Text and Rasterization
Because all text layers are contained in groups, rasterization affects how text interacts with other objects in your project.
Note: Text can be rasterized independently of the group in which it lives. Doing this affects how the text interacts with objects in its own group. For example, applying a Circle Blur filter to text that exists in 3D space (such as text on a path) causes the text to no longer intersect with other objects in the same group. The same operations that cause a 3D group to rasterize cause 3D text to rasterize. In some situations, selecting the Flatten checkbox in the Layout pane of the Text Inspector can minimize this effect.
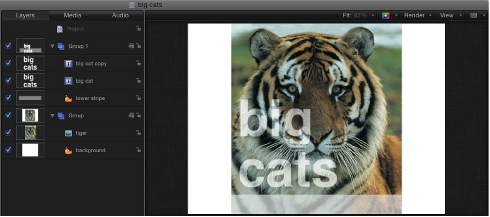
The following example shows the nonrasterized 2D group (Group 1) containing text. The text interacts with the image beneath it in the layer stack because the text is set to the Soft Light blend mode. (Notice the texture in the words “big cats” created by the image beneath it.)

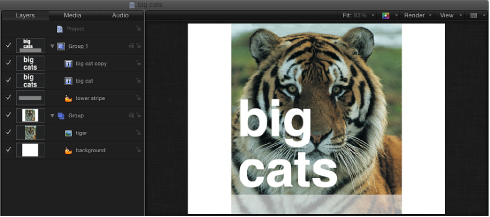
In the next example, the 2D group that contains the text is rasterized—triggered in this case by selecting the Crop checkbox in the group’s Properties Inspector. The text’s Soft Light blend mode no longer interacts with the object beneath it (the tiger image) in the layer stack. Group 1 now appears with a rasterization frame around the group icon.

For more information on rasterization with 2D and 3D groups, see Groups and Rasterization.