プリセットの「テキストシーケンス」ビヘイビア
前に述べたように、「テキストシーケンス」ビヘイビアは、「テキストアニメーション」サブカテゴリの「シーケンステキスト」ビヘイビアをカスタマイズしたプリセット版です。(「シーケンステキスト」ビヘイビアの詳細については、「「シーケンステキスト」ビヘイビア」を参照してください。)「テキストシーケンス」ビヘイビアのサブカテゴリに含まれるビヘイビアは定義済みですが、値を変更したり、ほかのパラメータを追加したり、既存のパラメータを削除したりできます。たとえば、「基本」グループの「Awaken In」ビヘイビアでは、デフォルトでテキストの「不透明度」、「調整」、および「回転」の値(「フォーマット」パラメータ)がアニメートします。このビヘイビアに「位置」などのパラメータを追加することができます。
「テキストシーケンス」ビヘイビアは、ほかのビヘイビアと同じ方法でテキストオブジェクトに適用できます。ただし、「テキストシーケンス」ビヘイビアと「Motion」のほかのビヘイビアには 1 つだけ大きな違いがあります。テキストに追加した「テキストシーケンス」ビヘイビアの継続時間がテキストの継続時間よりも短いという点です。それでも、ビヘイビアのデフォルトの継続時間を変更して、アニメーションのエフェクトを遅くしたり速くしたりすることはできます。
ほかのビヘイビアと同様に、変更したビヘイビアをカスタムビヘイビアとして「ライブラリ」に保存できます。詳しくは、「変更したテキストビヘイビアをライブラリに保存する」を参照してください。
「ライブラリ」スタックで「テキストシーケンス」ビヘイビアをクリックすると、プレビュー領域でプリセットアニメーションが再生されます。
次のセクションでは、「テキストシーケンス」カテゴリのプリセットビヘイビアを適用およびカスタマイズする方法について説明します。
「テキストシーケンス」ビヘイビアをカスタマイズする
このセクションでは、「グロー」グループの「Flare In」ビヘイビアを例に使って、「テキストシーケンス」ビヘイビアを変更する方法について説明します。
以下の手順は、テキストの先頭のフレームから開始します。
アニメートするテキストオブジェクトを選択して、ツールバーの「ビヘイビアを追加」ポップアップメニューから「テキスト(グロー)」>「Flare In」と選択します。
最初のフレームではテキストは表示されません。これは、フェースの不透明度とグローの不透明度が 0 %から 100 %になるようにアニメートされるためです。
再生をクリックします(またはスペースバーを押します)。
文字が 0 %の不透明度から 100 %にフェードインし、輪郭が値 10 のブラーからはっきりとしていきます。テキストが表示されるときに、エフェクトにグローがかかります。

「Flare In」ビヘイビアが選択されている状態で、「ビヘイビア」インスペクタを開きます(まだ開いてない場合)。
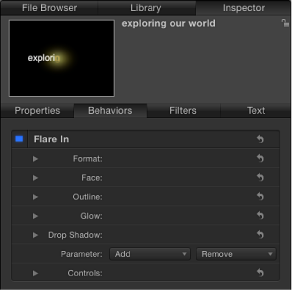
「インスペクタ」の「追加」および「取り除く」ポップアップメニューの上には、アニメーションに使用されているテキストパラメータが表示されます。シーケンスの「コントロール」は、デフォルトでは閉じています。

「Flare In」HUD にはシーケンスの「コントロール」のほとんどが表示されますが、「追加」および「取り除く」ポップアップメニュー(およびそれによって追加または取り除かれるパラメータ)は表示されません。
メモ: キャンバスには、選択されているテキストと共に、編集可能なアニメーションパスが表示されます。これは、「シーケンス処理」が「カスタム」に設定されているためです。詳しくは、「「シーケンス処理」の「カスタム」オプションを使用する」を参照してください。
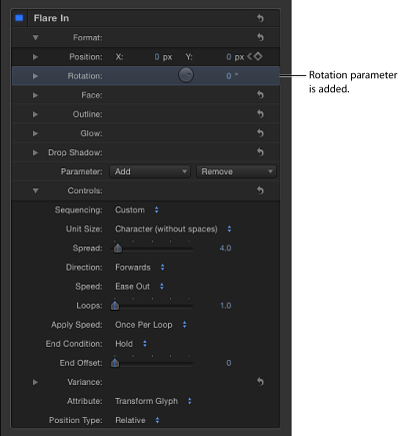
「ビヘイビア」インスペクタの「パラメータ」行で、「追加」ポップアップメニューから「フォーマット」>「回転」と選択します。
シーケンスに「回転」パラメータが追加されます。

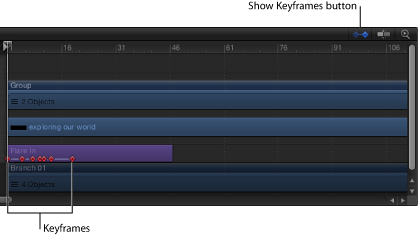
ヒント: プリセットの「テキストシーケンス」ビヘイビアの多くはキーフレームされているため、カスタマイズするときはどこがキーフレームされているかを確認することをお勧めします。「タイムライン」で、「キーフレームを表示/隠す」ボタンをクリックします。ビヘイビアのバーにキーフレームが表示されます。

再生ヘッドを 1 フレーム目に移動し、記録ボタンをクリックしてキーフレームの記録をオンにします。
「ビヘイビア」インスペクタで、「回転」ダイヤルを 90 に設定します。
プロジェクトを再生します(スペースバーを押します)。
「回転」パラメータを設定したキーフレームは 1 つだけなので、テキストは 90 度回転した状態のままになります。

再生ヘッドを 30 フレーム目に移動し、「回転」を 0 に設定します。
2 つ目のキーフレーム値を設定したので、シーケンスがアニメートされます。
メモ: キーフレームは「キーフレームエディタ」で編集できます。詳細については、「キーフレームとカーブ」を参照してください。
再生ヘッドを 1 フレーム目に戻し、プロジェクトを再生します(スペースバーを押します)。
プロジェクトを再生すると、テキストが 90 度から 0 度に回転します。

「テキスト」インスペクタの「スタイル」パネルにある「グロー」コントロールを使うと、テキストグローの色やその他の属性を変更できます。
「テキストシーケンス」ビヘイビアのデフォルト設定を変更する
「テキストシーケンス」ビヘイビアでは、グローの色(黄色)や配置(左)など、デフォルトのテキスト設定が使用されます。「インスペクタ」を使ってこれらの設定を変更できます。
「テキストシーケンス」ビヘイビアを選択します。
「テキスト」インスペクタで、「スタイル」パネルを開きます。
プリセットの「テキストシーケンス」ビヘイビアを使用している場合、デフォルトでは「グロー」は選択されません。ただし、「カラー」ウェルを使用することはできます。
「グロー」チェックボックスが選択されていない状態で、「グロー」コントロールの「カラー」ウェルで色を選択します。
重要: 「グロー」チェックボックスを選択すると、エフェクトが加算されます。つまり、「スタイル」パネルで設定した値が、シーケンスビヘイビアの値に加算されます。これにより、プリセットの外観が変わることがあります。
「テキストシーケンス」ビヘイビアを選択します。
「ビヘイビア」インスペクタを開きます。
「パラメータ」行の「追加」ポップアップメニューをクリックして、「グロー」>「カラー」と選択します。
ビヘイビアの「グロー」パラメータに「カラー」パラメータが追加されます。
「カラー」コントロールを使ってグローの色を変更します。
テキストを選択します。
「テキスト」インスペクタで、「フォーマット」パネルを開きます。
「配置」ポップアップメニューから「中央揃え」を選択します。
テキストビヘイビアの速度を変更する
テキストオブジェクトに「テキストアニメーション」グループのビヘイビアを追加した場合、ビヘイビアの継続時間はテキストオブジェクトの継続時間と同じになります。一方、「テキストシーケンス」グループのほとんどのビヘイビアは、テキストオブジェクトの継続時間よりもずっと短い時間に設定されています。
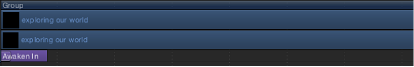
たとえば、「Awaken In」ビヘイビアを選択すると、ビヘイビアの継続時間が適用先のテキストオブジェクトの継続時間よりも短かくなります。これはミニタイムラインまたは「タイムライン」で確認できます。

ビヘイビアの継続時間を変更することによって、アニメーションの速度を変えることができます。
シーケンスビヘイビアを選択します。
以下のいずれかの操作を行います:
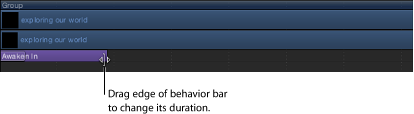
ミニタイムラインまたは「タイムライン」で、ビヘイビアのバーの右端をアニメーションを終了するフレームまで右にドラッグします(ビヘイビアを延長します)。
新しいアウト点を設定するフレームに移動し、「マーク」>「アウト点をマーク」と選択します(または O キーを押します)。

詳しくは、「オブジェクトをトリムする」を参照してください。
メモ: 逆に、アニメーションを速くするにはビヘイビアのバーの継続時間を短くします。
シーケンスビヘイビアを選択します。
以下のいずれかの操作を行います:
ミニタイムラインまたは「タイムライン」で、ビヘイビアのバーの右端をアニメーションを終了するフレームまで左にドラッグします(ビヘイビアを短縮します)。
新しいアウト点を設定するフレームに移動し、「マーク」>「アウト点をマーク」と選択します(または O キーを押します)。
詳しくは、「オブジェクトをトリムする」を参照してください。