ジェスチャーを使う
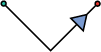
次の図に、基本的なジェスチャーの構造を示します。緑の点がジェスチャーの起点を表し、青い矢印はジェスチャーの方向を、そして赤い点がジェスチャーの終点を表します。ポインタを「Motion」のキャンバスかタイムラインに合わせて、タブレットの上でジェスチャーを描きます。

修飾キー
ジェスチャーの多くには、キーボードのキーとの組み合わせによる追加機能が用意されています。以下の表で、ジェスチャーの「修飾キー」の欄に記載がある場合には、キーボードショートカットキーを使ってアクセスできるその他の機能が存在します。たとえば、Control キーをジェスチャーのトリガーとして設定していて、順方向に再生のジェスチャーを描いた場合、プロジェクトは現在の時間から順方向に再生されます。Control + Shift キーを押して順方向に再生のジェスチャーを描くと、プロジェクトの最初から再生されます。
「Motion」のジェスチャー
以下の表に、「Motion」で使うことのできるジェスチャーと、存在する場合には修飾キーを示します。
メモ: ジェスチャーの入力の大きさは、最小や最大が決まっていません。許容度は、Inkwell テクノロジーによって定められています。しかし、ジェスチャーによっては、描くサイズがジェスチャーの結果に影響するものもあります。たとえば、空きに合わせるズームのジェスチャーを使って大きな円を描くと、ズームの量は小さくなります。小さな円を描くと、ズームは大きくなります。
再生コントロールのジェスチャー
再生を制御するには、以下の表に示したジェスチャーを使います。
ジェスチャー | 説明 | 修飾キー |
|---|---|---|
1 フレーム進みます。 | 10 フレームずつ進むには、Shift キーを押します。 | |
1 フレーム戻ります。 | 10 フレームずつ戻すには、Shift キーを押します。 | |
通常の速度で、順方向に再生します。 |
| |
再生を停止または一時停止します。 |
一般的な操作
キャンバスをズームしたり、「Motion」のユーザインターフェイスでパネルを表示したりといった、一般的な操作を行うには、以下の表のジェスチャーを使います。
ジェスチャー | 説明 | 修飾キー |
|---|---|---|
 | キャンバスでズームインします。 |
|
 | キャンバスでズームアウトします。 | ジェスチャーの中央にズームアウトの位置を合わせるには、Option キーを押します。 |
 | 「ズーム」ツールを選択します。キャンバスでズームイン/アウトするには、ペンを左右に動かします。ズームは、キャンバス内のポインタがある領域が中心になります。 | |
 | 「パン」ツールを選択します。 | |
 | キャンバスをホーム(100 パーセント)に設定します。 | |
 | キャンバスをウインドウに合わせます。 | キャンバスの表示をフルスクリーンモードに切り替えるには、Shift キーを押します。 |
「タイミング」パネルを表示したり隠したりします。 | ||
「プロジェクト」パネルを表示したり隠したりします。 | ||
 | 「インスペクタ」を表示したり隠したりします。 | |
 | 「ファイルブラウザ」を表示したり隠したりします。 | |
 | 「ライブラリ」を表示したり隠したりします。 |
一般的なコマンド
以下の表に、取り消し、選択、コピー、ペーストなど、一般的なコマンドのジェスチャーを示します。
ジェスチャー | 説明 | 修飾キー |
|---|---|---|
 | 取り消します。 | |
 | やり直します。 | |
 | 選択したオブジェクトを削除します。 | |
 | 「選択/変形」ツールを選択します。 | |
HUD を表示したり隠したりします。 | ||
コピーします。 | ||
ペーストします。 参考:ペーストのコマンドを覚えるには、若干の注意が必要です。 |
「タイムライン」での移動や編集のジェスチャー
以下の表に、タイムラインでの移動や編集に使うジェスチャーを示します。
ジェスチャー | 説明 | 修飾キー |
|---|---|---|
 | 再生範囲の開始点に移動します。 | |
 | 再生範囲の終了点に移動します。 | |
プロジェクトの先頭に移動します。 | ||
プロジェクトの最後に移動します。 | ||
 | 選択したオブジェクトの先頭に移動します。 | |
 | 選択したオブジェクトの最後に移動します。 | |
 | グループ化します。 | |
 | グループ解除します。 | |
選択したオブジェクトで、ローカルのイン点を設定します。 | イン点を再生ヘッドの位置に移動するには、Shift キーを押します。 | |
選択したオブジェクトで、ローカルのアウト点を設定します。 | アウト点を再生ヘッドの位置に移動するには、Shift キーを押します。 | |
 | 選択したオブジェクトをスタックの中で前面へ移動します。 | オブジェクトをスタックの最前面に移動するには、Shift キーを押します。 |
 | 選択したオブジェクトをスタックの中で背面へ移動します。 | オブジェクトをスタックの最背面に移動するには、Shift キーを押します。 |
プロジェクトのマーカーを追加します。 |
| |
オブジェクトのマーカーを追加します。 |
| |
再生範囲の始点を設定します。 | 再生範囲をクリアするには、Option キーを押します。 | |
再生範囲の終点を設定します。 | 再生範囲の終点をクリアするには、Option キーを押します。 |