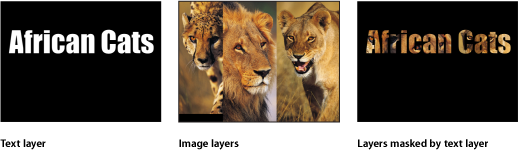
将图像遮罩应用到层
在层中创建透明度的另一种方法是使用图像遮罩。图像遮罩可通过从其他层(如形状、文本、影片或静止图像)获得 Alpha 通道,在层中创建透明度。

备注: 您可以同时使用遮罩和图像遮罩。
图像遮罩的优势在于它们不必绘制或激活。相反,您可以使用几乎任何图像或影片片段在其他层中创建透明度。默认情况下,影片片段会创建动画图像遮罩,但您也可以将图像遮罩设定为只使用一个帧。
图像遮罩还可以用于指定其他应用程序所创建的遮罩。例如,您可以导入一个其他应用程序所创建的动画遮罩,接着将其作为 QuickTime 影片导出到 Motion 项目,然后将它用作图像遮罩。
当您将层用作图像遮罩时,您可以通过“图像遮罩”检查器中的“源通道”弹出式菜单,选择将其应用到层的哪个通道,以创建透明度。选项包括:
红色
绿色
蓝色
Alpha
亮度
由于 Alpha 通道基本上是一个 8 位灰度图像,所以您可以将任何单色通道用作图像遮罩。您也可以使用其他层的 Alpha 通道。亮度可让您使用图像的红色、绿色和蓝色通道的总亮度来创建透明度。对于所有这些选项,颜色都会被忽略。
指定图像遮罩的过程分为两步。首先,在层下面创建一个空白的图像遮罩。然后指定您要用于创建透明度的图像。
选择要遮罩的层。
选取“对象”>“添加图像遮罩”(或按 Command-Shift-M 键)。
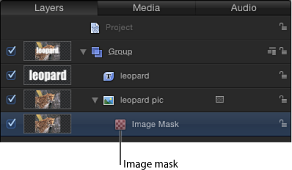
图像遮罩会显示在“层”列表和时间线中的层的下面。

选择图像遮罩后,执行以下一项操作:
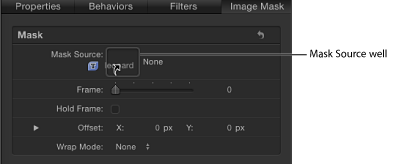
打开“图像遮罩”检查器,然后将您要用作遮罩的层拖到“遮罩源”池中。

将您要用作遮罩的层拖到 HUD 中的“遮罩源”池中。
重要事项: 请确保一次完成点按和拖移操作,成功将层拖到图像池中。如果您选择层用作源,然后松开鼠标键,您会丢失所选内容。
在本示例中,文本用作遮罩层。
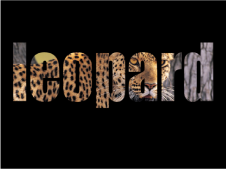
从“源通道”弹出式菜单中,选取您要用于创建透明度的通道,以及创建所需透明度必需的任何其他选项。

将滤镜应用到图像遮罩
与形状遮罩一样,您可以将滤镜添加到图像遮罩,进一步操纵透明度效果。您可以改进通过色彩校正滤镜(如亮度、对比度和灰度系数)所创建的遮罩,以操纵遮罩的对比度,突出或减少细节,从而创建所需的透明度效果。
滤镜图像遮罩的工作原理与滤镜形状遮罩相同。有关更多信息,请参阅将滤镜应用到遮罩。