Using Gestures
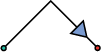
The following illustration shows the basic gesture anatomy. The green dot represents the start of the gesture; the blue arrow is the direction of your gesture; and the red dot the end of the gesture. Draw the gesture on the tablet, with your pointer in the Motion Canvas or Timeline.

Modifier Keys
Many gestures have additional functionality when used with a key on the keyboard. In the following tables, if a gesture has an entry in the Modifier keys column, it has additional functionality accessible via a keyboard shortcut. For example, if you have the Control key set as the gesture trigger, and you draw the play forward gesture, the project plays forward from the current time. If you press Control-Shift and draw the play forward gesture, the project plays from the start of the project.
The Motion Gestures
The following tables describe the available Motion gestures and their modifier keys, where applicable.
Note: There is no defined minimum or maximum scale for the gestural input. The tolerance is defined by the Inkwell technology. However, the size at which gestures are drawn may affect the result of the gesture. For example, when using the fit-to-fill zoom gesture and you draw a large circle, the zoom amount is small. If you draw a small circle, the zoom is large.
Playback Control Gestures
Use the gestures described in the following table for controlling playback.
Gesture | Description | Modifier keys |
|---|---|---|
Advance one frame. | To advance in increments of 10 frames, press Shift. | |
Go back one frame. | To go back in increments of 10 frames, press Shift. | |
Play forward at normal speed. |
| |
Stop or pause playback. |
General Navigation
Use the gestures in the following table for general navigation, such as zooming the Canvas and displaying the panes in the Motion user interface.
Gesture | Description | Modifier keys |
|---|---|---|
 | Zoom in to the Canvas. |
|
 | Zoom out of the Canvas. | To position the zoom out at the center of the gesture, press Option. |
 | Select the Zoom tool. To zoom in and out of the Canvas, move the pen left or right. The zoom is centered on the area where the pointer is placed in the Canvas. | |
 | Select the Pan tool. | |
 | Set the Canvas to Home (100 percent). | |
 | Fit the Canvas in the window. | To switch the Canvas display to full-screen mode, press Shift. |
Show or hide the Timing pane. | ||
Show or hide the Project pane. | ||
 | Show or hide the Inspector. | |
 | Show or hide the File Browser. | |
 | Show or hide the Library. |
General Commands
The following table describes the gestures for general commands, such as undo, select, and copy and paste.
Gesture | Description | Modifier keys |
|---|---|---|
 | Undo. | |
 | Redo. | |
 | Delete the selected object. | |
 | Choose the Select/Transform tool. | |
Show and hide the HUD. | ||
Copy. | ||
Paste. Note: The Paste command may be a bit tricky to master. |
Timeline Navigation and Editing Gestures
The following table describes the gestures used for Timeline navigation and editing.
Gesture | Description | Modifier keys |
|---|---|---|
 | Go to the start of the play range. | |
 | Go to the end of the play range. | |
Go to the start of the project. | ||
Go to the end of the project. | ||
 | Go to the start of the selected object. | |
 | Go to the end of the selected object. | |
 | Group. | |
 | Ungroup. | |
Set a local In point for the selected object. | To move the In point to the playhead position, press Shift. | |
Set a local Out point for the selected object. | To move the Out point to the playhead position, press Shift. | |
 | Bring the selected object forward in the stack. | To bring an object to the front of the stack, press Shift. |
 | Send the selected object backward in the stack. | To send an object to the back of the stack, press Shift. |
Add a project marker. |
| |
Add an object marker. |
| |
Set the start of the play range. | To clear the play range, press Option. | |
Set the end of the play range. | To clear the end of the play range, press Option. |