シェイプ、ペイントストローク、およびマスクの違い
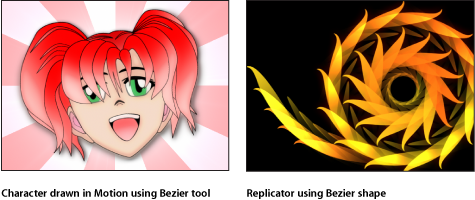
シェイプは主として、あらゆる種類の視覚的エレメントの作成に使用します。その機能は、「Motion」で作成されてプロジェクトファイルに格納される点を除き、ほかのレイヤーと同様です。単一のシェイプを作品内の背景やカラーのグラフィックスに使用したり、複数のシェイプを使ってより複雑なイラストを作成したりできます。以下のイラストはそれぞれ、「Motion」で作成したシェイプで構成されています。

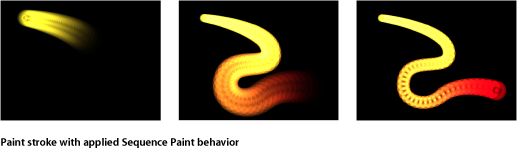
新規のペイントストロークを作成することもできますが、既存のシェイプをペイントストロークに変換することもできます。一度に 1 つずつポイントを作成していくシェイプとは異なり、ペイントストロークは 1 回の連続的な動作で作成します。1 つの完成したオブジェクトとしてストロークを使用することも、時間の経過と共に描画される独自のグラフィックエレメントを作成することもできます。ペイントストロークには、ほかのシェイプと同じパラメータに加えて、専用のパラメータが用意されています。

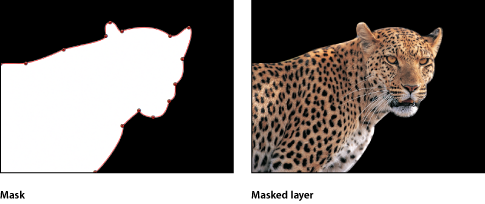
マスクは、レイヤー内に透明な領域を作成するために使用します。シェイプは単独でレイヤーとして機能しますが、マスクにエフェクトを与えるにはレイヤーに割り当てる必要があります。たとえばある写真の中の前景にある対象物を分離させる場合、マスクを作成して背景を切り取ることができます。


ビヘイビアとキーフレームを使って、シェイプ、マスク、およびペイントストロークをアニメートできます。シェイプにはまた、独自の特別なビヘイビアのカテゴリがあります。さらに、プロジェクト内で各シェイプやマスクを作成するために使用したコントロールポイントをアニメートできます。これによって、シェイプの基本的な「位置」、「回転」、および「調整」の各パラメータに加えて、各シェイプの実際の形状をアニメートすることができます。