Tipps für das Anpassen von Parametern im Bereich „Anordnung“
Im Folgenden finden Sie Tipps und Hinweise zum Anpassen der Parameter im Bereich „Anordnung“ (z. B. zur Arbeit mit Text entlang einem Pfad und zum Erstellen eines Schreibmaschineneffekts).
Erstellen von Text auf einem Pfad
Zum Platzieren von Text auf einem Pfad erstellen Sie ein Textobjekt und wählen die Layout-Methode „Pfad“ aus. Verwenden Sie dann die Parameter „Pfadoptionen“, um den Text auf dem Pfad zu ändern.
Wählen Sie den Text aus, den Sie auf einem Pfad positionieren möchten.
Klicken Sie im Bereich „Informationen“ > „Text“ > „Anordnung“ auf das Einblendmenü „Layout-Methode“ und wählen Sie „Pfad“ aus.
Die Parameter „Pfadoptionen“ sind nun verfügbar.
Wählen Sie das Text-Werkzeug aus (oder drücken Sie die Taste „T“) und klicken Sie im Canvas-Bereich auf den gewünschten Text.
Wichtig: Schritt 3 ist wichtig: Das Text-Werkzeug muss ausgewählt sein, damit der Textpfad angezeigt oder bearbeitet werden kann.
Der Pfad wird unter dem Text angezeigt. Als Standardform für einen Textpfad wird „Offenes Spline“ verwendet. Dieser Pfad enthält drei Steuerpunkte.

Bearbeiten eines Texts auf einem Pfad
Ein Textpfad der Kategorie „Spline“ lässt sich so bearbeiten, dass er sich im 3D-Raum bewegt. Sie können die Form eines Textpfads ändern, Steuerpunkte hinzufügen oder entfernen sowie den Text auf dem Pfad animieren. Auch ein Text, der einem Pfad folgt, kann bearbeitet werden. Sie haben die Möglichkeit, z. B. Textzeichen, Schriften, Laufweite, Zeichenabstand usw. zu ändern. Für einen Text auf einem Pfad können außerdem auch die Parameter für den Textstil geändert werden.
Ändern der Pfadform
Das Text-Werkzeug muss ausgewählt sein, um den Textpfad anzeigen und bearbeiten zu können. Beachten Sie bei einer Änderung der Pfadform die folgenden Richtlinien.
Vergewissern Sie sich, dass das Text-Werkzeug ausgewählt ist, und bewegen Sie einen Steuerpunkt auf dem Pfad, um auf diese Weise die Form des Pfads zu ändern.

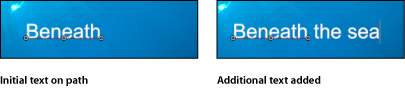
Wenn einem Text, der bereits auf einem Pfad platziert wurde, weitere Textzeichen hinzugefügt werden, kann es geschehen, dass der Standardpfad zu kurz wird. In den folgenden Abbildungen wird im ersten Bild der auf dem Pfad platzierte Originaltext angezeigt. Auf dem zweiten Bild ist der geänderte Text mit den zusätzlichen Zeichen zu sehen. Auf dem zweiten Bild ist der Pfad wegen der zusätzlichen Textzeichen kürzer als der Text.

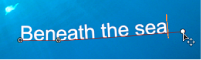
Wählen Sie das Text-Werkzeug aus und bewegen Sie den letzten Steuerpunkt zum Ende des Texts.

Tipp: Drücken Sie während des Bewegungsvorgangs die Umschalttaste, um die Form des Pfads auf eine gerade Linie zu beschränken.
Nachdem Sie den Pfad verlängert haben, fügen Sie Steuerpunkte hinzu, um die Form des Pfads besser steuern zu können.
Klicken Sie bei gedrückter Wahltaste auf den Pfad oder wählen Sie den Pfad durch Doppelklicken aus, um einen Steuerpunkt hinzuzufügen.
Hinweis: Steuerpunkte können nur für Pfade der Formen „Offenes Spline“ und „Geschlossenes Spline“ hinzugefügt werden.
Wählen Sie einen Steuerpunkt aus und drücken Sie die Rückschritttaste, um den betreffenden Punkt zu entfernen. Sie können auch bei gedrückter Taste „ctrl“ auf einen Punkt klicken und dann die Option „Punkt löschen“ aus dem Kontextmenü auswählen.
Klicken Sie bei gedrückter Taste „ctrl“ auf einen Punkt und wählen Sie dann „Linear“ aus dem Kontextmenü aus, um einen linearen Punkt zu erstellen.
Klicken Sie bei gedrückter Taste „ctrl“ auf einen Punkt und wählen Sie dann „Gleichmäßig“ aus dem Kontextmenü aus, um einen homogenen (Bezier-)Punkt zu erstellen.
Hinweis: Wurde „B-Spline“ als Pfadart ausgewählt, ist im Kontextmenü zusätzlich die Option „Sehr gleichmäßig“ verfügbar.
Klicken Sie bei gedrückter Taste „ctrl“ auf einen Punkt und wählen Sie dann „Punkt schützen“ aus dem Kontextmenü aus, um den Punkt zu schützen. Ein geschützter Punkt kann nicht bearbeitet werden.
Klicken Sie bei gedrückter Taste „ctrl“ auf einen Punkt und wählen Sie dann „Punkt freigeben“ aus dem Kontextmenü aus, um den Punkt wieder freizugeben.
Wichtig: Textpfade werden auf die gleiche Weise geändert wie die Steuerpunkte von Formen. Ausführliche Informationen finden Sie unter Verwenden von Formen, Masken und Pinselstrichen.
Hinweis: Wenn Sie bei gedrückter Maustaste auf einen beliebigen Steuerpunkt auf dem Pfad klicken, werden die Nummer des Steuerpunkts (basierend auf der Reihenfolge, in der die Punkte auf dem Pfad gezeichnet wurden) sowie die X-, Y- und Z-Koordinaten in der Statusanzeige eingeblendet. Die Steuerpunkte eines Pfads werden auch im Bereich „Informationen“ > „Text“ > „Anordnung“ nach ihrer Nummer aufgelistet.
Führen Sie einen der folgenden Schritte aus, um einem Projekt, das noch nicht über eine Kamera verfügt, eine Kamera hinzuzufügen:
Klicken Sie auf die Taste zum Hinzufügen einer Kamera in der Symbolleiste.
Wählen Sie „Objekt“ > „Neue Kamera“ (oder drücken Sie die Tastenkombination „Befehl-Wahl-C“).
Hinweis: Ist keine Ihrer Projektgruppen auf 3D eingestellt, werden Sie in einem Dialogfenster gefragt, ob Sie Ihre 2D-Gruppen in 3D-Gruppen umwandeln möchten. Klicken Sie auf „Zu 3D wechseln“, damit die Kamera Auswirkungen auf die Gruppen hat.
Führen Sie einen der folgenden Schritte aus, wenn Sie „Oben“ als Standardkameraperspektive (Aktive Kamera) festlegen wollen:
Klicken Sie links oben im Canvas-Bereich auf „Aktive Kamera“ und wählen Sie im daraufhin geöffneten Menü „Kamera“ die Option „Oben“.
Wählen Sie „Darstellung“ > „3D-Darstellung“ > „Oben“.
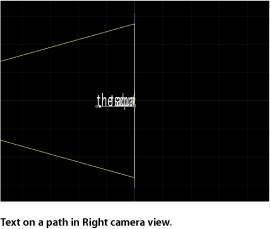
Der Text ist nun nicht mehr zu sehen, da die Kamera senkrecht (auf der Y-Achse) von oben auf den Textpfad gerichtet ist. Der Textpfad und seine Steuerpunkte sind nach wie vor sichtbar. (Das gelbe Drahtmodellsymbol der Kamera im Canvas-Bereich stellt die „Aktive Kamera“ dar, die Sie in Schritt 1 hinzugefügt haben.)
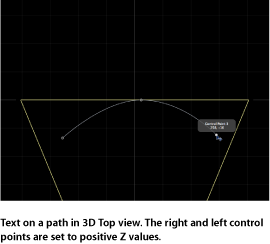
Hinweis: Die Steuerelemente für den Textpfad auf dem Bildschirm sind für alle Kameraperspektiven verfügbar. Im folgenden Beispiel wird die Perspektive „Oben“ verwendet.
Vergewissern Sie sich, dass das Text-Werkzeug ausgewählt ist, und bewegen Sie einen Steuerpunkt, um den Textpfad im X-, Y- oder Z-Raum anzupassen.
Hinweis: Ein Text auf einem Pfad kann im 3D-Raum nur manipuliert werden, wenn „Offenes Spline“ oder „Geschlossenes Spline“ als Form des Pfads ausgewählt wurde.

Tipp: Wenn der Pfad nicht mehr ausgewählt ist, können Sie die Textebene in der Liste „Ebenen“ auswählen.
Hinweis: Wenn Sie für einen Pfad der Form „Offenes Spline“ oder „Geschlossenes Spline“ Werte für die Positionen der Steuerpunkte eingeben wollen, können Sie die zugehörigen Steuerelemente einblenden, indem Sie im Bereich „Anordnung“ auf das Dreiecksymbol „Steuerpunkte“ der Parametergruppe „Pfadoptionen“ klicken. Das erste Wertefeld definiert den X-Wert, das zweite den Y-Wert und das dritte den Z-Wert.
Wählen Sie, wenn Sie die Kameraperspektive ändern wollen, eine andere Option aus dem Menü „Kamera“ oben links im Canvas-Bereich aus.

Führen Sie einen der folgenden Schritte aus, um die Kameraperspektive zurückzusetzen:
Wählen Sie „Aktive Kamera“ aus dem Menü „Kamera“ aus.
Wählen Sie „Darstellung“ > „3D-Darstellung“ > „Aktive Kamera“.
Tipp: Wenn Sie in einem 3D-Projekt mit Text arbeiten (insbesondere mit Text, der sich nah an der Kamera vorbei bewegt), sollten Sie vor dem Exportieren die Darstellungsqualität auf „Höchste“ einstellen (wählen Sie „Darstellung“ > „Qualität“ > „Höchste“). Durch Auswahl von „Höchste“ wird die Leistung und Interaktivität Ihres Projekts deutlich verringert. Daher empfiehlt es sich, während der Arbeit die Darstellungsqualität auf „Normal“ einzustellen. Sie können die Darstellungsqualität auch beim Exportieren festlegen (im Dialogfenster „Exportoptionen“): Wählen Sie „Exportieren“, klicken Sie auf „Optionen“ und wählen Sie aus dem Einblendmenü „Darstellungsqualität“ die Option „Höchste“ aus. Entfernen Sie die Markierung aus dem Feld „Aktuelle Projekt- und Canvas-Einstellungen verwenden“, wenn Sie den Exportvorgang anpassen möchten.
Isolieren einer Gruppe oder eines Objekts zum Bearbeiten von Text auf einem 3D-Pfad
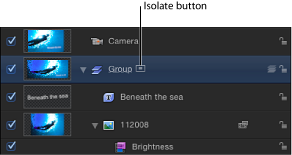
Ein Text auf einem 3D-Pfad ist abhängig von der Ausrichtung und vom Abstand zur Kamera möglicherweise nur schwer lesbar. Wenn Sie einen solchen Text bearbeiten möchten, können Sie das Textobjekt mithilfe der Taste „Isolieren“ in der Liste „Ebenen“ (oder in der Timeline) in seine ursprüngliche Ausrichtung (nach vorne gerichtet) bringen. Sie können hierfür auch den Befehl „Isolieren“ im Menü „Objekt“ verwenden.
Hinweis: Der Befehl „Isolieren“ ist nur für die ausgewählten Objekte verfügbar.
Klicken Sie in der Liste „Ebenen“ (oder in der Timeline) auf die Taste „Isolieren“.

Klicken Sie bei gedrückter Taste „ctrl“ auf die Ebene oder Gruppe. Wählen Sie anschließend „Isolieren“ aus dem Kontextmenü aus.
Wählen Sie „Objekt“ > „Isolieren“.
Klicken Sie erneut auf die Taste „Isolieren“, um zur vorherigen Darstellung zurückzukehren.
Hinweis: Durch Klicken auf die Taste „Isolieren“ einer Kamera wird deren Perspektive aktiviert.
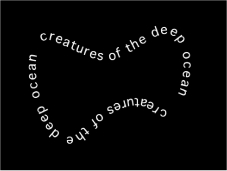
Verwenden einer geometrischen Form als Ausgangsform für einen Textpfad
Im folgenden Abschnitt wird erläutert, wie eine geometrische Form als Ausgangsform für einen Textpfad verwendet werden kann.
Importieren (oder zeichnen) Sie die Form, die Sie als Quelle für den Pfad verwenden wollen.

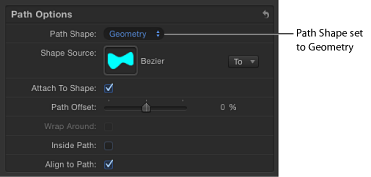
Legen Sie für den Text die Layout-Methode „Pfad“ fest und wählen Sie „Geometrie“ aus dem Einblendmenü „Form des Pfads“ aus.

Im Bereich „Informationen“ wird das Feld „Ausgangsform“ angezeigt.
Bewegen Sie die gewünschte Form aus der Liste „Ebenen“ in das Feld „Ausgangsform“.
Lassen Sie die Maustaste los, wenn der Zeiger zu einem gebogenen Pfeil wird.
Die Form wird im Feld als Miniatur angezeigt und als Ausgangsform für den Textpfad verwendet.

Hinweis: Sie können bei Bedarf die Ausgangsform in der Liste „Ebenen“ deaktivieren, sodass sie in Ihrem Projekt nicht angezeigt wird.
Klicken Sie auf das Einblendmenü „Zu“ (neben dem Bildfeld „Ausgangsform“) und wählen Sie das Objekt aus, das Sie als Ausgangsform für den Textpfad verwenden wollen. In der Liste werden alle Formen und Masken des Projekts angezeigt.
Animieren von Text auf einem Pfad
Text kann so animiert werden, dass er sich entlang dem Textpfad bewegt.
Erstellen Sie den Pfad, entlang dem sich der Text bewegen soll.

Navigieren Sie zu dem Bild, bei dem die Animation beginnen soll, und aktivieren Sie die Aufnahmetaste (drücken Sie die Taste „A“).
Hinweis: Durch Verwenden von Kurzbefehlen im Textbearbeitungsmodus fügen Sie u. U. Zeichen zu Ihrem Text hinzu.
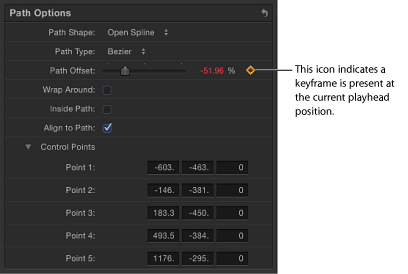
Stellen Sie den Schieberegler oder Werteregler „Versatz des Pfads“ im Bereich „Anordnung“ auf den Wert ein, um den der Text auf dem Pfad bewegt werden soll.
Zum Parameter „Versatz des Pfads“ wird ein Keyframe hinzugefügt.

Mit einem positiven Wert wird der Text nach rechts bewegt, mit einem negativen Wert nach links. Im Werteregler können Sie auch Werte über „100 Prozent“ oder unter „0 Prozent“ eingeben. Mit einem Wert über „100 Prozent“ wird der gesamte Text nach rechts aus dem Pfad bewegt, mit einem Wert unter „0 Prozent“ wird der Text nach links aus dem Pfad bewegt. In der folgenden Abbildung ist der Wert für „Versatz des Pfads“ auf „105 Prozent“ eingestellt, sodass sich der Text vollständig neben dem rechten Ende des Textpfads befindet.

Zeigen Sie das Bild an, bei dem Sie den nächsten Keyframe platzieren möchten.
Passen Sie den Schieberegler oder Werteregler „Versatz des Pfads“ an, um den Text auf dem Pfad neu zu positionieren.
Spielen Sie das Projekt ab, um die Bewegung des Texts auf dem Pfad anzuzeigen.
Deaktivieren Sie die Aufnahmetaste.
