テンプレートについて
Final Cut テンプレートは特殊なタイプの Motion プロジェクトです:「Motion」で保存したテンプレートは、「Final Cut Pro X」のメディアブラウザのいずれかに表示され、そこで、「Final Cut Pro」に用意されているその他のエフェクト、タイトル、ジェネレータ、またはトランジションと同様に、編集するプロジェクトに適用できます。
4 種類の Final Cut テンプレートがあります:
- Final Cut エフェクト: 「Final Cut Pro」の「タイムライン」で編集とクリップに適用できるカスタムスタイルのエフェクトを作成する場合は、このテンプレートを使用します。編集するプロジェクトの性質は、エフェクトによって微妙に変わることも、劇的に変わることもあります。セピア調の色補正であれば、視聴者は昔を思い出すでしょう。また、光り輝くグローであれば、空想の世界のような設定を連想させるでしょう。「Motion」でこのテンプレートを保存すると、エフェクトが「Final Cut Pro」の「エフェクトブラウザ」に表示されます。
- Final Cut トランジション: 「Final Cut Pro」の「タイムライン」内のクリップに適用できるカスタムのトランジションを作成する場合は、このテンプレートを使用します。トランジションは 2 つのクリップ間の編集点を技巧的につなげます。もうもうとした煙から次のシーンにディゾルブさせたり、ページをめくって別のページに移るように設定したりできます。「Motion」でこのテンプレートを保存すると、トランジションが「Final Cut Pro」の「トランジションブラウザ」に表示されます。
- Final Cut タイトル: 「Final Cut Pro」のシーケンスに追加できるカスタムのテキストアニメーションを作成する場合は、このテンプレートを使用します。テキストを、燃えるように輝きながらフレアイン/アウトさせたり、画面の外から落下させたりします。「Motion」でこのテンプレートを保存すると、タイトルエフェクトが「Final Cut Pro」の「タイトルブラウザ」に表示されます。
- Final Cut ジェネレータ: Final Cut Pro プロジェクトに追加できる汎用のグラフィカルコンテンツを作成する場合は、このテンプレートを使用します。「Final Cut ジェネレータ」は他の Motion プロジェクトとほぼ同じで、テキスト、シェイプ、リプリケータ、カメラの動きやライティング、ジェネレータなどを含めることができます。静止状態にすることもアニメートすることもできます。「Motion」でこのテンプレートを保存すると、ジェネレータが「Final Cut Pro」の「ジェネレータブラウザ」に表示されます。
重要: テンプレートタイプはプロジェクトを開いた後には変更できないため、作成したいテンプレートの種類は Motion プロジェクトを作成する前に決定してください。
メモ: 標準の Motion プロジェクトをジェネレータとして「Final Cut Pro X」に公開することもできます。詳細については、「標準の Motion プロジェクトを Final Cut Pro X テンプレートとして公開する」を参照してください。
すべての Motion プロジェクトと同様に、Final Cut Pro テンプレートには 2D と 3D のグループを含めることができ、ビヘイビアやキーフレームで作成したアニメーションを含めることもできます。3D での作業について詳しくは、「3D 合成」を参照してください。テンプレートのアニメーションについて詳しくは、「アニメーションのガイドライン」を参照してください。
Motion から Final Cut Pro X にパラメータコントロールを公開する
「Motion」でテンプレートを作成するときには、作成したエフェクトに含まれる重要な要素が「Final Cut Pro X」のユーザによって変更されないように、特定のパラメータを制限したりロックしたりできます。たとえば、編集スタッフに対して、「Final Cut Pro」内のクリップに適用されたグローエフェクトの強度の変更を禁止したい場合があります。それと同時に、そのスタッフにグローの色の変更を許可したい場合があります。このようなエンドユーザに対する制約は、公開する調整可能なパラメータコントロールを選択することによって設定します。公開されたパラメータは「Final Cut Pro」の「インスペクタ」に表示され、そこで編集したりアニメートしたりできます。
「Motion」でテンプレートを作成する際には、次のような公開のオプションを選択できます:
パラメータを公開しない。エフェクトが変更不可能なプリセットになるため、「Final Cut Pro」の「インスペクタ」には調整可能なコントロールは表示されません。
特定のパラメータを公開する。「Final Cut Pro」の「インスペクタ」でユーザが行う変更を制限することができます。
リグウィジェットを公開する。複数のパラメータが 2、3 のポップアップメニュー、スライダ、またはチェックボックスにマップされます。リグは、パラメータを組み合わせて「Final Cut Pro」の「インスペクタ」の 1 つのコントロールにすることによって、パラメータを単純化します。リグを使って、「Final Cut Pro」で調整可能なパラメータの範囲を制限することもできます。リグコントロールの使用と公開について詳しくは、「リグを使用する」を参照してください。
リグを含む Final Cut エフェクトの具体的な作成例については、「高度な例:リグを使って SLR エフェクトテンプレートを作成する」を参照してください。
テンプレートパラメータの公開について詳しくは、「テンプレート内のパラメータを公開する」を参照してください。
メモ: 「Motion」の一部のパラメータは「Final Cut Pro」には公開できません。
テンプレートの仕組み
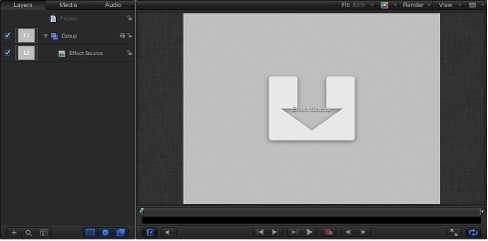
テンプレートの作成は「Motion」の「プロジェクトブラウザ」で始めます。ここで 4 つのテンプレートタイプ(「Final Cut エフェクト」、「Final Cut トランジション」、「Final Cut タイトル」、または「Final Cut ジェネレータ」)のいずれかを選択し、クリックして開きます。開いた新しい Motion プロジェクトには、図形のプレースホルダが含まれています。これは、「Final Cut Pro X」用のエフェクトを作成するために、「Motion」のビヘイビアやフィルタなどのエフェクトを組み合わせて適用するターゲットレイヤーです。(プレースホルダは標準の Motion プロジェクトのドロップゾーンに似ていて、キャンバスに下向きの矢印として表示されます。)イメージまたはビデオクリップをプレースホルダのレイヤーにドラッグすると、作成中のエフェクトをプレビューできます。ただし、それらのイメージは Final Cut Pro プロジェクトには表示されません。エフェクト、トランジション、タイトルの各テンプレートは「Final Cut Pro」の「タイムライン」で素材を変更するためのものであり、「Motion」のイメージや素材のためではないからです。
プレースホルダのレイヤーにあるイメージは「Final Cut Pro」のエフェクトの結果には表示されませんが、テンプレート(シェイプ、ペイントストローク、イメージなど)に追加する新しいレイヤーと適用したエフェクト(ライティング、カメラの動き、フィルタなど)は、Final Cut Pro プロジェクトに表示されます。これらのレイヤーは、エフェクトが適用されるクリップに合成されて表示され、エフェクトから切り離すことはできません。このため、エフェクト、トランジション、タイトルの各テンプレートにイメージレイヤーを追加するのは賢明ではありません。
ただし、ジェネレータテンプレートには、イメージの制約はありません。ジェネレータテンプレートは Final Cut Pro プロジェクトに特殊エフェクトだけでなくイメージコンテンツを配信するため、イメージ、クリップ、および適用したエフェクトは Final Cut Pro プロジェクトに反映され、適用されると「ビューア」に表示されます。
メモ: プレビューのためにビデオクリップをプレースホルダのレイヤーにドラッグすることはできますが、クリップの継続時間がテンプレートに組み込まれているタイミングに干渉することがあります。そのため、エフェクトをプレビューする必要がある場合は、テンプレートで静止画像を使用することをお勧めします。また、パーティクルエミッタやリプリケータなどの複雑な「Motion」のレイヤーは「Final Cut Pro」のパフォーマンスに悪影響を与える可能性があるため、どのテンプレートタイプでも使用することはお勧めできません。
「Motion」でテンプレートを保存すると、エフェクトが関連する「Final Cut Pro」のメディアブラウザ(「エフェクトブラウザ」、「タイトルブラウザ」、「トランジションブラウザ」、または「ジェネレータブラウザ」)に書き出されます。テンプレートを「タイムライン」に追加したり、「タイムライン」内のクリップに適用したりすると、オン/オフのアクティブ化チェックボックスと公開されたパラメータコントロールが「Final Cut Pro」の「インスペクタ」に表示されます。
以下のセクションで、各テンプレートタイプについて説明します。
「Final Cut エフェクト」テンプレート
「Final Cut エフェクト」テンプレートには、「エフェクトソース」という 1 つのプレースホルダのレイヤーが含まれています。プレースホルダのレイヤー(キャンバス内の下向きの矢印のグラフィックス)にフィルタやビヘイビアをドラッグすると、カスタムのエフェクトが作成されます。プレースホルダのレイヤーにイメージをドラッグすると、エフェクトがプレビューされます。「Motion」でテンプレートを保存すると、テンプレートが自動的に「Final Cut Pro」の「エフェクトブラウザ」に書き出されます。

「Final Cut Pro」で、「タイムライン」内のクリップにエフェクトを適用します。(「Motion」のプレースホルダのレイヤーで使用されているイメージやクリップは「エフェクトブラウザ」にアイコンで表示されますが、「Final Cut Pro」の「タイムライン」内のクリップには適用されません。)エフェクトの継続時間は、適用先の「Final Cut Pro」のクリップの長さによって決まります。
テンプレートマーカーを使って、エフェクトテンプレートの各部分のタイミングを制御できます。詳しくは、「テンプレートのマーカーを操作する」を参照してください。
「エフェクトソース」プレースホルダをエフェクトテンプレートから削除することはできません。また、追加の「エフェクトソース」プレースホルダを作成することもできません。エフェクトテンプレートにイメージレイヤーを追加して、それを「Final Cut Pro」で適用したエフェクトに表示することはできますが、これはお勧めできません。このテンプレートは、Final Cut Pro クリップにカスタムの 1 つの視覚エフェクトを適用するという目的のためだけに設計されています。
「Final Cut トランジション」テンプレート
「Final Cut トランジション」テンプレートには、「トランジション A」と「トランジション B」という 2 つのプレースホルダのレイヤーが含まれています。「トランジション A」に追加されたフィルタとビヘイビアは、「Final Cut Pro」のトランジションの最初のクリップに影響します。「トランジション B」に追加されたフィルタとビヘイビアは、トランジションの 2 番目のクリップに影響します。トランジションをプレビューするときは、イメージをそれぞれのプレースホルダにドラッグします。「Motion」でこのテンプレートを保存すると、新しいトランジションが自動的に「Final Cut Pro」の「トランジションブラウザ」に書き出されます。

「Final Cut Pro」で、「タイムライン」内の編集点にトランジションを適用します。(「Motion」のプレースホルダのレイヤーで使用されているイメージやクリップは「トランジションブラウザ」にアイコンで表示されますが、「Final Cut Pro」の「タイムライン」内のクリップには適用されません。)トランジションの継続時間は、「Final Cut Pro」環境設定の「編集」パネルのプロジェクト設定によって決まります。「Motion」でトランジションを作成するときは、「Final Cut Pro」のデフォルトのトランジション継続時間を無効にするようにテンプレートを設定できます。トランジションには、Final Cut Pro プロジェクトで調整可能なイン点とアウト点もあります。
トランジションテンプレートにドロップゾーンを追加して、トランジションに背景要素を加えることができます。詳しくは、「トランジションの背景を作成する」を参照してください。
トランジションテンプレートから「トランジション A」および「トランジション B」プレースホルダを削除することはできません。また、追加の「トランジション」プレースホルダを作成することもできません。トランジションテンプレートにイメージレイヤーを追加して、それを「Final Cut Pro」で適用したエフェクトに表示することはできますが、これはお勧めできません。このテンプレートは、Final Cut Pro クリップにカスタムの 1 つの視覚エフェクトを適用するという目的のためだけに設計されています。
「Final Cut タイトル」テンプレート
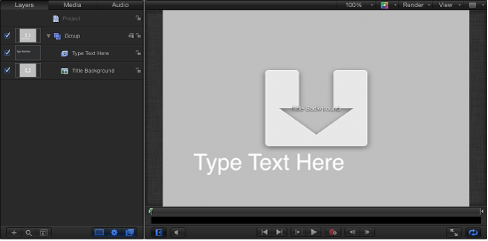
「Final Cut タイトル」テンプレートにはテキストレイヤー(「テキストをここに入力」)とプレースホルダのレイヤー(「タイトルの背景」)が含まれています。必要に応じて、テキストを変更します。ビヘイビアまたはキーフレームを使ってテキストをアニメートし、必要に応じてテキストレイヤーとテキストエフェクトを追加します。「タイトルの背景」プレースホルダに適用されたフィルタとビヘイビアで、「Final Cut Pro」でのタイトルエフェクトの適用先であるクリップが変更されます。エフェクトをプレビューするときは、イメージを「タイトルの背景」レイヤーにドラッグします。(プレビューイメージは「Final Cut Pro」では表示されません。)「Final Cut Pro」内のクリップを変更したくない場合は、「タイトルの背景」プレースホルダを削除します。

「Motion」でテンプレートを保存すると、新しいタイトルエフェクトが自動的に「Final Cut Pro」の「タイトルブラウザ」に書き出されます。「Final Cut Pro」でタイトルエフェクトを適用する方法は 2 通りあります:
「タイムライン」内のクリップの上にあるタイトルエフェクトを、フレームまでドラッグします。マウスボタンを放すと、タイトルがクリップに固定され、クリップが背景として使用されます。タイトルは「タイムライン」内の複数のクリップにまたがってもかまいません。これらのクリップには「タイトルの背景」プレースホルダが設定されるため、下地となるクリップに、「Motion」のプレースホルダに適用されていた変形やフィルタなどが適用されます。
タイトルエフェクトをクリップとしてメインの「タイムライン」に追加します。タイトルエフェクトに「タイトルの背景」プレースホルダが含まれている場合、プレースホルダは無視され、背景クリップを指定することはできません。
タイトルエフェクトをクリップとして「Final Cut Pro X」のメインの「タイムライン」に追加した場合は、標準のドロップゾーンを使用して背景のソースクリップを指定できます。詳しくは、「タイトルの背景を作成する」を参照してください。
「Final Cut Pro」の「タイムライン」に追加したときのタイトルエフェクトの継続時間は、「Motion」で作成したテンプレートと同じです。タイトルエフェクトには、Final Cut Pro プロジェクトで調整可能なイン点とアウト点があります。
背景を使用できるテンプレートを上で説明した方法で作成するために、メインの「タイムライン」でドロップゾーンのオン/オフを切り替えるチェックボックスをリグで公開できます。さらに、1 つは背景として標準のドロップゾーンを使用し、もう 1 つはデフォルトの「タイトルの背景」プレースホルダを使用する、2 つのバージョンのタイトルテンプレートを作成できます。リグについて詳しくは、「リグを使用する」を参照してください。公開について詳しくは、「テンプレート内のパラメータを公開する」を参照してください。
「Final Cut ジェネレータ」テンプレート
「Final Cut ジェネレータ」テンプレートには、プレースホルダのレイヤーは含まれていません。実際には、ジェネレータテンプレートはほかの Motion プロジェクトとほぼ同じです。標準の Motion プロジェクトの場合と同じように、イメージレイヤーとエフェクトを追加してコンポジションを作成します。

「Motion」でテンプレートを保存すると、新しいジェネレータエフェクトが自動的に「Final Cut Pro」の「ジェネレータブラウザ」に書き出されます。「Final Cut Pro」でジェネレータエフェクトを適用する方法は 2 通りあります:
「タイムライン」内のクリップの上にあるジェネレータをフレームまでドラッグして、クリップの上にジェネレータを合成します。ジェネレータは「タイムライン」内の複数のクリップにまたがってもかまいません。
ジェネレータをメインの「タイムライン」にクリップとして追加します。
「Final Cut Pro」の「タイムライン」に追加したときのジェネレータの継続時間は、「Motion」で作成したテンプレートと同じです。ジェネレータには、Final Cut Pro プロジェクトで調整可能なイン点とアウト点があります。
標準のドロップゾーンを「Final Cut ジェネレータ」テンプレートに追加できます。ドロップゾーンの詳細については、「ドロップゾーン」を参照してください。
メモ: 標準の Motion プロジェクトを「Final Cut Pro」でジェネレータとして公開することもできます。詳細については、「標準の Motion プロジェクトを Final Cut Pro X テンプレートとして公開する」を参照してください。