The Difference Between Shapes, Paint Strokes, and Masks
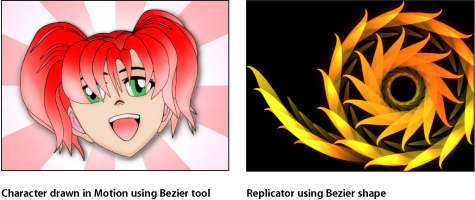
Shapes are primarily used to create all kinds of visual elements. They work like any other layer, except that they are created in Motion and are stored in your project file. A single shape can be used as a background or colored graphic in a composition, or you can create complex illustrations using many shapes. Each illustration below is composed of shapes created in Motion.

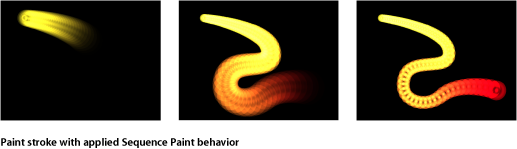
You can create a paint stroke from scratch, or convert an existing shape to a paint stroke. Unlike shapes that are created one point at a time, a paint stroke is created in one continuous movement. You can use the stroke as a whole, or create unique graphic elements that can be drawn on over time. Although paint strokes share the same parameters as all other shapes, they have additional specialized parameters.

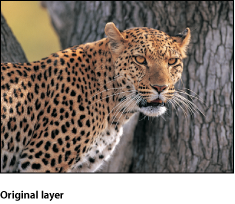
Masks are used to create regions of transparency in layers. Although shapes work as layers by themselves, masks must be assigned to a layer to have an effect. For example, if you have a picture in which you want to isolate the foreground subject, you can create a mask to cut out the background.


You can animate shapes, masks, and paint strokes using behaviors and keyframes. Shapes also have their own special category of behaviors. What’s more, you can animate the control points used to create each shape or mask in your project. This allows you to animate the actual form of each shape, in addition to the shape’s basic position, rotation, and scale parameters.