパス」ビヘイビアをカスタマイズする方法について説明します。
モーションパスからオブジェクトを引き離す
デフォルトでは、オブジェクトはアンカーポイントによってモーションパスにロックされています。

ツールバーから「アンカーポイント」ツールを選択し、キャンバス内でアンカーポイントを移動します。
「アンカーポイント」ツールの使いかたについて詳しくは、「「アンカーポイント」ツールを使用する」を参照してください。
メモ: 「オフセット」パラメータを個別に設定すると、オブジェクトの開始位置をモーションパス上でオフセットすることができます(ただし、パスからオブジェクトをオフセットするわけではありません)。
オブジェクトとモーションパスを移動する
オブジェクトを移動すると、そのオブジェクトに関連するモーションパスが移動します。
(「モーションパス」ビヘイビアではなく)オブジェクトを選択し、キャンバスでオブジェクトを移動します。
「モーションパス」シェイプとして「ジオメトリ」を使う
次のセクションでは、「モーションパス」シェイプのソースとして「ジオメトリ」シェイプを使う方法について説明します。ビヘイビアやキーフレームを使ってアニメートされるシェイプを、モーションパスのソースとして使用することもできます。これには、アニメートされる変形(キャンバス内で位置を変えるシェイプ)や、アニメートされるコントロールポイント(キーフレーム化されたコントロールポイントによってシェイプを変えるシェイプ)が含まれています。
パスのソースとして使うシェイプを読み込みます(または描画します)。
「パスシェイプ」ポップアップメニューから「ジオメトリ」を選択します。
「インスペクタ」または HUD に「シェイプソース」ウェルが表示されます。
「レイヤー」リストからシェイプソースウェルにシェイプをドラッグします。
ポインタがカーブポインタになったら、マウスボタンを放します。
ウェルにシェイプのサムネイルが表示され、モーションパスのソースシェイプとしてそのシェイプが使用されます。
メモ: 「レイヤー」リストでソースシェイプを無効にすると、ソースシェイプがプロジェクトに表示されなくなります。
「対象」ポップアップメニュー(「シェイプソース」イメージウェルの横にある)から、モーションパスのシェイプソースとして使用するオブジェクトを選択します。
メモ: オブジェクトの向きをモーションパスのシェイプに合わせて調整したいときは、「モーションにスナップ」ビヘイビア(「ビヘイビア」の「基本モーション」サブカテゴリ)を適用します。
「インスペクタ」または HUD で、「速度」ポップアップメニューから「カスタム」を選択します。
「カスタム速度」パラメータが使用可能になります。デフォルトでは、ビヘイビアの最初と最後のポイントにキーフレームが設定され、0 パーセントから 100 パーセントのアニメーションを作成できます(ここで、0 パーセントではオブジェクトがパスの先頭に位置し、100 パーセントではオブジェクトがパスの最後に位置します)。これは、「一定」プリセットで使う速度と同じです。
記録を有効にします(A キーを押します)。
メモ: 記録を有効にすると、キーフレーム化が可能なすべてのパラメータ値フィールドに薄い色が付きます。これは、この状態で値を変更すると、キーフレームが作成されるということを警告するためです。
キーフレームを作成する位置に再生ヘッドを移動して、「カスタム速度」フィールドに値を入力します。
たとえば、値を 90 にすると、モーションパスの 90 パーセント分だけ、オブジェクトが移動します。
目的の結果が得られるまで、再生ヘッドを移動させ、キーフレームの追加を続けます。
メモ: カスタム速度を作成した後、「速度」パラメータをプリセット(「一定」など)に変更した場合、カスタムな速度チャンネルは無視されますが、設定自体は元のまま残ります。
3D 空間でモーションパスを調整する
モーションパスは、3D 空間内で調整することもできます。モーションパスを 3D 空間で修正する最も簡単な方法は、カメラをプロジェクトに追加し、修正したカメラ表示内でパスを操作する方法です。
プロジェクトにカメラがない場合は、以下のいずれかを実行してカメラを追加します。
ツールバーの「新規カメラ」ボタンをクリックします。
「オブジェクト」>「新規カメラ」と選択します(または、Command + Option + C キーを押します)。
メモ: プロジェクトグループの中に 3D に設定されているグループが 1 つもない場合は、2D のグループを 3D のグループに切り替えるかどうかを尋ねるダイアログが表示されます。「3D に切り替え」をクリックすると、カメラをグループに適用できます。
以下のいずれかの操作を行います:
キャンバスの左上角にある「カメラ」ポップアップメニューからカメラ表示を選択します(デフォルトオプションは、「アクティブカメラ」になっています)。この例では、「上」表示を使います。
「アクティブカメラ」表示(またはその他の表示)が選択されている状態で、「周回」ツール(キャンバスの右上角にある 3D 表示ツール内の中央のツール)を使って、カメラを回転させます。
メモ: カメラが選択されているときに、いずれかの 3D 表示ツールを使用すると、カメラの表示だけでなく、カメラそのものも移動します。
カメラ表示によっては、パス上のオブジェクトが見えない場合があります。たとえば、オブジェクトが X または Y 空間で回転していない状態で「上」表示にすると、カメラはオブジェクトを真上から垂直(Y 軸方向)に見下ろすことになります。この状態でも、モーションパスとそのポイントは、「モーションパス」ビヘイビアが選択されている限り表示されます。
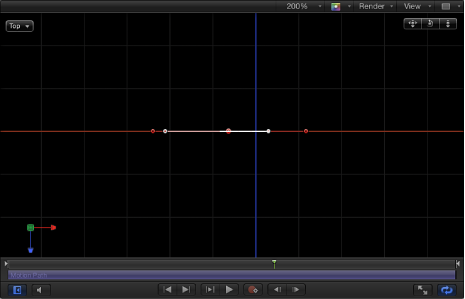
次のイメージに示すように、モーションパスは上から見ると平らに表示されます。この時点では、オブジェクトは X と Y 空間でしか移動しません。

コントロールポイントを上下にドラッグして、オブジェクトを Z 空間で移動します。
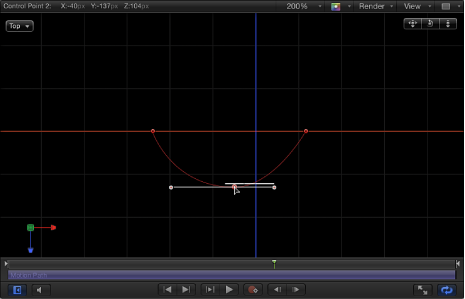
次のイメージに示すように、パスは平らではなくなります。このオブジェクトは、X、Y、および Z 空間で移動できます。

メモ: モーションパスのオンスクリーンコントロールは、すべてのカメラ表示で使用できます。
コントロールポイントの位置を特定の値で指定したいときは、「モーションパス」ビヘイビアパラメータで「コントロールポイント」の開閉用三角ボタンをクリックします。最初の値フィールドは X 値を、2 番目の値フィールドは Y 値を、3 番目の値フィールドは Z 値を示します。
カメラ表示をリセットするには、以下のいずれかの操作を行います:
調整に使った 3D 表示ツールをダブルクリックします。たとえば、「周回」ツールを使って現行のカメラを回転させた場合は、「周回」ツールをダブルクリックすると、カメラがリセットされます。
デフォルトのカメラ表示(「上」、「右」、「左」など)を選択した場合(それに修正を加えた場合も)、「カメラ」メニューから「アクティブカメラ」を選択するか、「表示」>「3D 表示」>「アクティブカメラ」と選択します。
カメラが選択されている状態で、「情報」インスペクタで「リセット」ボタンをクリックします。
移動
「移動」ビヘイビアは、キャンバス内に、オブジェクトまたはグループが直線的に向かって行くか離れて行く基準となる場所を作成するポイントを配置します。
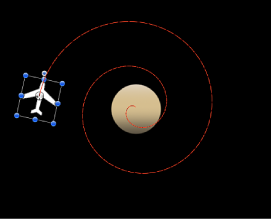
次の図では、「周回」ビヘイビアが飛行機のシェイプに適用されています。

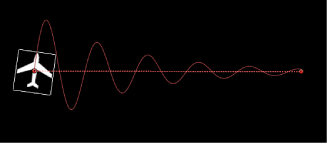
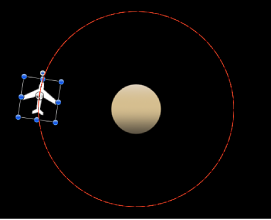
次の図では、「移動」ビヘイビアが飛行機のシェイプに適用されています。「移動」のパスの移動先ポイントは、円の中心にあります。飛行機は(「周回」ビヘイビアに従って)周回しますが、同時に(「移動」ビヘイビアに従って)ターゲットの中心に近づいていくため、渦巻きのモーションパスが生成されます。

ヒント: 「移動」ビヘイビアはカメラを使わなくてもカメラの動きをシミュレートできるため、3D モードで作業するときに大変便利なツールです。たとえば、Z 空間でオフセットされたオブジェクトを含むグループに適用すると、移動(ドリー)撮影のような動きを作ることができます。
- 速度: キャンバスの位置から対象の位置までオブジェクトが移動する速度を定義するポップアップメニューです。選択肢は 6 つあります:
- 一定: オブジェクトが、現在の位置から対象に向かって一定の速度で移動します。
- イーズイン: オブジェクトが低速で移動を開始し、対象に向かう途中で一定の速度に到達してそれを維持します。
- イーズアウト: オブジェクトが一定の速度で移動を開始し、対象に近付くと徐々に減速して、対象に到達した時点で停止します。
- イーズイン/アウト: オブジェクトが徐々に加速しながら始動し、対象に近付くと徐々に減速して、対象に到達した時点で停止します。
- 加速: オブジェクトが、対象に向かって加速しながら移動します。
- 減速: オブジェクトが、対象に向かって減速しながら移動します。
メモ: オブジェクトの対象への移動速度を落とすには、「タイムライン」または「ミニタイムライン」で「移動」ビヘイビアの継続時間を長くします。逆に、オブジェクトをより速く移動させたいときは、ビヘイビアの継続時間を短くします。
HUD には、作用の大きさ(「強度」)を設定するスライダ、オブジェクトがヌルポイント方向に近付くように移動するか、離れるように移動するかを定義する「方向」ポップアップメニュー、およびオブジェクトの速度を定義できる「速度」ポップアップメニューがあります。
対面
「対面」ビヘイビアをオブジェクトまたはグループに適用した場合、対象となるオブジェクトが向く先の対象となるポイントを指定できます。
ヒント: 「対面」ビヘイビアと「移動」ビヘイビアを組み合わせて使えば、特定の方向に(または互いに)移動するだけでなく、対象の方を向いて移動するアニメーションを作成できます。
- トランジション: このスライダは、オブジェクトの最初の向きから対象となるオブジェクトの中央を向くまでにかかる時間を決定します。このパラメータは、オブジェクトが移動している対象オブジェクトの方向に向きを変える場合に便利です。
300 フレームのプロジェクトで「トランジション」を 50 %に設定した場合、対象となるオブジェクトが移動していないと、「対面」オブジェクトは 150 フレームをかけて対象となるオブジェクトの中央に向きを変え(向きを合わせ)、ビヘイビアの残りの継続時間は移動しません。トランジションを 100 %に設定した場合、「対面」オブジェクトが対象となるオブジェクトの中央に向きを変えるまでに 300 フレームかかります。「対面」ビヘイビアの継続時間が 100 フレームの場合に「トランジション」を 50 %に設定すると、「対面」オブジェクトが対象となるオブジェクトに向きを変えるまで 50 フレームかかります。
300 フレームのプロジェクトで「トランジション」を 50 %に設定した場合、対象となるオブジェクトがアニメートされていると、「対面」オブジェクトは 150 フレームをかけて対象となるオブジェクトの中央に向きを変え(向きを合わせ)、ビヘイビアの残りの継続時間、アニメートされている対象オブジェクトの後を追い続けます。トランジションを 100 %に設定した場合、「対面」オブジェクトが対象となるオブジェクトの中央に向きを変えるまでに 300 フレームかかります。
HUD には、「オブジェクト」ウェル、「トランジション」スライダ、オブジェクトの速度を定義する「速度」ポップアップメニュー、移動終了後にどの座標軸が対象の方向を向くかを選択する「座標軸」ポップアップメニュー、および「座礁軸を反転」チェックボックスが表示されています。
モーションにスナップ
このビヘイビアは、アニメーションパスに沿ったオブジェクトの位置のさまざまな変化と一致するように、オブジェクトの回転を調整します。このビヘイビアは、オブジェクトの位置をアニメートするビヘイビアと結合するか、キーフレームによって独自に作成したアニメーションパスと結合するために使用します。
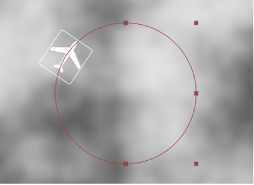
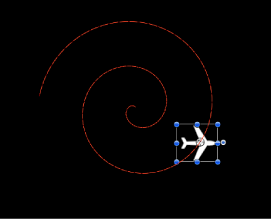
次の例では、飛行機のグラフィックスが渦巻きのモーションパスに沿って飛行しています。グラフィックスの方向は変化しませんが、これは、影響を受けるのが「位置」パラメータだけだからです。

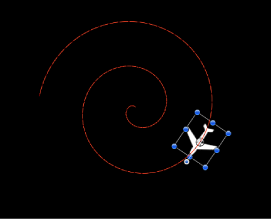
飛行機のグラフィックスに「モーションにスナップ」ビヘイビアを追加すると、「回転」パラメータが影響を受け、グラフィックスが動きの方向を向くようになります。追加のキーフレーム設定は必要ありません。

HUD には、オブジェクトがその周りを回転する座標軸を制御するポップアップメニュー、オブジェクトの配置を調整するために使用する座標軸を制御するポップアップメニュー、および座標軸を反転させるチェックボックスが表示されています。
スピン
「スピン」ビヘイビアを適用すると、1 つの座標軸上でスピンするオブジェクトの回転をアニメートできます。カスタムな座標軸コントロールを使えば、回転は主座標軸(X、Y、Z)だけに限定されなくなります。適用先のオブジェクトの継続時間よりも短くなるように「スピン」ビヘイビアの終了点をトリムしている場合、そのオブジェクトの「回転」パラメータに作用しているビヘイビアやキーフレームがほかにない限り、そのオブジェクトはビヘイビアの最後のフレームの角度を維持します。
「スピン」ビヘイビアの用途は明白ですが、このビヘイビアの別の使い道として、アンカーポイントが中心にないオブジェクトに使用する方法があります。オブジェクトはアンカーポイントの周囲を回転するので、「スピン」ビヘイビアを適用する前にオブジェクトのアンカーポイントを変更すると、動きかたを変えることができます。オブジェクトのアンカーポイントを変更する方法について詳しくは、「「アンカーポイント」ツールを使用する」を参照してください。
メモ: 「スピン」ビヘイビアは「基本モーション」カテゴリに表示されますが、「Motion」の処理順序としては「スピン」は「シミュレーション」ビヘイビアとして扱われます。詳しくは、「ビヘイビアの処理順序」を参照してください。
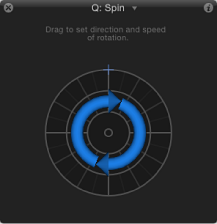
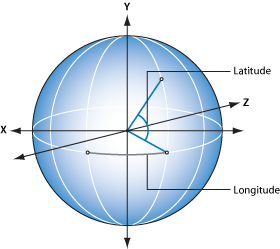
- 座標軸: オブジェクトが X、Y、Z のどの座標軸の周りを回転するかを選択できるポップアップメニューです。「カスタム」を選択すると、新たに「経度」パラメータと「緯度」パラメータが追加されます。次の図では、「スピン」ビヘイビアの HUD コントロールが Z 軸に設定されています。

「座標軸」を「カスタム」に設定すると、「経度」および「緯度」パラメータが追加されます。これらのパラメータにより、(X、Y、Z の座標軸に固定して回転させるのではなく)オブジェクトに角度を付けて回転させることができるようになります。3D グループ内のオブジェクトで作業している場合は、次の図に示されているように軸コントロールを任意の方向にドラッグして、スピンの経度と緯度を同時に変更することもできます。

次のイメージは、経度および緯度と「スピン」HUD コントロールとの関係を示しています。

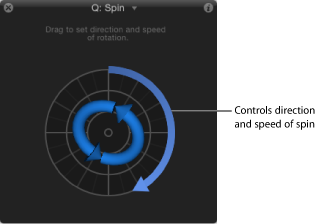
「スピン」ビヘイビアの HUD には、外側のリングと内側のコントロールがあります。外側のリングに沿ってドラッグすれば、オブジェクトがスピンするときの方向と速度を示す矢印を操作できます。矢印の長さを調整して、スピンするときの速度を変更します。リングに沿って複数回ドラッグすると、スピンの速度が上がります。
内側の矢印は、オブジェクトやグループがスピンする軸を制御します。内側のコントロールをドラッグすると、オブジェクトのスピンの経度と緯度を、度数単位に調整できる球体のコントロールが使用可能になります。
メモ: リングに沿って複数回、矢印を回転させると、オブジェクトをより速く回転させることができます。

投射
「投射」ビヘイビアは、オブジェクトを動かす最も単純な方法です。各コントロールでは、ビヘイビアの最初のフレームでオブジェクトに 1 回だけ作用する力の速度と方向を調整することができます。最初にこの力が加えられた後、「投射」ビヘイビアの継続時間にわたってオブジェクトは、同じ速度で一直線に動きます。
「投射」ビヘイビアを使った簡単な例として、画面の外にある一連のオブジェクトを動かして、画面上を横切らせる動作があります。「縮小/拡大」や「フェードイン/フェードアウト」などの、ほかのビヘイビアと一緒に使うと、1 つのパラメータにもキーフレームを設定することなく、洗練された動く要素を作り出すことができます。
また、「投射」ビヘイビアは、シミュレーションでオブジェクトを動かす際にも役立ちます。たとえば、「引き寄せ」や「反発」ビヘイビアが適用されているほかのオブジェクトを通り越すように動かすことができます。「投射」ビヘイビアは、適用先のオブジェクトを動かすための力をビヘイビアの最初のフレームで 1 回加えるだけなので、適用先のオブジェクトに一緒に作用しているほかのビヘイビアの方が、その動きにより大きく影響します。
重要: 「投射」ビヘイビアは、持続的な力を及ぼすものではありません。また、キーフレームを適用することもできないため、方向や速度を変更することもできません。方向や速度に、キーフレームによる変更を加えるには、「風」ビヘイビアを使います。より複雑なアニメーションパスを作成するには、「モーションパス」ビヘイビアを使います。
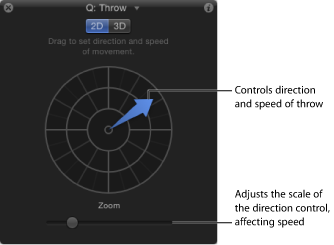
2D の HUD では、円形の領域内の矢印をドラッグして、「投射」ビヘイビアの方向と速度を指定できます。矢印の向きが X と Y 空間での移動の方向を定義し、矢印の長さが速度を定義します。右側にあるスライダを使うと、HUD のコントロールの大きさを調整することができ、方向や速度のコントロールのオブジェクトに対するエフェクトを調整できます。

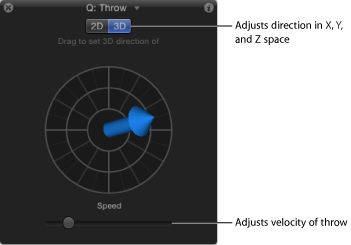
「3D」ボタンをクリックすると、追加の 3D 用コントロールが表示されます。中央の矢印は、オブジェクトが 3D 空間(X、Y、Z 軸)に投射される際の方向を定義します。(HUD の左側の)速度スライダを使うと、投射されるオブジェクトの速度を増減させることができます。

2D および 3D いずれのモードの HUD でも、Shift キーを押したまま矢印をドラッグすると、矢印の向きが 45 度単位でしか切り替わりません。2D の HUD で Command キーを押すと、長さはそのままで矢印の向きだけが変わります。
メモ: HUD で指定できる最高速度は、指定できる範囲の最高速度ではありません。「ビヘイビア」インスペクタにある「速度」/「最終到達値」パラメータには、より大きな値を入力することができます。