Comportements Animation standard
Ces comportements animent des paramètres spécifiques de l’objet auquel ils sont appliqués. Certains ont une incidence sur la position, d’autres sur l’échelle, la rotation ou l’opacité.
Avertissement : si vous mettez en place des comportements Animation standard consécutifs ou que vous placez un de ces comportements avant ou après le comportement Cadrage caméra, des résultats inattendus peuvent se produire. Ces comportements peuvent continuer à affecter l’objet même une fois terminés, ce qui influe sur la trajectoire d’animation ultérieure du comportement. Par exemple, si un comportement Cadrage est appliqué après un comportement Trajectoire d’animation, l’effet résiduel de ce dernier se voit associé à la trajectoire d’animation générée par le comportement Cadrage. Par conséquent, l’objet cible risque d’être incorrectement cadré.
Les sections suivantes traitent des comportements Animation standard :
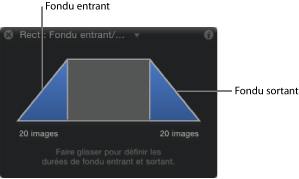
Fondu entrant/sortant
Ce comportement vous permet de réaliser un fondu entrant ou sortant d’un objet. Il modifie l’opacité de l’objet auquel il est appliqué, avec un fondu de 0 à 100 % d’opacité au début de l’objet, puis un retour à 0 % d’opacité à la fin. Vous pouvez éliminer l’effet des fondus en fixant leur durée sur 0 image.
Remarque : ce comportement est multiplicateur. Autrement dit, les paramètres Fondu entrant et Fondu sortant sont multipliés par l’opacité actuelle de l’objet afin d’obtenir un niveau de transparence.
Le comportement Fondu entrant/sortant est très pratique pour faire apparaître et disparaître des éléments animés au milieu d’un projet. Par exemple, vous pouvez appliquer le comportement Fondu entrant/sortant à un texte traversant l’écran, de telle sorte qu’il apparaisse en fondu et disparaisse de la même façon à la fin de sa durée.
Remarque : il est impossible d’appliquer le comportement Fondu entrant/sortant à une caméra ou à une lumière.
- Fin du décalage : curseur permettant de retarder la fin de l’effet d’un comportement par rapport à la dernière image de sa position dans la timeline, en images. Réglez ce paramètre pour que le comportement s’arrête avant sa fin réelle dans la timeline. Utilisez ce curseur pour décaler la fin de l’effet Fondu sortant de la fin de l’objet.
la palette vous permet de contrôler les durées de fondu entrant et sortant, équivalentes aux paramètres « Temps du fondu entrant » et « Temps du fondu sortant » présents dans l’inspecteur Comportements. Faites glisser l’élément n’importe où dans la zone ombrée de la pente Fondu entrant ou Fondu sortant pour en régler la durée.
Remarque : il vous suffit de continuer à glisser au-delà des limites de la commande graphique affichée par la palette pour augmenter les durées de fondu entrant et sortant.

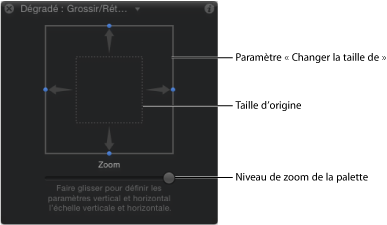
Grossir/Rétrécir
Ce comportement vous permet d’animer l’échelle d’un objet, en augmentant ou en réduisant sa taille au fil du temps à une vitesse fixée par le paramètre Taux d’adaptation ou Changer la taille de. L’effet Grossir/Rétrécir commence à la taille d’origine de l’objet, à partir de la première image du comportement.
Remarque : il est impossible d’appliquer le comportement Grossir/Rétrécir à des caméras ou à des lumières.
Astuce : pour dimensionner les particules sur leur durée de vie, utilisez le comportement de particule Échelle sur longévité. Pour en savoir plus, voir Utilisation des comportements Particules.
Remarque : les taux d’augmentation verticale et horizontale peuvent être définis indépendamment, pour des effets asymétriques.
Le comportement Grossir/Rétrécir s’avère utile dans le cas de graphismes de résolution élevée à zoomer dans une image, tels qu’un plan ou une photographie. Vous pouvez également combiner ce comportement à Lancer ou Vent pour un déplacement dans l’image au moment du zoom avant.
Il peut également servir à accentuer ou à estomper des images de votre projet. Vous pouvez agrandir des objets afin qu’ils attirent l’attention ou les réduire au moment d’en intégrer un nouveau pour que le spectateur tourne son regard vers ce nouvel élément.
- Incrémentation : ce menu local permet de décider la progression de l’effet du comportement sur sa durée dans la timeline. Il existe trois options :
- Pente continue : cette option se sert du paramètre Taux d’adaptation pour grossir ou rétrécir l’objet avec un nombre constant de pixels par seconde.
- Pente constante jusqu’à la valeur finale : cette option grossit ou rétrécit l’objet à partir de sa taille d’origine selon le pourcentage et l’échelle d’origine définis dans le paramètre Changer la taille de. Si le comportement est raccourci dans la timeline, l’effet Grossir/rétrécir est plus rapide.
- Grandeur nature : activée par défaut, cette option utilise une courbe exponentielle pour permettre à l’animation de progresser lentement lorsque les valeurs d’échelle sont faibles et d’accélérer lorsque les valeurs sont importantes. Cette méthode crée l’illusion que le redimensionnement est effectué à vitesse constante.
- Taux d’adaptation/Changer la taille de : en fonction de la commande choisie dans le menu local Incrémentation, le paramètre Taux d’adaptation ou Changer la taille de fixe la vitesse et l’ampleur de l’effet. Ce paramètre peut être développé dans des sous-paramètres X et Y en cliquant sur le triangle d’affichage à gauche. Vous pouvez ainsi régler indépendamment l’échelle horizontale et verticale.
- Courbure : ce paramètre vous permet de régler l’accélération du passage de la taille d’origine à celle finale. Avec des valeurs élevées, l’entrée et la sortie de l’effet sont fluides, la taille de l’objet commençant à changer progressivement et de plus en plus rapidement au fil du déroulement du comportement. La courbure étant définie par la longueur du comportement dans la timeline moins la valeur de Fin du décalage, elle ne modifie pas la durée générale de l’effet.
Remarque : le paramètre Courbure n’est pas disponible si le paramètre Incrémentation est réglé sur Grandeur nature.
- Fin du décalage : curseur permettant de retarder la fin de l’effet d’un comportement par rapport à la dernière image de sa position dans la timeline, en images. Réglez ce paramètre pour que le comportement s’arrête avant sa fin réelle dans la timeline. Utilisez ce curseur pour décaler la fin de l’effet Grossir/rétrécir de la fin de l’objet.
la palette du comportement Grossir/Rétrécir est divisée en deux parties rectangulaires. La première, un rectangle avec une ligne en pointillés, correspond à la taille d’origine de l’objet. La seconde est un rectangle solide qui illustre le taux d’augmentation relatif et peut être redimensionné en glissant l’un de ses bords. Agrandissez ou réduisez ce rectangle pour grossir ou rétrécir l’objet cible. Un curseur situé à droite vous permet de déterminer l’échelle des commandes disponibles dans la palette, ce qui augmente ou diminue leur effet sur l’objet.

Trajectoire d’animation
Ce comportement vous permet de créer la trajectoire d’animation 2D ou 3D qu’un objet doit suivre. Lorsque vous appliquez le comportement Trajectoire d’animation pour la première fois, sa forme par défaut correspond à Spline ouvert, à savoir une ligne droite définie par deux points, au début et à la fin de la trajectoire. Vous pouvez toutefois choisir d’autres formes de trajectoires prédéfinies, telles que Spline fermé, Boucle, Rectangle ou Vagues, voire utiliser une forme pour définir la trajectoire. Dans ce dernier cas, la forme utilisée comme source de la trajectoire d’animation peut aussi être animée.
Vous avez la possibilité de modifier la trajectoire d’animation en 3D, de telle sorte que l’objet parcourt la trajectoire selon les axes X, Y et Z. Pour en savoir plus, voir Modification d’une trajectoire d’animation dans un espace 3D.
Le premier point correspond à la position de l’objet sur le canevas au niveau de la première image du comportement. Il vous suffit de cliquer n’importe où sur la trajectoire tout en maintenant la touche Option enfoncée pour lui ajouter des points de Bézier, ce qui vous permet d’en modifier la forme en créant des courbes.

Remarque : pour afficher ou masquer la trajectoire d’animation, choisissez Afficher les incrustations dans le menu local Affichage de la Barre d’état. (L’option Trajectoire d’animation affiche et masque les trajectoires d’animation d’autres comportements.)
Lors de la lecture du projet, l’objet se déplace le long de la trajectoire qui lui est affectée. Sa vitesse de déplacement correspond à la durée du comportement. Elle est également modifiée par le paramètre Vitesse, qui vous permet de modifier la vitesse de l’objet, en ajoutant une accélération et un ralentissement au début et à la fin du comportement, par exemple. Vous pouvez également créer un préréglage personnalisé pour définir la façon dont l’objet se déplace le long de sa trajectoire.
Remarque : en passant d’une option de forme de la trajectoire à l’autre, l’inspecteur et la palette affichent des paramètres propres à l’option sélectionnée.
Grâce au comportement Trajectoire d’animation, vous pouvez créer facilement une animation prévisible sans recourir à l’éditeur d’images clés. Il permet aussi de créer des trajectoires d’animation réutilisables en les enregistrant dans la bibliothèque en vue d’une future utilisation.
Lorsque vous appliquez le comportement Trajectoire d’animation à un objet, l’outil Ajuster l’élément est sélectionné, ce qui vous permet de modifier la trajectoire par défaut sur le canevas. Vous pouvez alors lui ajouter des points et utiliser les commandes Bézier (ou B-Spline) associées à chaque point afin d’ajuster les différentes courbes. Vous avez également la possibilité de déplacer et de redimensionner dans le canevas les formes prédéfinies de trajectoires d’animation, telles qu’un rectangle ou des vagues.
- Forme de la trajectoire : menu local vous permettant de sélectionner la forme de la trajectoire le long de laquelle l’objet se déplace.
- Spline ouvert : forme par défaut. Il s’agit d’une ligne droite définie par deux points situés au début et à la fin de la trajectoire. Vous pouvez choisir de travailler avec des points de contrôle Bézier ou B-Spline. Cliquez n’importe où sur la trajectoire tout en maintenant la touche Option enfoncée (ou double-cliquez dessus) pour ajouter des points de contrôle.
- Spline fermé : trajectoire fermée sur laquelle le dernier point est situé au même endroit que le premier. Vous pouvez choisir de travailler avec des points de contrôle Bézier ou B-Spline. Cliquez n’importe où sur la trajectoire tout en maintenant la touche Option enfoncée (ou double-cliquez dessus) pour ajouter des points de contrôle.
- Cercle : version simplifiée de la forme Spline fermé, dans laquelle il est possible de modifier le rayon X ou Y pour créer un cercle ou une ellipse. Utilisez les points de contrôle extérieurs pour redimensionner la forme circulaire (ou rectangulaire) de la trajectoire d’animation.

- Rectangle : trajectoire fermée sur laquelle il est possible d’ajuster la largeur et la hauteur pour créer un carré ou un rectangle.
- Vagues : trajectoire en forme d’onde (sinusoïdale) définie par deux points : un au début et un à la fin de la trajectoire, contrôlée par les paramètres Point d’arrivée, Amplitude, Fréquence, Phase et Humidité.
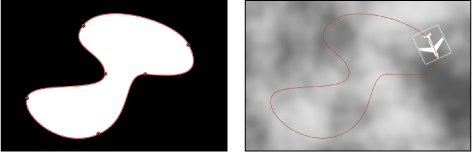
- Géométrie : l’objet se déplace le long du contour d’une forme ou d’un masque utilisé comme source de la trajectoire. Dans l’illustration suivante, le contour de la forme de gauche sert de trajectoire d’animation sur la composition reprise à droite.

Remarque : les paramètres Forme de la trajectoire fonctionnent comme dans le cas d’un texte sur une trajectoire. Pour en savoir plus sur l’utilisation d’un texte sur une trajectoire, voir Manipulation du texte sur une trajectoire.
- Type de forme : si vous avez sélectionné Spline ouvert ou Spline fermé pour la forme de la trajectoire, ce menu local vous permet de choisir l’une des deux méthodes de manipulation de la forme de la trajectoire : Bézier ou B-Spline.
- Bézier : vous permet de manipuler la courbe d’images clés manuellement en faisant glisser les poignées.
Remarque : pour en savoir plus sur la création et l’ajustement des courbes de Bézier, voir Modification des points de contrôle de Bézier.
- B-Spline : les courbes B-Spline se manipulent uniquement à l’aide des points (elles ne comportent pas de poignées tangentes). Les points ne sont d’ailleurs pas situés à la surface de la forme. En effet, chaque point de contrôle B-Spline est décalé par rapport à la surface de la forme, attirant cette section de la forme vers lui à la manière d’un aimant, pour créer la courbe. Les courbes B-Splines sont extrêmement lisses. Par défaut, elles ne comportent aucun angle aigu, même si vous pouvez créer des courbes plus marquées, si besoin.
Remarque : pour en savoir plus sur la manipulation des courbes B-Spline, voir Modification de points de contrôle B-Spline.
- Rayon : si vous avez sélectionné Cercle pour la forme de la trajectoire, ce curseur vous permet de modifier la taille de la trajectoire circulaire. Cliquez sur le triangle d’affichage pour régler séparément les rayons X et Y.
Remarque : si le comportement Trajectoire d’animation est sélectionné, vous pouvez également utiliser les commandes à l’écran pour redimensionner le cercle. Appuyez sur Maj pour conserver les proportions des rayons X et Y.
- Taille : si vous avez sélectionné Rectangle pour la forme de la trajectoire, ce curseur vous permet de modifier la taille de la trajectoire rectangulaire. Cliquez sur le triangle d’affichage pour régler séparément les échelles X et Y.
Remarque : si le comportement Trajectoire d’animation est sélectionné, vous pouvez également utiliser les commandes à l’écran pour redimensionner le rectangle. Appuyez sur Maj pour conserver les proportions des échelles X et Y.
- Points d’arrivée : lorsque la forme de la trajectoire choisie est Vagues, cette commande définit l’emplacement des deux points par défaut sur la trajectoire de la vague. Ces points peuvent également être déplacés à l’aide des commandes à l’écran de la vague (activés par défaut si le comportement Trajectoire d’animation est sélectionné). Si vous déplacez le point d’arrivée situé à gauche, vous déplacez l’ensemble de la trajectoire. Si vous déplacez le point d’arrivée situé à droite, vous rallongez ou raccourcissez la trajectoire, voire modifiez son angle.
- Phase : lorsque la forme de la trajectoire choisie est Vagues, ce cadran définit les degrés de décalage des vagues par rapport aux points de départ et d’arrivée de la trajectoire. Si cette option est réglée sur 0 degré (la valeur par défaut), les vagues commencent et se terminent à la moitié de la distance séparant les points le plus haut et le plus bas dans les vagues. À 90 degrés, les vagues commencent et se terminent au niveau du point le plus haut des vagues. À –90 degrés, les vagues commencent au niveau du point le plus bas des vagues. À 180 degrés, les vagues sont les mêmes qu’avec un réglage sur 0 degré, mais elles sont inversées.
- Humidité : lorsque la forme de la trajectoire choisie est Vagues, ce curseur diminue progressivement l’oscillation de la vague. Des valeurs positives entraînent la diminution des vagues vers l’avant (de gauche à droite). Des valeurs négatives ont l’effet inverse (de droite à gauche). L’illustration suivante montre l’humidité appliquée à la trajectoire d’animation des vagues.

- Attacher à la forme : lorsque la forme de la trajectoire choisie est Géométrie, cette case, si elle est activée, force la trajectoire d’animation à suivre la forme de la source à son emplacement d’origine. Dans le cas contraire, la trajectoire d’animation peut exister à un autre emplacement que sa forme source.
Remarque : lorsque le paramètre « Attacher à la forme » est activé, vous ne pouvez pas déplacer l’objet vers un autre emplacement.
Astuce : pour aligner la rotation d’un objet de telle sorte qu’elle corresponde à toutes les modifications apportées à sa position le long d’une trajectoire d’animation, appliquez le comportement Magnétiser l’alignement sur l’animation. Pour en savoir plus, voir Magnétiser l’alignement sur l’animation.
- Direction : menu local qui définit la direction dans laquelle l’objet se déplace sur la trajectoire. Deux options sont possibles :
- En avant : l’objet se déplace vers l’avant de la trajectoire d’animation (du premier au dernier point de la trajectoire, en tenant compte du paramètre Décalage).
- Inverser : l’objet se déplace vers l’arrière de la trajectoire d’animation (du dernier au premier point de la trajectoire, en tenant compte du paramètre Décalage).
Remarque : le paramètre Décalage est disponible si vous avez choisi Cercle ou Rectangle comme forme de trajectoire.
- Vitesse : menu local qui définit la vitesse de l’objet, du premier au dernier point de la trajectoire d’animation. Vous avez huit choix possibles :
- Constante : l’objet se déplace à vitesse constante, du premier au dernier point de la trajectoire d’animation.
- Atténuation en entrée : l’objet démarre à une vitesse réduite, puis atteint et conserve une vitesse constante jusqu’au dernier point de la trajectoire d’animation.
- Atténuation en sortie : l’objet commence à une vitesse constante, puis ralentit progressivement pour s’arrêter au niveau du dernier point de la trajectoire d’animation.
- Atténuation en entrée/sortie : l’objet accélère progressivement à partir du premier point de la trajectoire d’animation, pour ensuite ralentir graduellement et s’arrêter au dernier point.
- Accélérer : la vitesse de déplacement de l’objet sur la trajectoire est croissante.
- Ralentir : la vitesse de déplacement de l’objet sur la trajectoire est décroissante.
- Nature : la vitesse de déplacement de l’objet le long de la trajectoire dépend de la forme de cette trajectoire. Par exemple, si la trajectoire a la forme d’une courbe en U, l’objet se déplace de plus en plus vite au fur et à mesure qu’il descend vers la base du U, puis il ralentit en remontant la deuxième barre du U.
- Personnaliser : vous permet de définir le déplacement de l’objet le long de sa trajectoire en définissant des images clés pour la vitesse de l’objet, allant de 0 à 100 pour cent. Autrement dit, vous déterminez la position au fil du temps de l’objet le long de la trajectoire.
- Vitesse personnalisée : ce paramètre est disponible lorsque Vitesse est configuré sur Personnaliser. Vous pouvez modifier la courbe de vitesse personnalisée dans l’éditeur d’images clés. Vous pouvez animer avec des images clés des valeurs personnalisées, afin de déplacer un objet, par exemple, jusqu’à un certain pourcentage de sa trajectoire, puis en sens inverse, puis à nouveau dans le bon sens, etc., avant qu’il atteigne la fin de l’animation.
- Appliquer vitesse : si vous avez réglé le paramètre Boucles sur une valeur supérieure à 1, ce menu local détermine comment le paramètre Vitesse (vélocité) est appliqué sur toute la durée du comportement.
Remarque : le paramètre Boucles doit être réglé sur une valeur supérieure à 1 pour que le paramètre Appliquer vitesse ait un effet.
- Une fois par boucle : la vitesse (définie par le paramètre Vitesse) est appliquée à chaque boucle. Par exemple, si le paramètre Boucles est réglé sur 3 et Vitesse sur Accélérer, l’objet accélère à chaque fois qu’il parcourt la trajectoire. La vitesse est alors appliquée sur toute la durée du comportement et le réglage Boucles est ignoré.
- Sur la durée totale : la vitesse (définie par le paramètre Vitesse) est appliquée une seule fois sur toute la durée du comportement. Par exemple, si Boucles est défini sur 3 et Vitesse sur Accélérer, l’objet accélère la première fois qu’il parcourt la trajectoire, mais pas la deuxième et la troisième fois.
- Condition de fin : menu local qui définit le comportement de l’objet après qu’il a atteint la fin de sa trajectoire d’animation. Deux options sont possibles :
- Répéter : l’objet parcourt sa trajectoire d’animation autant de fois que défini par le paramètre Boucles.
- Ping-Pong : l’objet se déplace le long de sa trajectoire jusqu’à parvenir au dernier point de cette trajectoire, puis il repart en arrière vers le premier point. Le nombre d’allers et retours est défini par le paramètre Boucles.
- Points de contrôle : ce paramètre devient disponible lorsque la forme de la trajectoire est définie sur Spline ouvert ou Spline fermé. cliquez sur le triangle d’affichage pour afficher les paramètres Position des points de contrôle de la trajectoire d’animation. Les trois champs correspondent aux valeurs X, Y et Z.
Remarque : il est impossible d’appliquer des comportements Paramètre aux points de contrôle.
dans la palette, les commandes suivantes sont toujours disponibles : Forme de la trajectoire, Type de forme, Direction, Vitesse, Vitesse personnalisée, Appliquer vitesse (qui détermine le nombre de fois où l’objet parcourt la trajectoire sur toute sa durée) et Condition de fin. En revanche, d’autres paramètres ne sont disponibles qu’en fonction des options sélectionnées pour le paramètre Forme de la trajectoire.
Tâches relatives à la trajectoire d’animation
Les tâches suivantes vous montrent comment personnaliser le comportement Trajectoire d’animation.
Éloignement de l’objet par rapport à la trajectoire d’animation
Par défaut, l’objet est verrouillé sur la trajectoire d’animation par son point d’ancrage.

Sélectionnez sur la barre d’outils l’outil Point d’ancrage et déplacez le point d’ancrage sur le canevas.
Pour en savoir plus sur l’utilisation de l’outil Point d’ancrage, consultez Outil Point d’ancrage.
Remarque : le réglage d’un paramètre Décalage séparé vous permet de décaler l’emplacement du début de l’objet sur la trajectoire d’animation (sans pour autant décaler l’objet de la trajectoire).
Déplacement de l’objet et de sa trajectoire d’animation
Le déplacement d’un objet entraîne le déplacement de la trajectoire associée à l’objet.
Sélectionnez l’objet (pas le comportement Trajectoire d’animation) et déplacez-le sur le canevas.
Utilisation de la forme Géométrie pour une trajectoire d’animation
La section suivante décrit l’utilisation de la forme Géométrie comme source d’une trajectoire d’animation. Vous pouvez même choisir une forme animée à l’aide de comportement ou d’images clés comme source d’une trajectoire d’animation, ce qui comprend les transformations animées (une forme changeant d’emplacement sur le canevas) et les points de contrôle animés (une forme changeant de forme du fait de points de contrôle animés avec des images clés).
Importez (ou dessinez) la forme à utiliser comme source de trajectoire.
Choisissez Géométrie dans le menu local Forme de la trajectoire.
Le cadre Source de la forme apparaît aussi bien dans l’inspecteur que dans la palette.
Dans la liste de couches, faites glisser la forme sur le cadre Source de la forme.
Lorsque le pointeur devient une flèche courbe, relâchez le bouton de la souris.
Une vignette représentant la forme apparaît dans le cadre et elle est utilisée comme source pour la forme de la trajectoire d’animation.
Remarque : il peut s’avérer judicieux de désactiver la forme source dans la liste Couches afin qu’elle n’apparaisse pas dans votre projet.
Choisissez l’objet à utiliser comme forme source de la trajectoire d’animation dans le menu local « Vers » (situé en regard du cadre Source de la forme).
Remarque : pour aligner la rotation de l’objet à la forme de sa trajectoire d’animation, appliquez le comportement Magnétiser l’alignement sur l’animation (dans la sous-catégorie de comportements Animation standard).
Dans l’inspecteur ou la palette, choisissez Personnaliser dans le menu local Vitesse.
Le paramètre Vitesse personnalisée devient disponible. Par défaut, une image clé est définie aux points de début et de fin du comportement, afin de créer une animation allant de 0 à 100 % : à 0, l’objet est au début de la trajectoire, alors qu’à 100, il se trouve à la fin de la trajectoire. Il s’agit de la même vitesse que celle utilisée avec le préréglage Constante.
Activez l’enregistrement (appuyez sur la touche A).
Remarque : lorsque l’enregistrement est activé, tous les champs correspondant à des paramètres que vous pouvez animer avec des images clés apparaissent dans une certaine teinte. Il s’agit de vous rappeler que la moindre modification apportée à une valeur va provoquer la création d’une image clé.
Déplacez la tête de lecture vers la position à laquelle vous souhaitez créer une image clé, puis tapez une valeur dans le champ Vitesse personnalisée.
Par exemple, une valeur de 90 déplace l’objet à 90 % de la trajectoire d’animation.
Continuez de déplacer la tête de lecture et d’ajouter des images clés afin d’obtenir le résultat souhaité.
Remarque : si vous remplacez le paramètre Vitesse par un préréglage (tel que Constante) après avoir créé une vitesse personnalisée, le canal de vitesse personnalisée est ignoré, mais il reste intact.
Modification d’une trajectoire d’animation dans un espace 3D
Vous pouvez modifier une trajectoire d’animation dans un espace 3D. Pour ce faire, la méthode la plus simple consiste à ajouter une caméra à votre projet, puis à manipuler la trajectoire dans une présentation de la caméra modifiée.
Si votre projet ne contient aucune caméra, ajoutez une caméra en procédant de l’une des manières suivantes :
Cliquez sur le bouton Nouvelle caméra dans la barre d’outils.
Choisissez Objet > Nouvelle caméra (ou appuyez sur cmd + Option + C).
Remarque : si aucun des groupes de votre projet n’est à l’heure actuelle en 3D, une zone de dialogue vous demande si vous souhaitez transformer vos groupes 2D en 3D. Cliquez sur Basculer en 3D pour permettre à la caméra d’avoir un effet sur les groupes.
Procédez de l’une des manières suivantes :
Choisissez une présentation de caméra dans le menu local Caméra, dans le coin supérieur gauche du canevas (l’option par défaut est Caméra activée). Cet exemple utilise la vue d’en haut.
Après avoir sélectionné la présentation Caméra activée (ou une autre), utilisez l’outil Orbite (au centre, parmi les outils Présentation 3D, dans le coin supérieur droit du canevas) pour faire pivoter la caméra.
Remarque : gardez à l’esprit qu’en utilisant les outils Présentation 3D alors qu’une caméra est sélectionnée, vous déplacez la caméra et pas seulement sa présentation.
Selon la vue de caméra choisie, il peut arriver que l’objet ne soit plus visible sur la trajectoire. Par exemple, si l’objet ne subit aucune rotation selon l’axe X ou Y et que vous travaillez en vue d’en haut, la caméra observe l’objet en vue plongeante, mais à la perpendiculaire (selon l’axe Y). Néanmoins, la trajectoire d’animation et ses points de contrôle restent visibles (dans la mesure où le comportement Trajectoire d’animation est sélectionné).
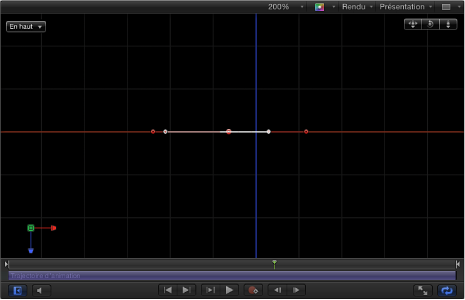
Dans l’image suivante, la trajectoire d’animation apparaît comme étant plate lorsqu’on la regarde par le dessus et l’objet affecté se déplace uniquement dans l’espace X et Y.

Faites glisser un point de contrôle vers le haut ou le bas pour le déplacer selon l’axe Z.
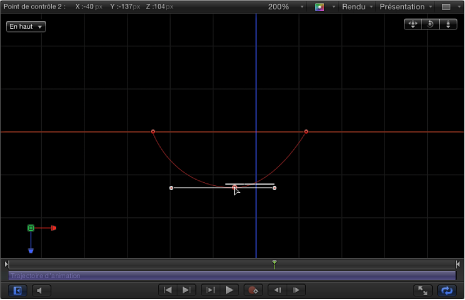
Dans l’image suivante, la trajectoire n’est plus plate et l’objet affecté se déplace dans l’espace X, Y et Z.

Remarque : les commandes à l’écran de la trajectoire d’animation sont disponibles pour toutes les présentations de caméra.
Si vous souhaitez indiquer des valeurs précises pour l’emplacement des points de contrôle, cliquez sur le triangle d’affichage en regard de Points de contrôle dans les paramètres du comportement Trajectoire d’animation. Les trois champs correspondent aux valeurs X, Y et Z.
Pour réinitialiser la présentation de la caméra, procédez de l’une des manières suivantes :
Double-cliquez sur l’outil Présentation 3D précédemment sélectionné. Par exemple, si vous avez utilisé l’outil Orbite pour faire pivoter la caméra en cours, double-cliquez sur le même outil pour réinitialiser la caméra.
Si vous avez sélectionné (et/ou modifié) une présentation de caméra par défaut (Haut, Droite, Gauche, etc.), choisissez Caméra activée dans le menu Caméra ou Présentation > Présentation 3D > Caméra activée.
Sélectionnez la caméra, puis cliquez sur le bouton Réinitialiser dans l’inspecteur Propriétés.
Déplacer
Ce comportement positionne un point sur le canevas qui correspond à un emplacement spécifique à partir duquel ou vers lequel un objet ou un groupe se déplace en ligne droite.
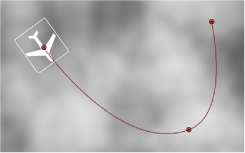
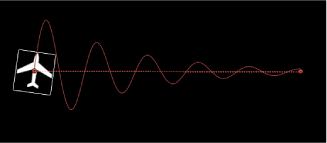
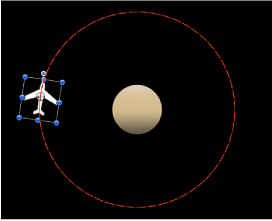
Dans l’illustration suivante, un comportement En orbite est appliqué à la forme représentant un avion.

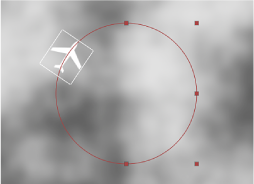
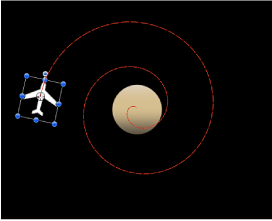
Dans la représentation suivante, un comportement Déplacer est ajouté à la forme en avion. Le point cible de la trajectoire Déplacer est positionné au centre du cercle. Pendant les révolutions de l’avion (obéissant au comportement En orbite), ce dernier se voit guidé progressivement vers le centre de la cible (répondant au comportement Déplacer), créant ainsi une trajectoire d’animation en spirale.

Astuce : le comportement Déplacer constitue un outil idéal lorsque vous travaillez en 3D, car il vous permet de simuler les mouvements d’une caméra, sans utiliser la moindre caméra. Si vous l’appliquez, par exemple, à un groupe contenant plusieurs objets décalés selon l’axe Z, vous pouvez créer un mouvement ressemblant à un travelling.
- Position : champs vous permettant de définir les positions X, Y et Z du point cible. La cible (c’est-à-dire la fin de la trajectoire Déplacer) est placée par défaut au centre du canevas.
Remarque : vous devez sélectionner le comportement Déplacer et l’outil Ajuster l’élément pour pouvoir déplacer la cible correspondant au paramètre Position. En revanche, utilisez l’outil Sélectionner/Transformer pour déplacer l’objet.
- Vitesse : menu local qui définit la vitesse de l’objet, depuis sa position sur le canevas jusqu’à la position de la cible. Vous avez six choix possibles :
- Constante : l’objet se déplace à vitesse constante, depuis sa position jusqu’à la cible.
- Atténuation en entrée : l’objet démarre à une vitesse réduite, puis atteint et conserve une vitesse constante jusqu’à la cible.
- Atténuation en sortie : l’objet commence à une vitesse constante, puis ralentit progressivement pour s’arrêter lorsqu’il atteint la cible.
- Atténuation en entrée/sortie : l’objet accélère progressivement, pour ensuite ralentir graduellement et s’arrêter lorsqu’il atteint la cible.
- Accélérer : la vitesse de déplacement de l’objet vers la cible est croissante.
- Ralentir : la vitesse de déplacement de l’objet vers la cible est décroissante.
Remarque : pour que l’objet se déplace plus lentement vers la cible, augmentez la durée du comportement Déplacer dans la timeline ou la mini-timeline. À l’inverse, réduisez la durée de ce comportement pour qu’il se déplace plus rapidement.
la palette affiche un curseur pour fixer le degré d’influence, un menu local Direction pour indiquer si l’objet se déplace vers ou depuis le point zéro, ainsi qu’un menu local Vitesse pour déterminer la vitesse de déplacement de l’objet.
Pointer vers
Si vous appliquez un comportement Pointer vers à un objet ou à un groupe, vous pouvez indiquer un point cible en direction duquel l’objet ou le groupe affecté se tourne.
Astuce : combinez les comportements Pointer vers et Déplacer pour créer des objets animés, qui non seulement se déplacent en direction d’un point (ou l’un vers l’autre), mais aussi se tournent vers cette cible.
- Transition : curseur déterminant le temps nécessaire à l’objet pour passer de son orientation d’origine à sa position face au centre de l’objet cible. Ce paramètre est particulièrement utile lorsque l’objet pointe vers un objet cible en mouvement.
Si vous réglez le paramètre Transition à 50 % dans un projet contenant 300 images et que l’objet cible n’est pas en mouvement, l’objet affecté nécessite 150 images pour pointer vers (ou s’orienter vers) le centre de l’objet cible et il arrête de se déplacer sur le reste de la durée du comportement. À 100 %, le même objet a besoin des 300 images pour pointer vers l’objet cible. Si le comportement Pointer vers est d’une durée de 100 images et le paramètre Transition réglé sur 50 %, l’objet affecté utilise 50 images pour s’orienter vers l’objet cible.
Si vous réglez le paramètre Transition à 50% dans un projet contenant 300 images et que l’objet cible est animé, l’objet affecté nécessite 150 images pour pointer vers (ou s’orienter vers) le centre de l’objet cible et il continue à suivre l’objet cible animé sur le reste de la durée du comportement. À 100 %, le même objet a besoin des 300 images pour pointer vers l’objet cible.
- Vitesse : menu local qui définit la vitesse de l’objet, depuis sa position sur le canevas jusqu’à la position de la cible. Vous avez six choix possibles :
- Constante : l’objet se déplace à vitesse constante, depuis sa position jusqu’à la cible.
- Atténuation en entrée : l’objet démarre à une vitesse réduite, puis atteint et conserve une vitesse constante jusqu’à la cible.
- Atténuation en sortie : l’objet commence à une vitesse constante, puis ralentit progressivement pour s’arrêter lorsqu’il atteint la cible.
- Atténuation en entrée/sortie : l’objet accélère progressivement, pour ensuite ralentir graduellement et s’arrêter lorsqu’il atteint la cible.
- Accélérer : la vitesse de déplacement de l’objet vers la cible est croissante.
- Ralentir : la vitesse de déplacement de l’objet vers la cible est décroissante.
la palette affiche un cadre d’objet, un curseur Transition, un menu local Vitesse pour définir la vitesse de déplacement de l’objet, un menu local Axe pour choisir l’axe qui doit pointer vers la cible une fois le déplacement terminé, ainsi qu’une case à cocher Inverser l’axe.
Magnétiser l’alignement sur l’animation
Ce comportement aligne la rotation d’un objet de telle sorte qu’elle corresponde à toutes les modifications apportées à sa position le long d’une trajectoire d’animation. Il est conçu pour être combiné à d’autres comportements qui animent la position d’un objet ou à une trajectoire animée avec des images clés créée par vos soins.
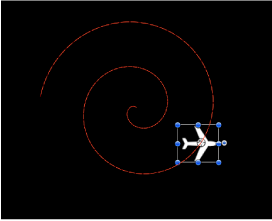
Dans l’exemple suivant, l’image d’un avion s’affiche en suivant une trajectoire d’animation en spirale. Prise seule, l’orientation de l’image ne change pas dans la mesure où seul le paramètre Position se voit concerné.

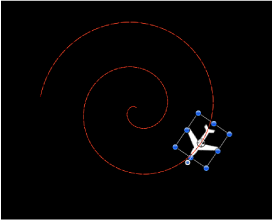
Si vous ajoutez le comportement « Magnétiser l’alignement sur l’animation » à l’image de l’avion, le paramètre Rotation est affecté de sorte que l’image pointe dans la direction d’animation, sans avoir à animer davantage avec des images clés.

- Axe de rotation : menu local qui vous permet de faire pivoter l’objet autour de l’axe X, Y ou Z. Vous pouvez également choisir Tout pour faire pivoter l’objet autour des trois axes. L’axe de rotation par défaut correspond à l’axe Z. L’option Tout utilise une direction d’accélération, telle que « vers le haut », pour un effet similaire à des montagnes russes.
- Fin du décalage : curseur permettant de décaler (d’un certain nombre d’images) la fin de l’effet d’un comportement par rapport à la dernière image de sa position dans la timeline. Si vous réglez, par exemple, le paramètre Fin du décalage sur 60, l’objet s’aligne effectivement sur la direction de la trajectoire jusqu’à 60 images avant la fin du comportement dans la timeline.
la palette affiche un menu local qui vous permet de contrôler l’axe autour duquel l’objet pivote, un autre menu local pour définir l’axe utilisé pour ajuster l’alignement de l’objet, ainsi qu’une case à cocher Inverser l’axe.
Rotation
Ce comportement vous permet d’animer la rotation d’un objet en le faisant pivoter autour d’un seul axe. Vous pouvez utiliser l’option Personnaliser de l’axe pour que la rotation ne s’effectue pas selon les axes habituels (X, Y ou Z). Si vous effectuez un Trim sur la fin du comportement Rotation et le rendez ainsi plus court que la durée de l’objet auquel il est appliqué, il reste dans l’angle de la dernière image du comportement, tant qu’aucun autre comportement ou image clé ne modifie le paramètre Rotation de cet objet.
Hormis les usages évidents de ce comportement, il peut également servir pour des objets dont le point d’ancrage n’est pas centré. Sachant que les objets pivotent autour de leur point d’ancrage, le repositionnement de ce point avant d’appliquer un comportement Rotation peut modifier l’aspect de l’animation que vous créez. Pour en savoir plus sur le changement du point d’ancrage d’un objet, consultez Outil Point d’ancrage.
Remarque : bien que le comportement Rotation apparaisse dans la catégorie Animation standard, la Rotation est considérée comme un comportement Simulation dans l’ordre des opérations Motion. Pour en savoir plus, voir Ordre des opérations relatives aux comportements.
- Affecter les sous-objets : ce paramètre apparaît lorsque vous appliquez le comportement Rotation à un objet contenant plusieurs objets, comme un groupe, un émetteur de particules ou un texte. Si vous cochez cette case, chaque objet dans la couche ou dans le groupe pivote séparément. Dans le cas contraire, l’ensemble de la couche ou du groupe pivote.
- Incrémentation : ce menu local permet de décider la progression de l’effet du comportement sur sa durée dans la timeline. Il existe deux solutions possibles :
- Pente continue : cette commande se sert du paramètre Vitesse de rotation pour faire pivoter l’objet d’un nombre constant de degrés par seconde.
- Pente constante jusqu’à la valeur finale : cette commande fait pivoter l’objet du nombre de degrés indiqué dans le paramètre Faire pivoter de sur toute la durée du comportement dans la timeline.
- Vitesse de rotation/Faire pivoter de : cadran contrôlant la vitesse de rotation de l’objet. Si vous avez réglé le paramètre Incrémentation sur Pente continue, le paramètre Vitesse de rotation définit une vitesse de rotation constante en degrés par seconde. En revanche, si vous avez réglé le paramètre Incrémentation sur Pente constante jusqu’à la valeur finale, le paramètre Vitesse de rotation définit un nombre de degrés pour la rotation sur toute la durée de l’objet. Des valeurs négatives produisent une rotation dans le sens des aiguilles d’une montre, des valeurs positives une rotation dans le sens inverse.
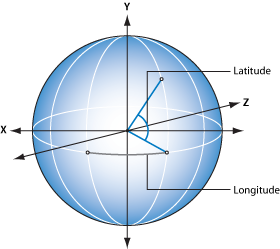
- Axe : menu local qui vous permet de choisir si l’objet doit pivoter autour de l’axe X, Y ou Z. Si vous sélectionnez l’option Personnaliser, les paramètres complémentaires Longitude et Latitude apparaissent. L’illustration suivante évoque la commande de palette du comportement Rotation définie sur l’axe Z.

Lorsque le paramètre Axe est réglé sur Personnaliser, les paramètres Longitude et Latitude deviennent disponibles. Ils vous permettent de faire pivoter l’objet selon un certain angle (sans le verrouiller par rapport à l’axe X, Y ou Z). Si vous travaillez sur un objet dans un groupe 3D, il vous est également possible de faire glisser la commande d’axe dans n’importe quelle direction pour modifier simultanément la longitude et la latitude de la rotation, comme l’illustration suivante l’évoque.

L’image suivante indique les relations entre la longitude et la latitude d’une part, et la commande de la palette Rotation d’autre part.

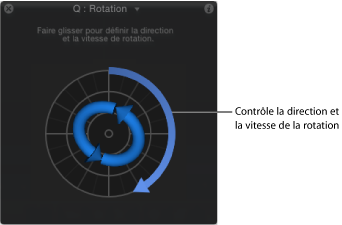
la palette du comportement Rotation affiche des commandes graphiques représentant un cercle intérieur et extérieur. Faites glisser le pointeur le long du cercle extérieur pour manipuler une flèche qui indique la direction et la vitesse selon lesquelles l’objet pivote. Réglez la longueur de cette même flèche pour modifier la vitesse de rotation : il vous suffit de la faire tourner plusieurs fois autour pour augmenter la vitesse.
La flèche du cercle intérieur contrôle l’axe autour duquel l’objet ou le groupe pivote. Lorsque vous faites glisser cette commande intérieure, un globe apparaît pour vous permettre d’ajuster la rotation de l’objet en degrés de longitude et de latitude.
Remarque : faites tourner la flèche plusieurs fois autour du cercle pour que l’objet pivote plus rapidement.

Lancer
Ce comportement représente sans aucun doute la méthode la plus simple pour animer un objet. Des commandes vous permettent de régler la vitesse et la direction d’une force exercée sur l’objet au niveau de la première image du comportement. Suite à l’application de cette force initiale, l’objet continue à dériver à la même vitesse selon une ligne droite, pendant toute la durée du comportement Lancer.
À titre d’exemple simple, le comportement Lancer peut vous servir à envoyer une série d’objets actuellement hors écran de telle sorte qu’ils viennent traverser l’écran. Si vous le combinez avec d’autres comportements, tels que Grossir/Rétrécir et Fondu entrant/sortant, vous pouvez obtenir des éléments en mouvement sophistiqués, sans avoir à animer le moindre paramètre avec des images clés.
Le comportement Lancer est également utile lorsque vous déplacez un objet dans une simulation. Vous pouvez, par exemple, faire passer l’objet au-delà d’autres objets auxquels sont appliqués les comportements Attracteur ou Repousser. Comme le comportement Lancer applique une force unique à l’objet cible pour le déplacer à partir de la première image du comportement, tout autre comportement en interaction avec cet objet cible peut avoir un impact considérable sur son animation.
Important : la force exercée n’est pas continue et il est impossible de changer le sens ou la vitesse, car Lancer ne peut pas être animé avec des images clés. Pour ce type de modification, servez-vous du comportement Vent. Pour créer une trajectoire d’animation plus complexe, utilisez le comportement Trajectoire d’animation.
- Affecter les sous-objets : ce paramètre apparaît lorsque vous appliquez le comportement Lancer à un objet contenant plusieurs objets, comme un groupe, un émetteur de particules ou un texte. Si vous cochez cette case, chaque objet au sein d’un objet parent se déplace séparément. Dans le cas contraire, l’ensemble de la couche ou du groupe se déplace.
- Incrémentation : ce menu local permet de décider la progression de l’effet du comportement sur sa durée dans la timeline. Il existe deux solutions possibles :
- Pente continue : cette commande fixe la vitesse de l’objet à un nombre constant de pixels par seconde, indiqué dans le paramètre Vitesse de lancement.
Remarque : si le canevas affiche une image aux pixels non carrés, la vitesse verticale est exprimée en pixels par seconde, la vitesse horizontale étant un équivalent perçu.
- Pente constante jusqu’à la valeur finale : cette commande déplace l’objet de sa position d’origine à la distance indiquée (en pixels) dans le paramètre Distance de lancement.
- Vitesse de lancement/Distance de lancement : si vous sélectionnez l’option Pente continue dans le menu local Incrémentation, le paramètre Vitesse de lancement apparaît et vous permet de fixer une vitesse constante de déplacement de l’objet selon l’axe X, Y ou Z. En revanche, si vous choisissez l’option Pente constante jusqu’à la valeur finale, c’est le paramètre Distance de lancement qui apparaît et détermine la distance totale (en pixels) du déplacement de l’objet selon les axes X, Y et Z sur toute sa durée. Ce curseur est limité à 100 pixels. Utilisez le champ pour saisir des valeurs supérieures à 100.
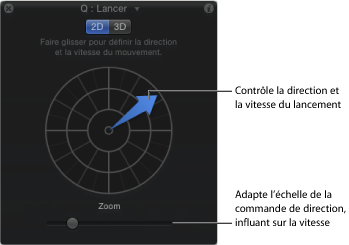
la palette 2D vous permet de préciser la direction et la vitesse du comportement Lancer en faisant glisser une flèche dans une zone circulaire. Le sens de la flèche détermine la direction du mouvement selon les axes X et Y, alors que sa longueur définit la vitesse. Un curseur situé à droite vous permet de déterminer l’échelle des commandes de direction/vitesse disponibles dans la palette, ce qui augmente ou diminue leur effet sur l’objet.

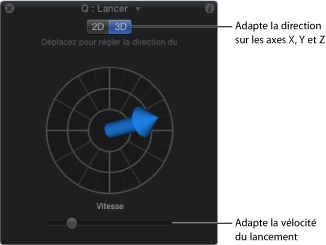
Si vous cliquez sur le bouton 3D, la palette affiche des commandes supplémentaires. Le flèche centrale définit désormais la direction dans laquelle l’objet est lancé en espace tridimensionnel (selon les axes X, Y et Z). Le curseur Vitesse (à gauche de la palette) vous permet alors d’augmenter ou de réduire la vitesse à laquelle l’objet est lancé.

Dans les palettes du comportement Lancer 2D et 3D, maintenez la touche Maj enfoncée alors que vous faites glisser la flèche pour la déplacer selon des angles de 45 degrés. Dans la palette 2D, appuyez sur la touche cmd pour changer le sens de la flèche sans modifier sa longueur.
Remarque : la vitesse maximale qu’il vous est possible de fixer dans la palette ne correspond pas à la vitesse maximale autorisée. Vous pouvez en effet saisir des valeurs plus élevées pour les paramètres Vitesse de lancement/Distance de lancement dans l’inspecteur Comportements.