イメージマスクをレイヤーに適用する
レイヤーに透明部を作成するもう 1 つの方法として、イメージマスクを使用します。イメージマスクはシェイプ、テキスト、ムービー、静止画像など、別のレイヤーのアルファチャンネルに基づいて、レイヤーに透明部を作ります。

メモ: マスクとイメージマスクは一緒に使用できます。
イメージマスクの利点は、描画やアニメーションの必要がない点です。その代わり、別のレイヤーに透明部を作るのに、実質的にどのようなイメージまたはムービークリップでも使用することができます。デフォルトでは、アニメートされたイメージマスクがムービークリップで作成されますが、1 つのフレームのみを使用するためにイメージマスクを設定することもできます。
またイメージマスクを使用して、ほかのアプリケーションで作成されたマスクを割り当てることもできます。たとえば、別のアプリケーションで作成され、QuickTime ムービーとして Motion プロジェクトに書き出された、アニメートされたマスクを読み込んで、イメージマスクとして使うことができます。
レイヤーをイメージマスクとして使う場合、「イメージマスク」インスペクタの「ソースチャンネル」ポップアップメニューで、透明部の作成にそのレイヤーのどのチャンネルを適用するかを選択できます。以下の項目があります:
赤
緑
青
アルファ
ルミナンス
アルファチャンネルは基本的に 8 ビットのグレイスケールイメージなので、いずれの単色チャンネルもイメージマスクとして使うことができます。また別のレイヤーのアルファチャンネルを使用することもできます。「ルミナンス」では、イメージの赤、緑、および青の各チャンネルから集約した輝度により、透明部を作ることができます。これらのオプションに対してはすべて、カラーは無視されます。
イメージマスクの割り当ては、2 つのプロセスに分かれます。最初に、レイヤーの下に空白のイメージマスクを作成します。次に、透明部を作るのに使用するイメージを割り当てます。
マスクをかけるレイヤーを選択します。
「オブジェクト」>「イメージマスクを追加」と選択します(または Command + Shift + M キーを押します)。
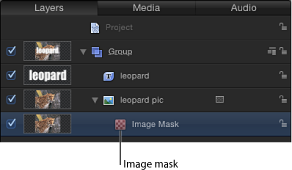
「レイヤー」リストと「タイムライン」のレイヤーの下に、イメージマスクが表示されます。

イメージマスクを選択した状態で、以下のいずれかの操作を行います:
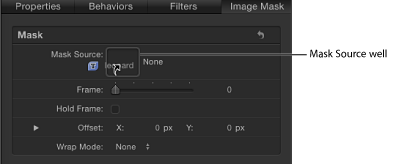
「イメージマスク」インスペクタを開き、マスクとして使うレイヤーを「マスクソース」ウェルにドラッグします。

マスクとして使うレイヤーを、HUD の「マスクソース」ウェルにドラッグします。
重要: クリックしたらマウスボタンを放さずに、レイヤーがイメージウェルに正しくドロップされるまでドラッグしてください。ソースとして使うレイヤーを選択して、マウスボタンを放すと、選択が解除されてしまいます。
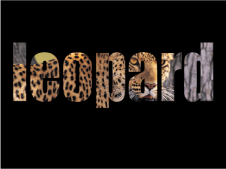
この例では、テキストをマスクレイヤーとして使用しています。
「ソースチャンネル」ポップアップメニューから透明部の作成に使用するチャンネル、および必要な透明部を作成するためのほかのオプションを選択します。

イメージマスクにフィルタを適用する
シェイプマスクと同じように、イメージマスクにもフィルタを追加して透明度効果をさらに操作することができます。ブライトネス、コントラスト、ガンマなどの色補正フィルタを使用してマスクのコントラストを操作し、細部を強調したり弱めたりして必要な透明効果を作り出すことで、作成したマスクを改良できる場合があります。
イメージマスクにフィルタをかける効果は、シェイプマスクにフィルタをかける場合と同様です。詳しくは、「マスクにフィルタを適用する」を参照してください。