ビヘイビアのタイミングを変更する
ビヘイビアのタイミングを変更することで、いつ開始するか、どのくらい持続するか、またいつ停止するかを制御することができます。これには、いくつかの方法があります。「停止」パラメータビヘイビアを使って、ある 1 つのパラメータに対するビヘイビアのエフェクトを停止することができます。「タイムライン」で、各ビヘイビアをトリムすることもできます。また、ビヘイビアの中には、「始点のオフセット」パラメータを変更して、その開始を遅らせたり、「終点のオフセット」を変更して、「タイムライン」のオブジェクトの継続時間の終点よりも前にそのビヘイビアを停止したりすることができるものもあります。このようなビヘイビアには、「フェードイン/フェードアウト」、「縮小/拡大」、「モーションにスナップ」ビヘイビアなどがあります。
「停止」ビヘイビアを使う
ビヘイビアのタイミングを制御する最も簡単な方法は、「パラメータ」カテゴリにある「停止」ビヘイビアを使うことです。「停止」ビヘイビアは、いずれかのパラメータのアニメーションを停止します。これは、そのアニメーションが、「キーフレームエディタ」の中のキーフレームによるものか、そのオブジェクトに適用されているビヘイビアによるものかは関係ありません。
「「パラメータ」ビヘイビアを適用する」で説明したように、すべての「パラメータ」ビヘイビアは、オブジェクトのパラメータ(「不透明度」、「位置」など)、あるいはオブジェクトそのもの(テキストやイメージなど)に適用できます。ビヘイビアをオブジェクトに適用した場合、そのビヘイビアに特定のパラメータを(「ビヘイビア」インスペクタで)割り当てる必要があります。
アニメーションを停止するフレームへ再生ヘッドを移動します。
影響を受けているオブジェクトを選択し、「情報」インスペクタを開きます。
Control キーを押したまま停止するパラメータをクリックし、ショートカットメニューから「パラメータビヘイビアを追加」を選択してから、「停止」を選択します。
ビヘイビアが多次元パラメータの 1 つの次元に適用されている場合は、そのパラメータの開閉用三角ボタンをクリックし、Control キーを押しながらその次元パラメータをクリックして同じショートカットメニューにアクセスしてから、「停止」を選択します。
「停止」ビヘイビアが開始されるフレームまでパラメータがアニメートされます。
メモ: この方法で適用した場合、(「環境設定」の「レイヤーの作成位置」オプションの設定に関係なく)「停止」ビヘイビアは現在のフレームに影響します。
別のパラメータに「停止」ビヘイビアを割り当てるには、「適用」ポップアップメニューから新しいパラメータを選択します。
「停止」ビヘイビアは、そのオブジェクトの選択したパラメータに影響しているすべてのビヘイビアのアニメーションを停止します。たとえば、「引力」、「エッジ衝突」、および「回転」の各ビヘイビアをシェイプに適用し、そのシェイプがあるレイヤーの「位置」パラメータに「停止」パラメータを適用した場合、シェイプは移動しなくなりますが、回転は継続します。
そのパラメータに影響するアニメーションが、いつ停止するかを制御するには、「タイムライン」で「停止」ビヘイビアをトリムします。ビヘイビアのトリムについて詳しくは、「ビヘイビアをトリムする」を参照してください。
「パラメータ」ビヘイビアの追加方法について詳しくは、「「パラメータ」ビヘイビアを適用する」を参照してください。
ビヘイビアをトリムする
オブジェクトにビヘイビアを適用する場合、「タイムライン」でのビヘイビアの継続時間は、デフォルトでは、適用先のオブジェクトの継続時間になります。ただし、ビヘイビアを修正すれば、そのエフェクトの継続時間を制限できます。たとえば、「スピン」ビヘイビアを「リプリケータ」レイヤーに適用した場合、デフォルトではそのリプリケータは、レイヤーの継続時間中常に回転を続けます。「スピン」ビヘイビアのアウト点をトリムすると、新しいアウト点の位置でスピンが停止します。
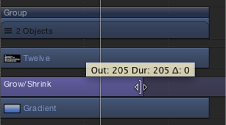
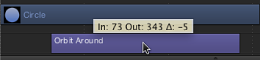
ビヘイビアをトリムすると、ビヘイビアの新しい継続時間と共にアウト点の新しい位置を示すツールヒントが表示されます。

「タイムライン」で、ポインタをビヘイビアのイン点またはアウト点に移動します。
ポインタがトリムポインタに変わったら、以下のいずれかの操作を行います:
ビヘイビアのエフェクトの開始を遅らせるには、イン点をドラッグします。
オブジェクトの最後よりも前にビヘイビアのエフェクトを終わらせるには、アウト点をドラッグします。
ビヘイビアのアウト点をトリムすると、アウト点以降でオブジェクトの状態が元の状態に戻ることがあります。多くのビヘイビアでは、アウト点をトリムするよりも、「停止」ビヘイビアを使ってオブジェクトのアニメーションを一時停止する方がより適切な動きを得られます。ビヘイビアのエフェクトを停止し、作用を受けるオブジェクトを変化した状態のままに保つ方法には、ビヘイビアの「始点のオフセット」および「終点のオフセット」パラメータを調整する方法もあります。詳しくは、「「パラメータ」ビヘイビアのオフセットを変更する」を参照してください。
メモ: 「シミュレーション」ビヘイビアでは、トリムされたビヘイビアの最終フレーム以降では、変化後のオブジェクトが維持されません。詳しくは、「「シミュレーション」ビヘイビアを制御する」を参照してください。
「シミュレーション」ビヘイビアを制御する
ビヘイビア(「モーショントラッキング」ビヘイビアを除く)は、特定のタイミングを必要としない滑らかな動きのモーショングラフィックスを作成するのに最も適しています。これが特に顕著なのは、最小限の調整で、プロジェクト内の複数のオブジェクト間に複雑な相互作用を作り出すことができる「シミュレーション」ビヘイビアグループです。
「基本モーション」ビヘイビアとは異なり、「シミュレーション」ビヘイビアのモーションを「タイムライン」で停止したり、変更したりすることはできません。ただし、「タイムライン」でその継続時間を修正することで、「シミュレーション」ビヘイビアの速度を変えることはできます。また、ビヘイビアの開始フレームを変えることもできます。
「シミュレーション」ビヘイビアは、「引力」などのように自然界の作用をシミュレートするためのものなので、慣性の法則が適用されます。つまり、外部の力によってオブジェクトが動き始めると、そのアクティブな力が存在しなくなった後もオブジェクトは動き続けます。「シミュレーション」ビヘイビアのタイムラインバーの継続時間を変更すると、オブジェクト上の「アクティブな」力は停止しますが、オブジェクトのモーションは停止しません。もちろん、パラメータを修正することで、「シミュレーション」ビヘイビアを制御することもできます。
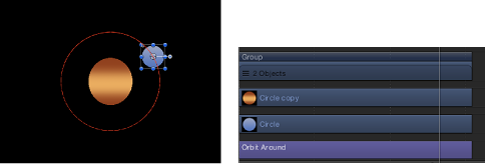
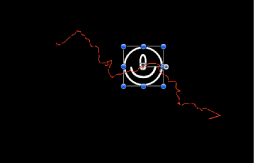
次の図では、「周回」(シミュレーション)ビヘイビアが大型の円に適用されています。中央のテキストは、その円が周りを移動するオブジェクトとして割り当てられます。赤いアニメーションパスは、継続時間内で円が移動する軌道を表しています。「周回」ビヘイビアの継続時間は、ビヘイビアが適用される大型の円と同じ(300 フレーム)です。

次の図では、「タイムライン」で「周回」ビヘイビアをトリムして、適用先のオブジェクトより継続時間を短く(190 フレーム)しています。これによってアニメーションパスの形が変化しています。「周回」ビヘイビアが終了する 190 フレームで、オブジェクト(「円」シェイプ)は対象の周りを移動することを停止しますが、そのままキャンバス上を移動し続けます。つまり、「周回」ビヘイビア(アクティブな力)そのものが作用していない状態でも、円の動きは停止しないということです。

時間軸上でビヘイビアを移動する
ビヘイビアは、継続時間を変更できるばかりでなく、それがネストされているオブジェクトを基準として、「タイムライン」での位置を移動することもできます。これによって、ビヘイビアのエフェクトが始まるフレームを指定できます。
「タイムライン」で、ビヘイビアのバーの中ほどをクリックします。
ビヘイビアを左右にドラッグして、「タイムライン」の別の位置に移動します。
バーを移動すると、ツールヒントが現れ、ビヘイビアの新しいイン/アウト点が表示されます。ツールヒントにはデルタ値も表示されますが、これはバーを移動したフレーム数を示すものです。

「パラメータ」ビヘイビアのオフセットを変更する
多くの「パラメータ」ビヘイビアには、「始点のオフセット」および「終点のオフセット」という 2 つのパラメータが用意されています。これらは、「パラメータ」ビヘイビアのエフェクトが開始/終了するフレームを変更するときに使います。
「始点のオフセット」パラメータには、「タイムライン」でビヘイビアの最初のフレームを基準として、ビヘイビアのエフェクトの開始を遅らせるのに使うスライダがあります。このパラメータを調整することで、「パラメータ」ビヘイビアの開始を遅らせることができます。
「終点のオフセット」パラメータを使うと、「タイムライン」でビヘイビアの最後のフレームを基準として、ビヘイビアのエフェクトをオフセットすることができます。エフェクトを停止するのに、「タイムライン」でビヘイビアの終了点をトリムする代わりに、このスライダを使うと、ビヘイビアのエフェクトをそのオブジェクトの残りの継続時間にわたって停止させておくことができます。
次に「ランプ」ビヘイビアを例に、「始点のオフセット」と「終点のオフセット」パラメータの使いかたを紹介しましょう。
シェイプなどのオブジェクトを選択します。
「情報」インスペクタで、Control キーを押しながら「調整」パラメータをクリックし、ショートカットメニューから「パラメータビヘイビアを追加」>「ランプ」と選択します。
「ランプ」ビヘイビアが、オブジェクトの「調整」パラメータに適用され、「ビヘイビア」インスペクタが開きます。「ランプ」ビヘイビアを使うと、アニメート可能なパラメータを徐々に変化させることができます。
「始点の値」を 0 に、「終点の値」を 200 に設定して、プロジェクトを再生します。
オブジェクトの継続時間内に、オブジェクトのサイズが 2 倍になります。
「始点のオフセット」を 90 に、「終点のオフセット」を 90 に設定します。
今度は、フレーム 90 になるまでオブジェクトの拡大が開始されず、「タイムライン」の最後のフレームの 90 フレーム手前で拡大を停止します。
ビヘイビアにキーフレームを結合する
ビヘイビアとキーフレームは、任意のオブジェクトに同時に適用することができます。その場合、ビヘイビアから生成される値と、パラメータに適用したキーフレームの値が結合されて、そのパラメータの最終的な値が作り出されます。ビヘイビアの自動的な利点とキーフレームの直接的な制御を結合して、最終的なエフェクトを実現できます。
メモ: 「Motion」には、キーフレームとビヘイビアの操作について、特定の順序があります。詳しくは、「ビヘイビアの処理順序」を参照してください。
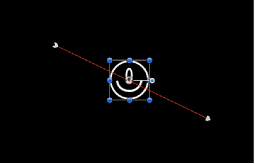
たとえば、キーフレームを使ってアニメーションパスを作成すると、完全に予測可能でスムーズな動きを作り出せます。

ここで、同じオブジェクトに「ランダム化」パラメータビヘイビアを適用すると、作成したモーションパスとそのエフェクトが組み合わされます。その結果、アニメーションパスは全体として意図した方向に進みますが、ランダムな変化が生じる分、面白い動きになります。

この例では、ビヘイビアとキーフレームを組み合わせてアニメーションパスを作り出す方法を示しましたが、ビヘイビアとキーフレームは結合して任意のパラメータに使用することができます。
キーフレームエディタでビヘイビアとキーフレームを結合する
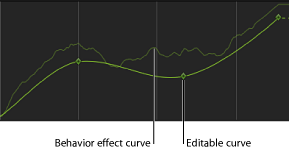
ビヘイビアの作用を受けているパラメータを「キーフレームエディタ」で表示すると、そのパラメータについて、2 本のカーブが現れます。背景にある編集不可のカーブは、ビヘイビアによって影響を受けたパラメータを表しています。この最初のカーブには、キーフレームはありません。そのカーブの上に重なっているビヘイビアのエフェクトを表示しているカーブは、パラメータの編集可能なカーブです。
パラメータには、ビヘイビアをオブジェクトに適用する前または後のいずれでも、キーフレームを適用できます。すでにビヘイビアの作用を受けているパラメータにキーフレームを適用すると、キーフレームによるカーブの値がビヘイビアの生成する値とフレームごとに結合されます。結果として背景のカーブによって表示される値が引き上げられたり引き下げられたりします。背景のカーブは、ビヘイビアのアニメーションの値を表示するだけではなく、そのパラメータに作用するすべての値の合計を表示します。

「キーフレームエディタ」で、キーフレームを上げ下げすると、ビヘイビアが生成する値を修正することになり、背景のカーブも引き上げられたり引き下げられたりします。
重要: 「インスペクタ」に表示される、影響を受けるパラメータの値には、そのパラメータに適用されているキーフレームとビヘイビアが結合された値が反映されます。「インスペクタ」でパラメータの値を編集すると、キーフレームが適用されているかどうかにかかわらず、基礎となっているパラメータの値が変化するだけです。その後、このパラメータの値が、ビヘイビアのエフェクトと結合されて最終的な値となり、入力した値と異なることもあります。
「キーフレームエディタ」でのキーフレームの使いかたについて詳しくは、「キーフレームとカーブ」を参照してください。
重要: キーフレームを複数のビヘイビアと結合する場合は、適用するビヘイビアの組み合わせによって、結果が予測不可能なものになることもあります。
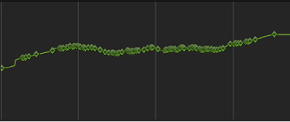
オブジェクトのすべてのパラメータに適用されているビヘイビアをキーフレームに変換できます。キーフレームと結合しているビヘイビアを変換すると、そのパラメータに作用しているすべてのビヘイビアとキーフレームをまとめたものが、一連のまばらなキーフレームに変わります(キーフレームの少ないカーブ)。その結果、「キーフレームエディタ」に表示されていた背景のカーブの形をそっくり写した、最終的なアニメーションのカーブを得ることができます。これらのキーフレームは、その後「キーフレームエディタ」で編集することができます。
以下のスクリーンショットは、前の例のビヘイビアとキーフレームを、同じモーションを再現する単一のキーフレーム設定チャンネルに変換した結果ですが、これは編集が可能な手法です。

ビヘイビアの、キーフレームへの変換について詳しくは、「ビヘイビアをキーフレームに変換する」を参照してください。