使用序列复制器行为
序列复制器行为可让您随时间推移依序激活复制器的元素。这是激活单个元素的唯一方法,因为对单元参数设定关键帧或应用其他行为会对图案的所有元素产生相同的影响。
使用序列复制器行为,您可以选择并应用复制器单元参数,如“位置”、“颜色”、“缩放”、“旋转”或“不透明度”,然后以穿过复制器图案每个元素的层叠序列来激活那些参数。

序列动画的起点基于复制器的原点或构件样式。例如,如果螺旋形复制器的“原点”参数设定为“中心”,则序列动画在螺旋形的中心开始并向外移动;如果带有拼贴填充的矩形复制器“原点”设定为“左上方”且“构件样式”设定为“横跨”,则序列从图案左上角的元素开始,然后朝右下角移动。
序列复制器行为可应用到复制器对象或复制器单元中。当应用到带有多个单元的复制器的每个单元时,可为每个单元创建动画。
创建序列复制器行为后,您可将行为存储到“资源库”。
在“层”列表或时间线中,选择复制器,然后从工具栏的“添加行为”弹出式菜单中选取“复制器”>“序列复制器”。

在“资源库”中,选择“行为”类别,然后选择“复制器”子类别。在“层”列表、“画布”或时间线中将序列复制器行为从堆栈拖到复制器中。
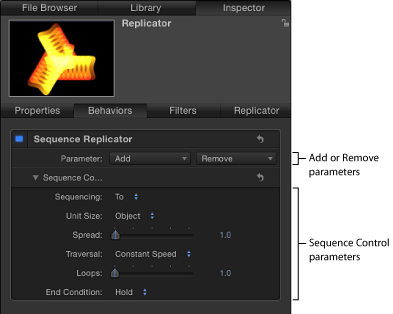
“序列复制器”控制会显示在“行为”检查器中。
“参数”弹出式菜单位于检查器中“序列复制器”控制的顶部,可用来将参数添加到行为中,或在添加参数后将其移除。已添加的参数会决定激活哪些属性。
“参数”弹出式菜单下方的“序列控制”参数决定已添加的参数对屏幕元素产生的影响。这些控制包括设定动画方向、动画应用于每个元素还是整个图案、动画在图案中的循环次数等选项。

重要事项: 在出现任何序列动画之前,您必须将至少一个参数添加到检查器中的行为,然后为此参数设定一个值。在添加参数之前,在 HUD 或检查器中调整“序列控制”没有效果。
将参数添加到序列复制器行为中
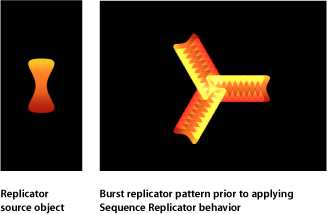
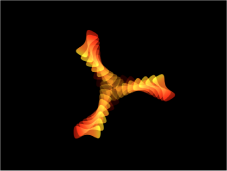
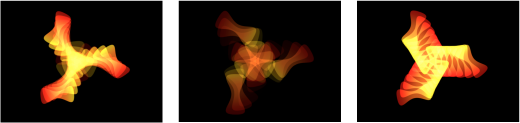
在以下示例中,“旋转”、“不透明度”和“缩放”参数被添加到序列复制器行为中。行为被应用到复制器中,复制器“形状”设定为“爆发”且“原点”设定为“中心”。

选择序列复制器行为后,会显示“行为”检查器。
在“参数”行中,执行以下一项操作:
从“添加参数”弹出式菜单中选取“旋转”。
从“添加参数”弹出式菜单中选取“不透明度”。
从“添加参数”弹出式菜单中选取“缩放”。
已添加的参数出现在“添加”和“移除”弹出式菜单中。为参数设定一个数值后,才会出现动画。
播放项目(按空格键)以查看序列调整的效果,因为这些效果会在后续步骤中开始生效。
确保已关闭了“录制动画”(当您选取“标记”>“录制动画”时没有出现勾号,或者在工具栏中关闭了“录制”按钮)。
将“旋转”设定为您要单元在动画中旋转的最大值(或最小值)。
在本示例中,“旋转”设定为 160 度。
每个元素都在序列复制器行为的时间长度内在图案上从 0 度旋转到 160 度。

备注: 如果元素已旋转(在“单元控制”中),则元素会从其原始旋转值旋转 160 度。
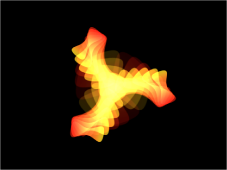
在下一个元素开始其动画之前,每个元素都会先旋转并闪入其位置。若要柔化此效果,请增加“蔓延”值。
增加“蔓延”值。
在本示例中,“蔓延”设定为 12。
除了能制作更优美的动画,更改“蔓延”值还可使图案外观产生显著变化。

将“不透明度”设定为您要元素在动画中变为不透明的最低值。
在本示例中,“不透明度”设定为 0。
每个元素都在序列复制器行为的时间长度内在图案上从 100% 的不透明度淡出为 0% 的不透明度。

备注: 如果元素具有一定的透明度,则会从其原始不透明度值淡出为 0%。
增加“缩放”值。
在本示例中,“缩放”设定为 190%。

动画以任何已添加参数的原始值开始,然后变换为您在“序列复制器”参数中指定的值。动画从图案原点开始(在“复制器”检查器或 HUD 的“原点”或“构件样式”参数中设定)并移到图案终点。
调整序列控制参数
创建序列动画后,您可使用“序列控制”参数来更改序列穿过复制器图案的移动方式。以下部分继续使用上述示例中的项目。
选择序列复制器行为后,会显示“行为”检查器。
播放项目(按空格键)查看序列效果。
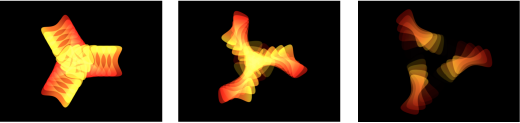
默认情况下,“序列”设定为“到”,可指定动画以单元的原始值开始,并移到序列复制器行为中为此参数设定的值。序列动画起点基于图案构件或原点(如“复制器”检查器的“原点”或“构件样式”参数中所定义)。在当前示例中,元素开始时完全不透明,缩放为 100%,在图案原点上的旋转为 0 度。随着序列向图案终点移动,元素变为完全透明,缩放为 190%,并旋转 160 度。

在“序列”弹出式菜单中,选取“从”。
动画从序列复制器行为中设定的值移到单元的原始值。这与“到”序列选项相反。

在“序列”弹出式菜单中,选取“直通”。
序列会进行一个完整动画循环,从单元的原始值开始,移到“序列复制器”中设定的值,然后返回单元的原始值。这类似于将“到”和“从”序列选项结合在一起。

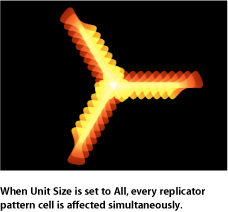
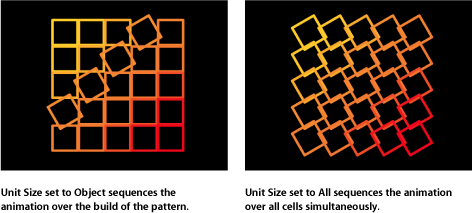
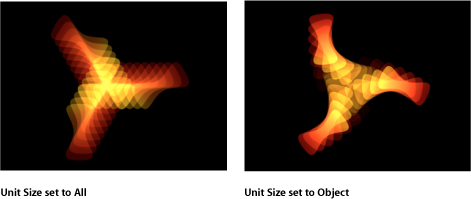
从“单元大小”弹出式菜单中,选取“全部”。
序列动画会同时影响所有复制器元素。默认为“对象”,可将序列动画应用到基于图案原点的复制器元素中。

将循环值增加到最小值 3。
默认情况下,序列动画会完整播放一次。“循环”参数的值会定义动画在复制器对象上重复的次数。
从“结束条件”弹出式菜单中,选取“乒乓”。
默认情况下,“结束条件”参数设定为“保持”,可完成一个序列动画循环,然后再次从头开始循环。当设定为“乒乓”时,动画向前循环一次,接着向后循环,然后向前,依此类推。
备注: “结束条件”参数对小于或等于 1 的“循环”值不起作用。
序列复制器控制
使用以下参数可修改序列动画。除了“添加参数”和“移除参数”弹出式菜单以外,这些参数还会显示在“序列复制器”HUD 中。
- 参数: 使用“参数”行中的“添加”和“移除”弹出式菜单来添加和移除复制器单元参数。当您从弹出式菜单中选取一个项目时,附加控制会出现在“参数”行上方的“行为”检查器中。您可以调整这些控制(或为其设定关键帧),修改基于这些参数与单元原始值之间数值变化的序列动画。“添加”弹出式菜单项包括:
- 旋转: 添加一个旋转标度盘和值滑块,可让您指定(单位为度)复制器元素的旋转。
- 颜色: 添加一行颜色控制,可让您指定复制器元素的色调。您可点按颜色池来选取颜色,或者也可以打开显示三角形并使用“红色”、“绿色”和“蓝色”滑块。
- 不透明度: 添加一个不透明度滑块,可让您定义图案元素的透明度。
- 缩放: 添加一个缩放滑块,可让您定义复制器元素的大小。点按“缩放”滑块旁边的显示三角形以分别显示“X 缩放”和“Y 缩放”两个子参数,这两个子参数分别用于调整单元的宽度和高度。默认情况下,“缩放”设定为 100% — 复制器单元的大小等于单元参数中定义的原始大小。
- 位置: 添加两个值栏,用于定义元素在 X 和 Y 空间从其原始位置偏移的距离。点按参数名称旁边的显示三角形,可分别显示 X、Y 和 Z 位置子参数。例如,若要创建元素在复制器图案的 Y 轴向上移动的动画,请在“Y 位置”栏中输入一个正值。下图中的“Y 位置”设定为 300。

- 序列: 此弹出式菜单可指定序列动画穿过图案元素的方式,该过程基于从原始参数值到“序列复制器”参数所设数值之间的变化。序列动画的起点基于所选“原点”或“构件样式”参数(在“复制器”检查器中)。例如,如果线条复制器的“原点”参数设定为“终点”,则默认情况下,序列动画会从线条终点开始,并向线条起点移动。若要更改序列动画的起点,请在复制器控制中更改图案的“原点”或“构件样式”(在“复制器”检查器或 HUD 中)。“序列”选项包括:
- 到: 指定动画从单元的原始值开始,并移到序列复制器行为中为此参数设定的值。例如,如果单元的原始不透明度值为 100%,且“序列复制器”参数中的不透明度设定为 0%,则屏幕元素从完全不透明开始,最后变为完全透明。
- 从: 指定动画从序列复制器行为中设定的值移到单元的原始值。例如,如果单元的原始不透明度值为 100%,且“序列复制器”参数中的不透明度设定为 0%,则屏幕元素从完全透明开始,最后变为完全不透明。这与“序列”弹出式菜单的“到”选项相反。
- 直通: 指定序列完成一个完整动画循环,从单元的原始值开始,接着移到“序列复制器”中设定的值,然后返回到单元的原始值。例如,如果单元的原始不透明度值为 100%,且“序列复制器”参数中的不透明度设定为 0%,则屏幕元素从完全不透明开始,接着变为透明,然后又变为完全不透明。
- 直通反转: 指定序列完成一个反转动画循环,从“序列复制器”中设定的值开始,接着移到单元的原始值,然后返回到“序列复制器”中设定的值。例如,如果单元的原始不透明度值为 100%,且“序列复制器”参数中的不透明度设定为 0%,则屏幕元素从完全透明开始,接着变为不透明,然后又变为完全透明。这与“直通”序列选项相反。
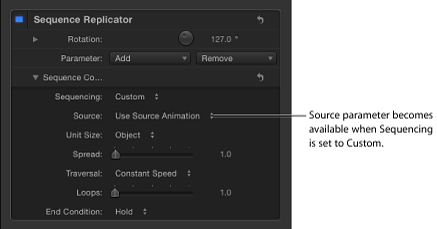
- 自定: 可让您使用最初在来源层参数(Alpha 参数除外)中创建的动画,或设定关键帧以决定动画穿过“序列复制器”参数中为元素所设的值的方式。每个元素都会经过相同的值序列。从“序列”弹出式菜单中选取“自定”时,“源”参数会变为可用。

- 遍历: 此弹出式菜单可将序列行为的操作设定为以下任一项:
- 匀速: 序列动画从复制器图案原点以匀速移到图案终点。序列按复制器参数(如原点或构件样式)中指定的方向移动。
- 渐强: 序列动画缓慢开始,在穿过复制器图案的过程中逐渐提高到正常速度。
- 渐弱: 序列动画以正常速度开始,然后逐渐减速向复制器图案终点移动。
- 渐快/渐慢: 序列动画缓慢开始,向复制器图案中点移动的过程中逐渐提高到正常速度,然后在到达复制器图案终点的过程中逐渐减速。
- 加速: 序列动画的速度加快。
- 减速: 序列动画的速度减慢。
- 自定: 此选项可让您为动画穿过复制器图案的方式设定关键帧。从“遍历”弹出式菜单中选择“自定”时,“位置”参数会取代“循环”参数。
- 位置: 从“遍历”弹出式菜单中选择“自定”后,此滑块可用于定义动画在图案上的生效位置。
有关使用“自定遍历”选项的更多信息,请参阅使用序列复制器自定遍历选项。
使用序列复制器自定遍历选项
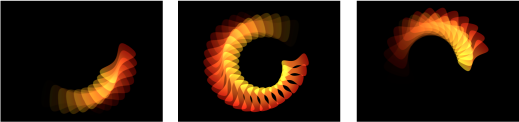
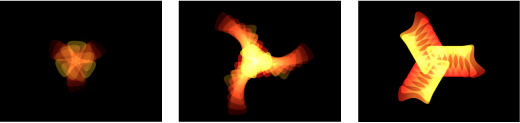
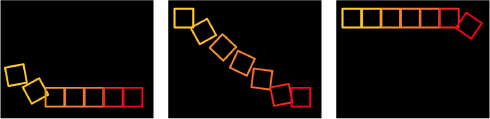
当序列复制器行为中的“遍历”参数设定为“自定”时,您可以创建位置关键帧来指定特定时刻的序列效果位置。这可让您创建以独特方式穿过复制器图案的序列动画。此示例展现了如何使用“自定遍历”选项通过创建关键帧来缩放圆形复制器形状周围的元素。
序列复制器行为应用到复制器后,添加您要包含在序列中的参数(在“行为”检查器中)。
为已添加的参数设定数值。
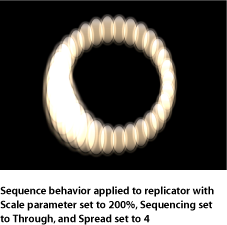
在本示例中,添加“缩放”参数后,“缩放”值设定为 200%。

有关将参数添加到序列复制器行为的更多信息,请参阅将参数添加到序列复制器行为中。
从“遍历”弹出式菜单中,选取“自定”。
“位置”参数会变为可用。使用“位置”滑块可为序列穿过复制器图案的方式设定关键帧。
按 A 键启用关键帧录制。
在您要开始动画的帧上,拖移“位置”滑块(或使用相邻的值滑块)以设定序列的开始位置。
当您拖移滑块时,序列会穿过图案元素。“位置”参数中显示的数值可指定序列在图案中的位置(以百分点显示)— 0 表示图案原点,100% 表示图案终点。
在“检查器”中,关键帧会被添加到“位置”参数。
前往您要设定关键帧的下一帧,然后移动“位置”滑块。
重复执行第 6 步,直到您创建了所有关键帧为止。
播放项目(按空格键)。
动画基于其设定关键帧的位置穿过复制器图案。在这种情况下,缩放会围绕圆形不规则地 (而不是以恒定方向)前后移动。

配合序列复制器行为使用参数行为
与 Motion 任何其他层一样,您可以将参数行为添加到“序列复制器”参数以创建更多样化、更复杂的效果,而无需设定关键帧。
在“层”列表或时间线中,选择序列复制器行为。
在检查器中,按住 Control 键点按您要添加参数行为的参数,然后从“添加参数行为”子菜单中选取行为。
备注: 您只能将参数行为添加到包含“动画”菜单的参数。将鼠标放在参数行的右边时,会出现“动画”菜单。
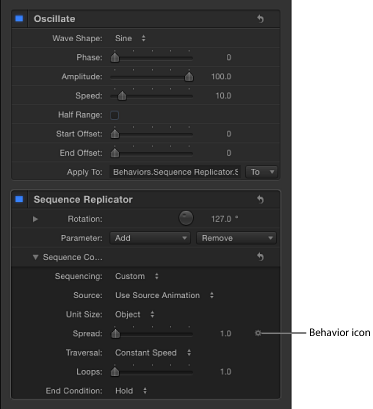
添加了参数行为之后,它会出现在“行为”检查器的序列复制器行为上方。行为图标会出现在“序列复制器”参数的“动画”菜单中。

备注: 将“蠕动”或“随机化参数”行为添加到“序列复制器”参数时,“影响子对象”复选框会变为可用。如果您想让图案的每个元素显示不同的随机行为,请选择此复选框。
有关使用参数行为的更多信息,请参阅参数行为。