

If you create your project from a template, the default launch screen is a user interface file to support multiple aspect ratios and multi-tasking modes. The launch screen can simply display an image of your app. However, if you prefer to use an asset catalog for an iPhone app, you can migrate the launch screen to an image set in an asset catalog.
Important: For iPad apps, you are required to use a user interface file for the launch screen. For iPhone apps, a user interface file for the launch screen is also recommended.
In the Project navigator, select the project and in the project editor, select the target.
Choose the target from the Project/Targets pop-up menu or in the Targets section of the outline view if it appears.
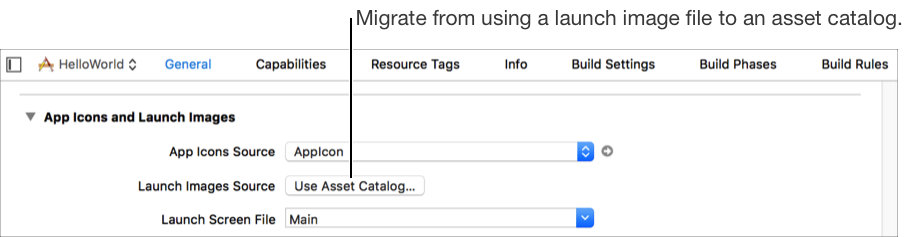
In the “App Icons and Launch Images” section of the General pane, next to Launch Images Source, click Use Asset Catalog.

In the sheet that appears, choose an existing asset catalog or choose New Asset Catalog from the pop-up menu and click Migrate.
In the Project navigator, select the asset catalog.
A LaunchImage set appears in the outline view.