Combining Behaviors and Keyframes
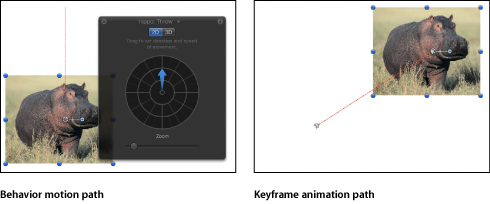
Because it is possible to add keyframes to an object that can already have a behavior (or many behaviors) applied, these two methods might conflict. For example, you might apply a Throw behavior toward the upper left, and at the same time add keyframes that instruct the object to move to the right.

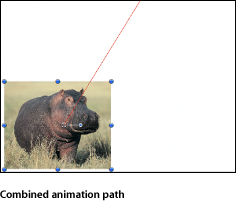
The way Motion handles this sort of conflict is to add the instructions together, giving you a combination of the two sets of instructions. In the above example, the behavior-driven object moves toward the upper left, but doesn’t get as far, because keyframes are pushing it in an opposing direction.

The larger the Throw velocity rate, the more the behavior overpowers the keyframes, and vice versa.
You can use this method to enhance and control the effects of behaviors. For example, you can apply a Gravity behavior that causes an object to fall toward the bottom of the frame, then keyframe the object’s position to move across the screen from left to right. In this way, you create the effect of the object falling as it moves.
Or you can apply a Fade In/Fade Out behavior, but use keyframes on the object’s Opacity parameter to limit the maximum opacity to 80%. The clip fades in and out, and you can continue to modify the behavior’s attributes, but the object never exceeds the opacity value set by the keyframes.
One method for handling behaviors and keyframes is to convert behaviors to keyframes. For more information, see Converting Behaviors to Keyframes.