Text Animation and Text Sequence Behaviors
In Motion, text behaviors are divided into two basic categories: Text Animation behaviors and Text Sequence behaviors. Text Animation behaviors allow you to create crawls, scrolls, animated text tracking, and “type-on” effects. This group also includes the powerful Sequence Text behavior, which allows you to create a custom animation that sequences text style and text format attributes through text characters over time. The style attributes include face (fill color), glow, drop shadow, and outline. The format attributes include position, opacity, scale, rotation, tracking, and so on. The sequence can run through the text from left to right or right to left. Alternatively, you can create a custom animation for the direction of the sequence. The sequence can be applied per character, per word, per text object, and so on.
In the following illustration sequence, the text in the upper area of the image is animated by modifying the Scale, Blur, and Opacity parameters in the Sequence Text behavior. The lower text is animated using the Fade In/Fade Out and Tracking behaviors.

Text Sequence behaviors are preset versions (the parameters are already selected and animated) of the Sequence Text behavior. There are six classes of Text Sequence behaviors: Basic, Continuous, Energetic, Glow, Highlighter, and Subtle. Although each Text Sequence behavior applies a specific preset animation effect to a text object, you can customize the effect by adding, removing, or modifying parameters.
Note: Although mostText Sequence behaviors have a definite start or end (fade in or out, blur in or out, and so on), the Continuous group of behaviors have no start and end points.
You can save a modified behavior to the Library. For more information, see Saving a Modified Text Behavior to the Library.
Applying a Text Behavior
Text behaviors are applied in the same manner as all other behaviors in Motion—via the Library or the Add Behavior pop-up menu in the toolbar. As with other behaviors, the Library allows you to see a preview of the behavior before it is applied to text. The Add Behavior menu allows you to apply a behavior to single or multiple text objects.
Create a text object in your project.
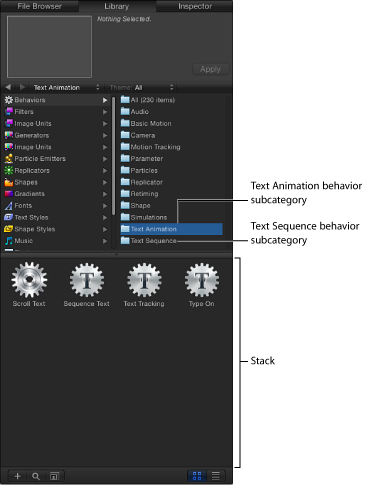
In the Library, select the Behaviors category, then select the Text Animation or Text Sequence subcategory.

Select a text behavior in the stack.
A preview of the animation plays in the preview area. The preview merely represents the default animation of the behavior, which can be modified.

Do one of the following:
Drag the behavior to a text object in the Canvas, Layers list, or Timeline.
Click the Apply button in the preview area.
The Text HUD is replaced with the Text Behavior HUD.
Select the text object (or objects) you want to apply the behavior to.
In the toolbar, choose a Text Animation behavior or Text Sequence behavior from the Add Behavior pop-up menu.
