形状、笔画和遮罩之间的区别
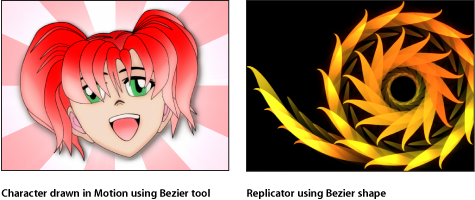
形状主要用于创建各种视觉元素。它们与其他层类似,只不过它们在 Motion 中创建,并储存在您的项目文件内。单个形状可用作合成的背景或彩色图形,您也可以使用许多形状创建复杂的插图。以下每个插图都由 Motion 中创建的形状组成。

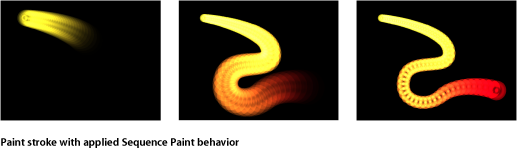
您可以从头开始创建笔画,或将现有形状转换为笔画。与一次创建一个点的形状不同,笔画是一气呵成的。您可以将笔画作为整体使用,或创建可随时间推移而绘制的独特图形元素。虽然笔画与所有其他形状共用相同的参数,但它们还具有附加的专用参数。

遮罩用于创建层中的透明区域。虽然形状本身可用作层,但遮罩必须分配给层才能产生效果。例如,如果您想隔离一张照片中的前景主体,可创建遮罩以剪切掉背景。


您可以使用行为和关键帧激活形状、遮罩和笔画。形状还具有其特有的行为类别。此外,您可以激活用于在项目中创建每种形状或遮罩的控制点。这可让您激活每种形状的实际构造及形状的基本位置、旋转和缩放参数。