キャンバスでオブジェクトに動きを適用する
キーフレームを適用する最も簡単な方法は、記録ボタンが有効なときに、キャンバスでオブジェクトを直接操作することです。この方法を使用すると、「調整」、「回転」、「位置」、「歪み」、「アンカーポイント」、「ドロップシャドウ」、「クロップ」、および「四隅の角」などの基本的なパラメータの変更をアニメートできます。ビヘイビアを使用しても同じようなオブジェクトのアニメーションを作成できますが、キーフレームした方が正確にフレームを指定して特定のパラメータ値を設定できるため柔軟性が増します。
記録ボタンがオンの場合に再生ヘッドを新しいフレームに移動すると、オブジェクトに変更を加えることで新しいキーフレームが生成されます。オブジェクトの位置をアニメートすると、アニメーションパスが作成されます。


メモ: キーフレーム済みのオブジェクトのアニメーションパスを表示するには、「表示」ポップアップメニュー(キャンバスの上、メインウインドウの右上隅)でアニメーションパスが選択されていることを確認してください。
すでに設定済みのキーフレーム上に再生ヘッドを配置すると、記録ボタンのオンまたはオフに関係なく、変更はカーブではなくそのキーフレームに適用されます。
記録ボタンをクリックして(または、A キーを押して)、キーフレームの記録をオンにします。
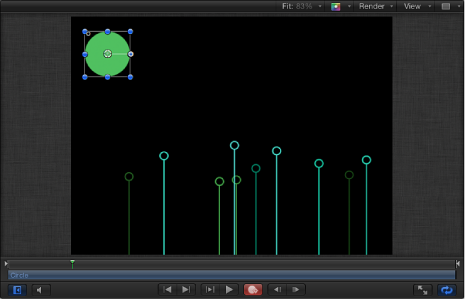
再生ヘッドを開始フレームに移動します。
オブジェクトを開始位置に移動します。

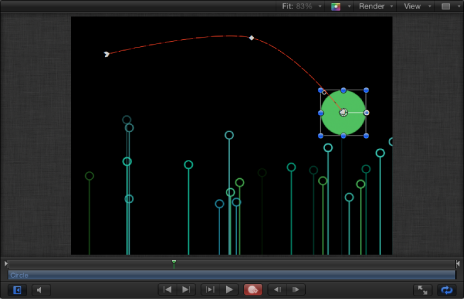
再生ヘッドを進めます。
終了位置までオブジェクトをドラッグします。

記録ボタンをクリックして(または、A キーを押して)、キーフレームの記録をオフにします。
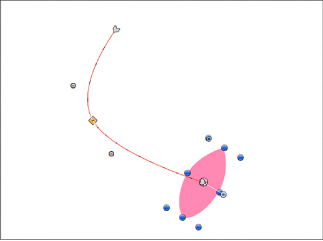
プロジェクトを再生すると、オブジェクトは設定した時間内で、位置 1 から位置 2 に移動します。オブジェクトが移動したパスは、キャンバス上部にある「表示」ポップアップメニューで「アニメーションパス」の設定をオンにすれば表示できます。
キャンバスでアニメーションパスを操作する
アニメーションパスは、パスにキーフレームを追加する、パスからキーフレームを削除する、パス上でキーフレームをドラッグする、または 2 つの隣接するキーフレーム間でパスのセグメントをドラッグするという方法で変更できます。

また、キーフレームのタイプをカーブまたは折れ線に設定して、パスのシェイプを変更することもできます。
メモ: キャンバス内でキーフレームをドラッグすると、キャンバスの上にあるステータスバーに、そのキーフレームに対応するフレーム番号と X、Y、および Z 位置の値が表示されます。
キャンバス内のオブジェクトをキーフレームのないフレームで操作する場合は、以下のガイドラインに従ってください:
オブジェクトに新しいキーフレームを設定せずに、オブジェクトとそれに接するキーフレームの位置を変更するには、オブジェクトの「中心」オンスクリーンコントロール(またはオブジェクトのアニメーションパス上のどこか)をドラッグします。
オブジェクトの位置を変更して、新しいキーフレームを作成するには、オブジェクト内の「中心」オンスクリーンコントロールまたはアニメーションパス以外の場所をドラッグします。
オブジェクトとそのアニメーションパス全体を一緒に移動するには、Command キーと Option キーを押しながら、オブジェクトの「中心」オンスクリーンコントロールまたはアニメーションパス上の任意のキーフレームをドラッグします。
パスをダブルクリックするか、Option キーを押しながらクリックします。
新しいキーフレームポイントが追加されます。デフォルトでは、キーフレームポイントは曲線のベジェポイントです。
アニメーションパスにキーフレームが追加された後、パス上でキーフレームの位置を変更できます。
アニメーションパス上でキーフレームをクリックしてから、新しい位置にドラッグします。
ベジェキーフレームポイントを直線状キーフレームポイントに変換することで、折れ線のパスを作成できます。直線状キーフレームポイントをベジェキーフレームポイントに変換することで、カーブしたパスに戻すこともできます。
キーフレームポイントを鋭角の折れ線に変換するには、Control キーを押しながらキーフレームをクリックして、ショートカットメニューから「直線状」を選択します。
直線状キーフレームのまま、キーフレームのハンドルが消えます。
キーフレームをハンドル付きのカーブしたベジェポイントにすばやく戻すには、Command キーを押しながらキーフレームをドラッグします。
キーフレームポイントを鋭角の折れ線から滑らかなカーブに変換するには、Control キーを押しながらキーフレームをクリックして、ショートカットメニューから「スムーズ」を選択します。
「スムーズ」のキーフレームにベジェハンドルが表示され、アニメーションパスがカーブになります。
カーブしたベジェポイントを鋭角の直線状のポイントにすばやく戻すには、Command キーを押しながらキーフレームをクリックします。
メモ: 「きわめてスムーズ」オプションは、アニメーションパスに対しては使用できないため、ショートカットメニューで淡色のままになります。
ベジェハンドルもシェイプやマスクのベジェポイントと同様に変更することができます。ベジェスプラインの操作について詳しくは、「シェイプとマスクの描画ツール」を参照してください。
キーフレームポイントは、削除したり、ロックしたり、無効にしたりすることもできます。
Control キーを押しながらキーフレームをクリックし、ショートカットメニューの「ポイントを削除」を選択します。
キーフレームを選択し、Delete キーを押します。
パスからキーフレームポイントが削除されます。
アニメーションパスのキーフレームをロックすることもできます。
Control キーを押しながらキーフレームをクリックし、ショートカットメニューの「ポイントをロック」を選択します。
キーフレームがロックされ、編集できなくなります。キーフレームのロックを解除するには、ロックされているキーフレームを Control キーを押しながらクリックし、ショートカットメニューから「ポイントをロック解除」を選択します。
アニメーションパスのキーフレームを無効にすることもできます。
Control キーを押しながらキーフレームをクリックし、ショートカットメニューの「ポイントを無効にする」を選択します。
キーフレームが無効になり、アニメーションパスのシェイプに影響を与えなくなります。キーフレームを有効にするには 無効になっているキーフレームを Control キーを押しながらクリックし、ショートカットメニューから「ポイントを有効にする」を選択します。
アニメーションパス全体を移動して、アニメーション全体に影響を与えることもできます。
Command キーと Option キーを押しながら、アニメーションパス上でキーフレームをドラッグします。
Command キーと Option キーを押しながら、2 つのキーフレーム間でアニメーションパスの一部をドラッグします。
隣接するキーフレームを選択して、アニメーションパス上の選択したセグメントを移動することもできます。
選択した 2 つのキーフレーム間にあるパスのセグメントをドラッグします。
メモ: 移動したいパスのセグメントに接するキーフレームを Shift キーを押しながら選択し、選択したキーフレームの 1 つ(または隣接する 2 つのキーフレーム間のセグメント)をドラッグします。
隣接するキーフレームをすばやく選択して、現在の選択内容にセグメントを追加できます。
選択したキーフレームのすぐ右またはすぐ左にあるパスのセグメントをクリックします。
隣接するキーフレームが選択されます。選択した 2 つのキーフレーム間にあるパスのセグメントをドラッグして、セグメントを移動します。
HUD を使用したアニメーション
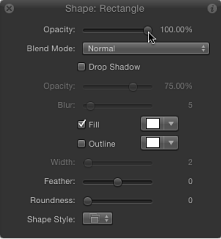
HUD に表示されるパラメータには、記録ボタンを使用するか、初期キーフレームを設定して、キーフレームを作成できます。たとえば、キャンバスでオブジェクトが選択されていれば、HUD から簡単にオブジェクトの不透明度にアクセスできます。一時的に黒くするなどのカスタムエフェクトを作成するには、HUD で不透明度のパラメータをキーフレームします。
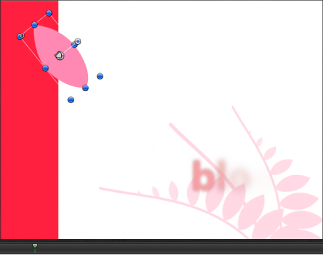
再生ヘッドを、フェードインを開始する位置に移動します。
以下のいずれかの操作を行います:
記録ボタンをクリックして(または A キーを押して)キーフレームの記録をオンにしてから、HUD で「不透明度」スライダハンドルをクリックします。
スライダの値を変更しない場合でも、クリックするとその位置に「不透明度」のキーフレームが設定されます。このようにすると、オブジェクトの不透明度はクリップの開始からこのキーフレームまで前の状態のままになり、補間はその次のキーフレームに向かって開始されます。

記録ボタンをオフにして、HUD で「不透明度」スライダハンドルをクリックしてから、Control + K キーを押します。
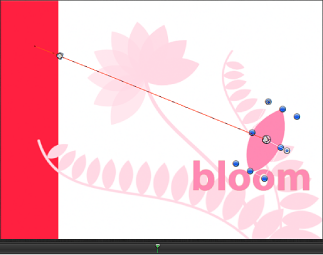
再生ヘッドを新しいタイム位置に移動します。
不透明度の値を変更します。
再生ヘッドをさらに進めます。
「不透明度」のスライダをもう一度変更します。
キーフレームの記録がオンになっている場合は、記録ボタンをクリックして(または A キーを押して)キーフレームの記録をオフにします。