Preset Text Sequence Behaviors
As previously noted, Text Sequence behaviors are customized, preset versions of the Sequence Text behavior in the Text Animation subcategory. (For more information on the Sequence Text behavior, see Sequence Text Behavior.) Although behaviors in the Text Sequence behavior subcategory are predefined, values can be modified and other parameters added, or existing parameters can be removed. For example, the Awaken In behavior (from the Basic group) animates text Opacity, Scale, and Rotation values (Format parameters) by default. However, you can add a parameter, such as Position, to the behavior.
Text Sequence behaviors are applied to text objects in the same manner as other behaviors. However, there is one big difference between the Text Sequence behaviors and other behaviors in Motion: When added to text, Text Sequence behaviors do not last the duration of the text. However, you can modify the default duration of the behavior to slow down or speed up the effect of the animation.
As with all behaviors, you can save a modified behavior to the Library as a custom behavior. For more information, see Saving a Modified Text Behavior to the Library.
Clicking a Text Sequence behavior in the Library stack plays the preset animation in the preview area.
The following section discusses applying and customizing a preset behavior from the Text Sequence category.
Customizing a Text Sequence Behavior
In this section, the Flare In behavior (from the Glow group) is used to show how to modify a Text Sequence behavior.
The following steps begin at the first frame of the text.
Select the text object to be animated, then choose Text-Glow > Flare In from the Add Behavior pop-up menu in the toolbar.
At the first frame, the text is not visible because Face opacity and Glow opacity are animating from 0% to 100%.
Click Play (or press the Space bar).
The text characters fade in from 0% to 100% percent opacity, and sharpen from a blur value of 10. A glow rides the effect in as the text appears.

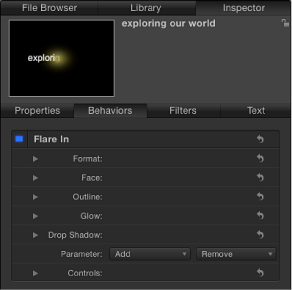
With the Flare In behavior selected, open the Behaviors Inspector (if it is not open).
The Inspector lists the specific text parameters used to create the animation (above the Add and Remove pop-up menus). The sequence Controls are not disclosed by default.

Although most sequence Controls appear in the Flare In HUD, the Add and Remove pop-up menus (and the parameters they affect) do not.
Note: In the Canvas, an editable animation path appears with the selected text. This is because Sequencing is set to Custom. For more information, see Using the Custom Sequencing Option.
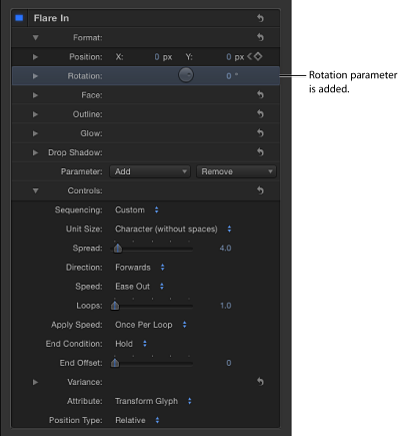
In the Parameter row of the Behaviors Inspector, choose Format > Rotation from the Add pop-up menu.
A Rotation parameter is added to the sequence.

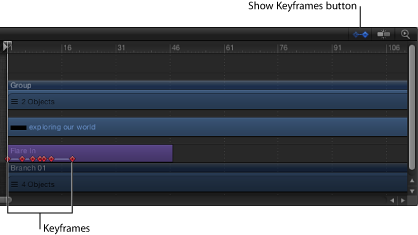
Tip: Because most preset text sequence behaviors are keyframed, it is often helpful to see where the keyframes occur when customizing. In the Timeline, click the Show/Hide Keyframes button. The keyframes appear on the behavior’s bar.

Move the playhead to frame 1, then click Record to turn on keyframing.
In the Behaviors Inspector, set the Rotation dial to 90.
Play the project (press the Space bar).
Because the Rotation parameter has only a single keyframe, the text remains static at 90 degrees.

Move the playhead to frame 30, and set Rotation to 0.
Now that you’ve set a second keyframe value, the sequence is animated.
Note: You can edit the keyframes in the Keyframe Editor. For more information, see Keyframes and Curves.
Return the playhead to frame 1 and play the project (press the Space bar).
As the project plays, the text rotates from 90 degrees to 0 degrees.

You can change the color or other attributes of the text glow by using the Glow controls in the Style pane of the Text Inspector.
Changing the Default Settings of Text Sequence Behaviors
Text Sequence behaviors use default text settings, such as glow color (yellow) and alignment (left). You can change these settings in the Inspector.
Select the text sequence behavior.
In the Text Inspector, open the Style pane.
Glow is not selected by default when using the preset Text Sequence behavior. However, the Color well is still accessible.
Without selecting the Glow checkbox, choose a color in the Color well of the Glow controls.
Important: Selecting the Glow checkbox results in an additive effect: The values defined in the Style pane are added to those in the sequence behavior. This may cause the preset to change in appearance.
Select the text sequence behavior.
Open the Behaviors Inspector.
In the Parameter row, click the Add pop-up menu, then choose Glow > Color.
The Color parameter is added to the Glow parameters in the behavior.
Use the Color controls to change the color of the glow.
Select the text.
In the Text Inspector, open the Format pane.
From the Alignment pop-up menu, choose Center.
Setting the In and Out Points of Text Behaviors
The In and Out Points of text behaviors are defined in the same way as they are for other objects. For more information, see Trimming Objects.
Changing the Speed of Text Behaviors
When a behavior from the Text Animation group is added to a text object, the behavior spans the duration of that text object. However, most behaviors from the Text Sequence group are much shorter than the duration of the text object.
For example, with the Awaken In behavior selected, the duration of the behavior is much shorter than the duration of the text object to which it is applied. You can see this in the mini-Timeline or the Timeline.

You slow down or speed up the animation by changing the duration of the behavior.
Select the sequence behavior.
Do one of the following:
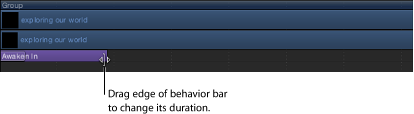
In the mini-Timeline or Timeline, drag the right end of the behavior bar right (to extend the behavior) to the frame where you want the animation to end.
Go to the frame where you want to set the new Out point, then choose Mark > Mark Out (or press O).

For more information, see Trimming Objects.
Note: Conversely, you can speed up the animation by shortening the duration of the behavior bar.
Select the sequence behavior.
Do one of the following:
In the mini-Timeline or Timeline, drag the right end of the behavior bar left (to shorten the behavior) to the frame where you want the animation to end.
Go to the frame where you want to set the new Out point, then choose Mark > Mark Out (or press O).
For more information, see Trimming Objects.