改訂履歴 ガイド変更履歴 次の表に、これまでの仕様と改定事項を示します:
日付/バージョン
概要
2023年9月 - バージョン5.3
EPUB 3.3仕様の更新。
2022 年 4 月 10 日 - バージョン 5.2.14
ブック内部の画像に対する要件と、ブックのダイレクトリンクを生成する方法を更新しました。
2022 年 12 月 12 日 - バージョン 5.2.13
ダークテーマ向けにカスタムできるテキストの色について情報を追加しました。
2021 年 4 月 5 日 - バージョン 5.2.12
縦スクロールをサポートしました。スクリーンショットのサイズを追加しました。
2019 年 10 月 28 日 - バージョン 5.2.11
ビデオファイルを、MPEG-4 コンテナに HEVC で格納してデリバリできるようになりました。
2019 年 6 月 24 日 - バージョン 5.2.10
固定レイアウト型ブックのフォントに関する推奨事項を追加しました。朗読音声付きブックのメディアオーバーレイに関する推奨事項を追加しました。
2018 年 10 月 8 日 - バージョン 5.2.9
フォントとオーディオに関する推奨事項を追加しました。ブランド表記を適宜 iBooks から Apple Books に変更しました。
2017 年 4 月 12 日 - バージョン 5.2.8
余分な文字が含まれているコード例を修正しました。
2016 年 11 月 16 日 - バージョン 5.2.7
SMIL ファイルの media-type (メディア形式) タグのフォーマットについて、わかりやすく書き換えました。
2016 年 7 月 21 日 - バージョン 5.2.6
フォントのサイズ設定を訂正しました。マイナーな変更を加えました。
2016 年 5 月 17 日 - バージョン 5.2.5
フォントのガイドラインを追加しました。 テキストの行揃えと脚注について明確にしました。 フォントサイズと内部画像について修正を加えました。
2016 年 2 月 16 日 - バージョン 5.2.4
固定レイアウト型ブックの方向設定および綴じに関するタグが非推奨となったため、その旨を記載しました。外字イメージおよび埋め込みオーディオのガイドラインを追加しました。
2015 年 7 月 9 日 - バージョン 5.2.3
ブックの内部画像の要件を変更しました。
2014 年 10 月 22 日 - バージョン 5.2.2
iBooks リンクフォーマット追加。 新しいブック校正ツールの内容紹介。 MathML の内容紹介明確化。
2014 年 9 月 18 日 - バージョン 5.2.1
リフロー型の EPUB ブックの画像サイズ設定が変更となったため、その旨を記載しました。ビデオポスターフレームのアートワークについて明記しました。リンクについて明記しました。中国語コードの実装について明記しました。FixedLayout_3-2.epub の固定レイアウト型ブックの例の名前を変更、および FlowingExample3-1.epub のリフロー型ブックの例を変更しました。
2014 年 4 月 9 日 - バージョン 5.2
画像の要件および推奨事項の変更。 使用可能 EPUB 校正ツールの追加と変更。 オーディオまたはビデオの組み込み方法の変更。 ブックのバージョン設定の変更。 バージョン番号を新バージョン体系に合わせ、5.1 Revision 2 から 5.2 へ本仕様書のバージョン番号の変更。
2013 年 8 月 13 日 - バージョン 5.1.2
JavaScript との対話機能のあるブックの設計上の留意事項の追加。 iBooks で使用可能な日本語フォントの明示。 ブックの新規バージョンの作成時、OPF の idrefs を旧ブックと同一に維持すること。 リフロー型のブック内のスクロール動作の詳細内容紹介。 ブックカバーアートの詳細内容紹介。 内部画像のピクセル制限の増加。 新 iPad のスクリーンショットサイズについての更新。 サンプルカットの詳細内容紹介。 タイポの内容紹介の更新。 iBooks に対する iBookstore のブランド付けの変更。
2013 年 2 月 21 日 - バージョン 5.1.1
画像サイズ、テキストの向き、バージョン設定について明記しました。縦中横のレイアウトがサポート対象となったため、その旨を記載しました。固定レイアウト型ブック内のブック綴じを非表示にするレイアウトプロパティが追加となったため、その旨を記載しました。文字の規定の向きを示す UTR#50 の Rev.6 に iBooks が準拠したため、その旨を記載しました。順序性のないドキュメントが固定レイアウト型ブックとしてサポートされない点について明記しました。
2012 年 10 月 31 日 - バージョン 5.1
EPUB 3 のサポートに関する情報を追加しました。バージョン設定を追加しました。外字のサポートを追加しました。新しい EPUB 3 のサポートに基づき、朗読ブックを変更しました。リンク形式を変更しました。名前の更新に伴い、ibook.js を ibooks.js に (iBook JS は iBooks JS に) に変更しました。全体で名前空間を更新しました。EPUB 2 関連のすべてのセクションを削除しました。EPUB 2 については、Apple Books アセットガイド 5.0 を参照してください。
2012 年 5 月 30 日 - バージョン 5.0
ブックマーケティング画像の要件の変更。 推奨画像フォーマットのリストから TIFF を削除。
2012 年 4 月 3 日 - バージョン 4.9
リフロー型と固定レイアウト型のブックの両方がカスタムページ番号を設定可能となったため、その旨を記載しました。Multi-Touch ブックに関する章を追加しました。画像とリフロー型ブックのベストプラクティスを記載しました。スクリーンショットの素材要件を追加しました。朗読音声付きブックにカスタムプレビューが必須であることを明記しました。
2011 年 12 月 8 日 - バージョン 4.8
本ガイドの構成を整理および簡潔にし、余分なセクションを削除しました。本ガイドに含まれている「標準 EPUB」という表現をすべて「リフロー型ブック」に変更しました。表の処理について明記しました。フォントおよび固定レイアウト型ブックの推奨事項を追加しました。インタラクティブなコンテンツを含むブックに関するセクションを追加しました。HTML コメント内のインライン CSS が無視されるようになったため、その旨を記載しました。<spine> で参照される PDF は linear=no に設定する必要がある旨を記載しました。
2011 年 7 月 13 日 - バージョン 4.7.4
朗読コンテンツのデリバリ方法に関する章を追加しました。
本ガイド全体にいくつかの訂正を加えました。
2011 年 6 月 16 日 - バージョン 4.7.3
iBooks 1.3 でサポートされない機能の説明を削除しました。
2011 年 6 月 1 日 - バージョン 4.7.2
マルチメディアアセットのデリバリ要件について明確にしました。
2011 年 3 月 1 日 - バージョン 4.7
linear="no" の使用例へのリンク追加。 HD ソースのカラースペース要件追加。
2011 年 2 月 9 日 - バージョン 4.6
フルブリード画像のサイズ推奨事項の削除。 画像に組み込みテキストなしの明示。
2010 年 12 月 21 日 - バージョン 4.5.1
固定レイアウト型ブック (子供向けの絵本、料理本、アートブックなど) のサポートが追加されたため、その旨を記載しました。組み込みフォントおよび linear="no" のサポートが追加されたため、その旨を記載しました。標準 EPUB (リフロー型ブック) において、改ページのサポートが追加されたため、その旨を記載しました。
2010 年 12 月 1 日 - バージョン 4.5
ブックのスタンドアローン素材仕様の初リリース。 本ガイドはブックに対するビデオソースおよびオーディオソースフォーマットのみ記載。ミュージック、フィルム、テレビに関するフォーマットは対象外。 iBooks 向けブックコンテンツの準備に関するベストプラクティスを内容紹介する章の追加。
Apple Booksアセットガイド5.3での変更点 EPUB 3.3仕様
このエディションには、EPUB 3.3仕様をサポートする重要な更新が含まれています。このエディションでは、EPUB 2仕様への参照が削除されています。
Multi-Touchブック
このエディションでは、Multi-Touchブック(.ibooks)のサポートが削除されます。
Apple Books アセットガイド 5.2.14 での変更点 内部ブック画像: ピクセル制限
内部カバー画像などブック内部の全画像に対するサイズ上限値が、400 万ピクセルから 560 万ピクセルに上がりました。
リンク
ブックに対するダイレクトリンクの生成方法を変更しました。詳しくは「Apple Books のブックに直接リンクさせる 」をご覧ください。
Apple Books アセットガイド 5.2.13 での変更点 ダークテーマに関する表現およびスタイル設定
ダークテーマ向けにカスタムされたテキストの色を使用できるようになりました。詳しくは「表現およびスタイル設定 」を参照してください。
Apple Books アセットガイド 5.2.12 での変更点 固定レイアウト型ブック:縦スクロール
マンガなどの一部のブックでは、1 回の連続スクロールで空白や隙間がないままコンテンツが表示されるように設計されています。縦スクロールにより、読者はコンテンツを上から下へ表示して読むことができます。Apple Books のコンテンツドキュメントは、<spine> 要素内の列挙順で表示されます。これにより、ブック内の読む順序が線形に決まります。縦スクロールを指定することにより、コンテンツドキュメント間に空白を挿入せず、連続してコンテンツを表示します。
縦スクロールを指定するには、OPF ファイル内にある <metadata> 要素の <meta property="rendition:flow"> タグで、scrolled-continuous を使用してください。詳細は、「縦スクロール 」を参照してください。
スクリーンショット
11 インチ iPad デバイス (iPad Pro、iPad Air (第 4 世代)) および 10.5 インチ iPad デバイス (iPad (第 8 世代、第 7 世代)、iPad Pro、iPad Air) に対し、スクリーンショットサイズの要件が追加されました。
11 インチ:
1668 x 2388 ピクセル (縦向き)
2388 x 1668 ピクセル (横向き)
1640 x 2360 ピクセル (縦向き)
2360 x 1640 ピクセル (横向き)
10.5 インチ:
1668 x 2224 ピクセル (縦向き)
2224 x 1668 ピクセル (横向き)
Apple Books アセットガイド 5.2.11 での変更点 ビデオのエンコーディング
ビデオファイルのデリバリは、MPEG-4 コンテナに H.264 で格納するほかに、MPEG-4 コンテナと HEVC (High Efficiency Video Coding) の組み合わせも可能です。
iBooks アセットガイド 5.2.10 の変更点 固定レイアウト型ブック:フォントの推奨事項
固定レイアウト型ブックに理想的な font-size (ピクセル単位) は、viewportheight の〜 3 % です。たとえば、<meta name="viewport" content="width=600, height=1000” /> の場合、font-size は 30px (1000 x .03) とすることが推奨されます。
朗読ブック:メディアオーバーレイの CSS スタイル
メディアオーバーレイのスタイルを設定する際には、次の推奨事項に従ってください。
全体で同じ色を使用します。擬音語などの特殊な音に対応するテキストを目立たせたいなど、特定の目的がある場合を除き、ハイライトの色は変更しないでください。
フォントの色と背景色の両方を引き立たせる色を使用します。理想的な色は、各ブックのデザインや背景によって異なります。
高彩度色を強調するパステルカラーや淡い色は使用しないでください。
iBooks アセットガイド 5.2.9 の変更点 フォント:推奨事項
ブックで太字系のフォントを使用する予定がある場合は、埋め込みフォントの宣言時に太字の書体を含めます。これにより、iOS は通常のウエイトの書体から太字フォントを合成する必要がなくなります。
オーディオ:推奨事項
オーディオを埋め込む際に、OPF のオーディオファイルに正しい media-type が指定されていることを確認してください (m4a ファイルに適した media-type は "audio/m4a" です)。media-type が正しくないと、カスタマーがブックを購入した後にオーディオが再生されません。この問題は、Apple Books へのデリバリ前に行うローカルテストでは発見されません。
オーディオのエンコーディング
本ガイドの以前のバージョンでは、オーディオをステレオとしてエンコーディングする必要があるとしていましたが、ステレオが使用できない場合は、モノラル録音を使用することもできます。
ストアのブランド名
ブランド名の iBooks と iBooks Store をすべて Apple Books に変更しました。ただし、本ガイドの改訂履歴に記載されている旧バージョンの名前と、iBooks アプリケーションの旧バージョンの名前は除きます。XML の ibooks で使用されているタグ、属性名、属性値、ファイル名は変更していません。iBooks Author の名称と拡張子の .ibooks についても変更はありません。
iBooks アセットガイド 5.2.8 の変更点 訂正
以前に掲載した画像関連のコード例に一部、不要な文字(en.lproj/)が含まれていましたが、本ガイドの改訂版から削除しました。
iBooks アセットガイド 5.2.7 の変更点 朗読ブック:SMIL ファイルの説明の明確化
朗読ブックに SMIL ファイルを追加する際に、OPF のオーディオファイルに正しい media-type が指定されていることを確認してください (m4a ファイルに適した media-type は "audio/m4a" です)。media-type が正しくないと、カスタマーがブックを購入した後にオーディオが再生されません。この問題は、iBooks へのデリバリ前に行うローカルテストでは発見されません。SMIL ファイルとオーディオファイルを EPUB に追加する を参照してください。
固定レイアウト型ブック:レイアウトの説明の明確化
EPUB 3 で固定レイアウト型ブックを制作する際には、OPF ファイルの <package> 要素に次の prefix 属性を含める必要があります。
<package xmlns="http://www.idpf.org/2007/opf" unique-identifier="bookid" version="3.0" prefix="rendition: http://www.idpf.org/vocab/rendition/#">
詳細については、ブックレイアウトのメタデータの定義 を参照してください。
固定レイアウト型ブック:テキストの配置
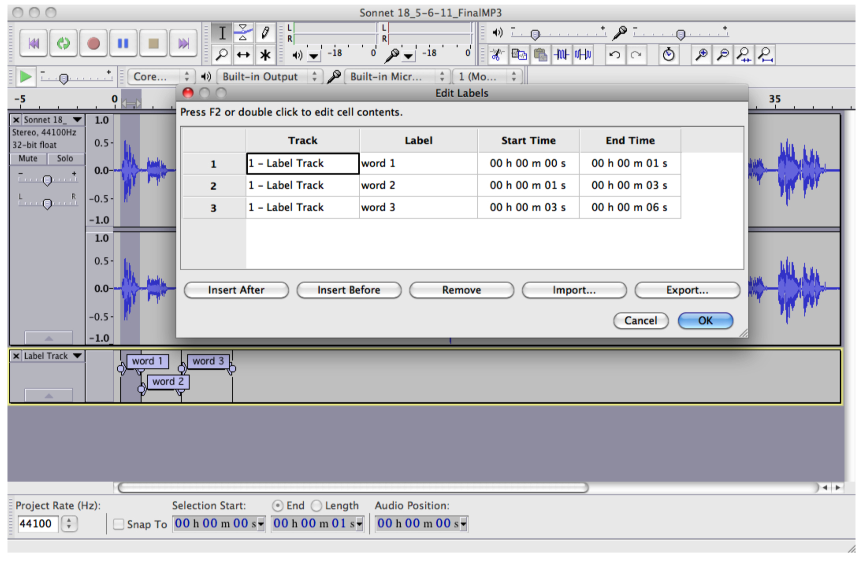
絶対配置を使用して固定レイアウト型ブック内にテキストを配置する場合は、単語単位ではなく、文節または段落単位でテキストを配置することをお勧めします。単語単位で配置すると、テキストを選択したり、検索したりする際に操作しづらくなります。詳細は「テキスト 」をご覧ください。
マーケティングのスクリーンショット
iPad Pro 12.9 インチ Retina ディスプレイ用のスクリーンショットをデリバリできます。 以下に、ピクセル単位のサイズ(幅 x 高さ)を示します。
iBooks アセットガイド 5.2.6 の変更点 リフロー型ブック:フォントのガイドラインの訂正
本ガイドの前のバージョンでは、フォントのガイドラインの例で、line-height パラメータとするべきところを誤って font-size パラメータと記載していました。正しくは、「line-height を指定する場合は、font-size の倍数の値を単位なしで設定します(例:line-height: 1.2;)」です。
マイナーな変更
他のドキュメントへの相互参照を、参照先のドキュメントの該当するセクションに直接リンクするように更新しました。 サンプルファイルへの参照が、「リソースとヘルプ」にある「ブックの準備」セクションに直接リンクされるようになりました。
iBooks アセットガイド 5.2.5 の変更点 リフロー型のブック: フォントのガイドライン
line-height を指定する場合は、font-size の倍数を単位のない値で指定します(例: line-height: 1.2;)。 em や % などの単位を含めると、line-height で宣言されたエレメントより大きい font-size が指定されているエレメントにカスケードを許可したときに、テキスト行が重なって表示される場合があります。
テキストの行揃え: 詳細内容紹介
iBooks には、ユーザがテキストを両端揃えで表示できるオプションがあります。このオプションが選択されると、指定したテキストの行揃え設定がすべて上書きされ、ブック内のすべての段落が両端揃えになります。テキストの行揃えを指定したとおりに維持したい場合は、specified-fonts を true に設定します。この属性を設定しておけば、ユーザがブックを読むときに別のフォントを選択しない限り、CSS スタイルシートに指定されているフォント設定が維持されます。フォントの詳細についてはフォントの概要 を参照してください。specified-fonts の使用の詳細についてはブックレイアウトのメタデータの定義 を参照してください。
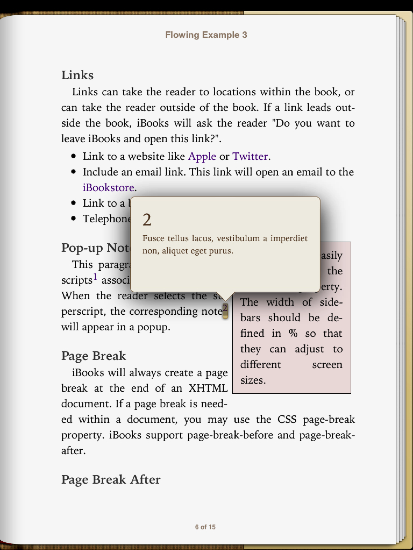
ポップアップ脚注: 詳細内容紹介
EPUB 3 ブックにポップアップ形式の脚注を追加する場合は、ポップアップ形式の脚注 の説明にあるとおり、<aside> 要素を使用することも、<div> または <p> 要素を使用することもできます。<aside> 要素の代わりに、<div> または <p> 要素を使用することができます。脚注を非表示にする場合は <aside> 要素を使用し、通常の読書ビューに脚注を表示する場合は、<div> または <p> 要素を使用します。<div> または <p> を使用した場合は、ユーザが脚注のリンクをクリックするとコンテンツがポップアップ形式で表示されるだけでなく、脚注がページのテキストの一部としても表示されます。
リフロー型のブック: フォントサイズの修正
このガイドの旧バージョンでは、リフロー型のブックのフォントサイズを設定する際に、em またはピクセル (px) 単位のどちらかを使用することが推奨されていました。 ただし、ピクセル単位を使用すると、ユーザがフォントサイズを調整できなくなります。 フォントサイズは em またはパーセント値 (%) で定義される必要があります。
内部画像: 訂正
次の画像に関するガイドラインで、svg:img が svg:image に変更されました。コンテンツ内画像の適切な表示を確保するため、svg:image に画像をラッピングするのではなく、HTML img タグを使用してください。
iBooks アセットガイド 5.2.4 の変更点 固定レイアウト型ブック:方向設定のロック
iOS に画面分割機能が追加されたことにより、ブックの方向設定をロックすることができなくなりました。したがって、方向設定のロックに関する文章と例、および以下のプロパティは本書から削除されました:
ibooks:ipad-orientation-lock
ibooks:iphone-orientation-lock
固定レイアウト型ブック:ブック綴じ
これまで、見開きページごとに 2 つのドキュメントを使用する固定レイアウト型ブックは、本の背、ページ、ページめくりのエフェクトを備えた書籍らしい造りを保持していました。この書籍らしい造りの設定は、ibooks:binding プロパティで上書きすることが可能でした。今後は、固定レイアウト型ブックで書籍らしい造りがサポートされなくなるため、ブック綴じ用プロパティに関する文章と例を本ドキュメントから削除しました。
外字画像
外字の画像がすべてのテーマ (セピアや夜間) で適切に表示されるようにするために、画像の背景は透明に設定してください。透明以外の設定では、テーマによっては背景色が浮き上がって見える場合があります。
埋め込みオーディオ
標準的なビデオパネルのサイズはアスペクト比 1:2 で、iPad 上で幅 300 ピクセル、高さ 150 ピクセルの表示です。ただしこのサイズは CSS で定義することもでき、可能であれば画面幅のパーセント値として指定します。iBooks は画面サイズによらず、ビデオとオーディオがページに合うように調節します。レイアウト上の問題が発生しないようにするために、ビデオ要素の高さを明確に設定しないでください。
訂正
SMIL 文書のマニフェスト例の media-type 設定が正しく示されていませんでした。media-type 値は、次に示すように audio/mpeg から audio/m4a に変更されています:
<manifest> ... <item id="narrat" href="audio/page1.m4a" media-type="audio/m4a"/> ...</manifest>
非推奨
ibooks:ipad-orientation-lock
ibooks:iphone-orientation-lock
iBooks アセットガイド 5.2.3 の変更点 内部ブック画像: ピクセル制限
内部カバー画像のサイズ上限値は、ブック内部のすべての画像と同様、320 万ピクセルから 400 万ピクセルに拡大されています。
iBooks アセットガイド 5.2.2 の変更点 iBooks リンクフォーマット
iBooks Author を使用して作成されたブックでは、HTML ウィジェットから同じブックの別の場所へのリンクを設定する、あるいは EPUB (.epub) ブックまたは他の Multi-Touch (.ibooks) ブックへのリンクを設定することができます。 Multi-Touch ブックにリンクを設定する場合は、図、章、節、ページ番号など、特定の位置に対するリンクを設定できます。 詳細については、リンク を参照してください。
ブック校正
OS X Yosemite 以降の iBooks にはブック校正機能があり、読者の iBooks で EPUB がどのように表示されるかを確認することができます。 Mac および iOS デバイスに校正機能を設定しておくと、EPUB に加えた変更が、同期した Mac や iOS デバイス上の iBooks に自動的に反映されます。 そのため、ブックをデリバリする前や、販売用に送信する前に、表示や機能が意図したとおりに動作するかどうかを確認できます。
MathML についての内容紹介を明確化
「上記の機能に加え、MathML もサポートされています。」という文章を、「これらの機能に加え、プレゼンテーション MathML もサポートされます。」に変更しました。
iBooks アセットガイド 5.2.1 の変更点 画像
EPUB リフロー型ブック内の画像のサイズを設定する際に、コンテナ <div> 要素を指定する必要がなくなりました。画像サイズを設定する場合は、さまざまな画面サイズに適応できるようにするために、ビューポート単位を使用します。例については、「ブック内部の画像の要件 」を参照してください。
画像は HTML 内で img タグを使用して定義するものとします。 寸法および配置などのスタイルは CSS で定義するものとします。
リンク
EPUB ではリンクがデフォルトで下線付きの青字で表示されるとする説明を削除しました。
ビデオポスターフレームアート
ポスターフレームは、ブック内にインラインで表示される画像です。 通常は、ビデオのクリップ (またはフレーム) です。 ポスターフレームのサイズとアスペクト比は、ビデオと同じとします。
中国語のブック: 詳細内容紹介
中国語のブックでは、言語コードの言語(zh)と字体(Hans または Hant)の両方を指定する必要があります。簡体字中国語の言語コードは zh-Hans、繁体字中国語のコードは zh-Hant です。このコードは、ブックの OPF ファイルとメタデータの両方に <language> タグを使用して指定します。<language> タグの詳細については、Apple Books ブックパッケージ仕様 の Apple Books の注釈付きのメタデータ XML ファイル を参照してください。
iTunes Connect のセクション名
iTunes Connect のモジュール名の変更に伴い、本ガイドに記載されているそれらの名称を変更しました(「コンテンツのデリバリ」を「リソースとヘルプ」に変更など)。
iBooks アセットガイド 5.2 の変更点 画像
EPUB ブック内の画像サイズを設定するときは、さまざまな画面サイズに適応できるようにするために、ビューポート単位を使用することをお勧めします。本ガイドの前のバージョンでは、パーセント単位の使用を推奨していました。例については「ブック内部の画像の要件 」を参照してください。
Apple では、ブック画像 (EPUB および Multi-Touch ブックの両方) にカラースペースを sRGB に設定することを推奨します。 このカラースペースはハードウェア上で最高の機能を発揮するもので、iBooks の著者はこのカラースペースを使用する画像を最適化することができます。
オーディオとビデオの埋め込み
EPUB に埋め込むオーディオやビデオの高さ属性と幅属性は、HTML または CSS のいずれかで定義できます。 高さ属性と幅属性は、HTML の例からは削除されています。 「オーディオとビデオの埋め込み 」を参照してください。
EPUB 校正
Safari Web Inspector は、OS X 上のコンテンツの校正を簡単に行えるオープンソースのウェブ開発ツールで、Safari に組み込まれています。 Web Inspector は OS X (バージョン 10.9 以降) 上の iBooks で有効にできます。 ブックの制作中に、このツールを使用してブックの修正、デバッグ、最適化を簡単に行うことができます。 詳細については、Safari の Web インスペクタを使用する を参照してください。
ブックのバージョン設定
ブックは、バージョン設定ありまたはバージョン設定なしのいずれかに設定可能です。「versioned book (バージョン設定ありブック)」は、バージョン番号付きで発行されたブック素材を示します。 EPUB 3 および Multi-Touch ブックのみ、バージョン設定ありの設定が可能です。「バージョン設定なし」ブックは、割り当てられたバージョン番号を持たないもので、EPUB 2 および EPUB 3 のブックに適用可能なものです。
「バージョン指定なし」ブック(EPUB 2 または EPUB 3)の新しいブックアセットをデリバリする際には、<version_whats_new> タグに新しいバージョンでの変更点を説明するテキストを入力できます。アセットが事前にバージョン番号を割り当てられていない限り、バージョン番号を入力する必要はありません。詳細については、Apple Books ブックパッケージ仕様 を参照してください。
サンプル素材はバージョン設定ありであるべきではありません。しかし、サンプルファイルのバージョン番号を設定しない場合、バージョン番号は無視されることになります。 サンプルは、ブック素材のバージョン番号を継承します。
スキーマバージョン
新しいスキーマバージョンと番号をそろえるために、本ガイドのバージョン番号を 5.1 から 5.2 に変更しました。
iBooks アセットガイド 5.1.2 の変更点 JavaScript 対話機能
JavaScript との対話機能を持つブックのデザイン方法について内容紹介するこのセクションは、Mac OS および iOS の両方に必要となる技術上の考慮事項を含むように修正されています。 詳細については、JavaScript との対話機能のあるブックのセクション を参照してください。
日本語フォント: 詳細内容紹介
垂直記述モードでは、文字は iBooks で使用可能なフォントセットおよび絵文字に応じて自動的に回転します。 日本語テキストに用いるべきシステム提供のフォントを下に記載します:
ヒラギノ角ゴ ProN
ヒラギノ明朝 ProN
ヒラギノ丸ゴ ProN
游ゴシック体
游明朝体
重要: macOS または iOS で提供される日本語フォントを使用したい場合は、読者の環境に事前にインストールされていることが前提となるため、ヒラギノ角ゴ ProN およびヒラギノ明朝 ProN を使用することを強くお勧めします。游ゴシック体、游明朝体、ヒラギノ丸ゴ ProN を使用する場合は、読者が iBooks のフォントメニューからフォントをダウンロードして、これらのフォントを使用可能な状態にする必要があります。
ブックのバージョン設定
ブックの新規バージョンを作成する場合は、ブックの異なるバージョン間でも OPF の idrefs が常に同じコンテンツを参照するべきであることに注意してください。 たとえば、ID "html9" は、HTML ファイルの実際の名前または順序設定の要素の順序が変更される場合でも、両方のブックのバージョンの同一の章を参照するものとします。 idrefs を同一に保つことにより、ブックの 1 つのバージョン内のある章に読者がつけた注釈は、新規バージョンに同期化される場合でも、適切な章に表示されます。 idrefs を同一に維持しない場合、注釈が新規バージョンで異なる章に適用されることになります。
リフロー型のブック: スクロールについての詳細内容紹介
デフォルトでは、日本語と中国語のブックは横にスクロールし、他のすべての言語は縦にスクロールします。スクロール方向の定義を変更する場合は、OPF ファイル(.opf)で "ibooks:scroll-axis" プロパティを使用します。例については、リフロー型ブックのスクロール を参照してください。
外部ブックカバーアート: 詳細内容紹介
ストアに表示されるブックのカバーアート (マーケティング画像とも呼ばれます) は、ブックアセットに付随して配信される画像であり、ブックアセットに含まれるカバー画像とは異なります。
ブックのカバーアートは RGB カラーモードを使用する必要があり、また短い方の軸で少なくとも 1400 ピクセルとなるものとします。 最良の結果を得るためには、最低 300 dpi の画像を使用することが推奨されます。
内部ブック画像: ピクセル制限
内部カバー画像のサイズ上限値は、すべての内部ブック画像と同様、200 万ピクセルから 320 万ピクセルに拡大されています。
スクリーンショット: 詳細内容紹介
ステータスバーを持たない新しい iPad のスクリーンショットのサイズが訂正されています。 下に、すべてのスクリーンショットの幅 x 高さでのサイズを示します。 ステータスバーを取り除くためスクリーンショットをクロップする場合、その分のピクセルは高さから差し引かれます。
1024 x 768 (iPad 1/2 横向き)
1024 x 748(iPad 1/iPad 2 横向き、ステータスバーなし)
768 x 1024 (iPad 1/2 縦向き)
768 x 1004 (iPad 1/2 縦向き、ステータスバーなし)
2048 x 1536 (新型 iPad 横向き)
2048 x 1496 (新型 iPad 横向き、ステータスバーなし)
1536 x 2048(新型 iPad 縦向き)
1536 x 2008(新型 iPad 縦向き、ステータスバーなし)
サンプルカット: 詳細内容紹介
本ガイドの前バージョンでは、プレビュー用サンプルをカットするために iBooks が語数のパーセンテージ方式を使用する方法を内容紹介するときに、「ブックの始まり」が意味するところが規定されていませんでした。サンプルの開始位置は、ブックの構造によって変わることがあります。パーセンテージが算出される語数は、ブックの始まりからカウントされます。リフロー型のブックに関しては、始まりは epub:type 属性が "bodymatter" である最初のランドマークの検出で特定されます。その属性が指定されている場合、ランドマーク内の href 属性が参照する spine 項目内の発行コンポーネントからサンプルをカットします。"bodymatter" 属性が指定されていない場合、iBooks は、epub:type 属性が "cover"、"frontmatter"、"toc"、"foreword"、"introduction"、"dedication" のいずれでもない最初のランドマークを探し、先の "cover"、"frontmatter"、"toc"、"foreword"、"introduction"、または "dedication" ランドマークで参照されるコンポーネントに続く順序設定項目で開始します。
たとえば、ランドマーク構造が"cover"、"frontmatter"、"page1" および "bibliography" の epub:type属性を含んでいた場合、iBooks は、"frontmatter" ランドマーク内で参照される spine コンポーネントを検索し、ランドマークで参照されるコンポーネントに続く順序設定項目でサンプルカットを開始します。
注記: ランドマーク内の属性が参照する発行コンポーネントは、項目リストの最後の項目に近接して列挙されることが推奨されます。語数のパーセンテージに基づいてサンプルをカットする場合、iBooks は参照される順序設定項目の前に位置する発行コンポーネントを含む場合がありえるため、iBooks サンプルにブック全体を含んでしまうこともあります。href"bodymatter" はspine ではない
訂正
ブックバージョン設定のセクション、目次、および「固定レイアウト型ブックのガイドライン」の章の「アンビエントサウンドトラック」セクションで、誤記を修正しました。それらセクションでは、prefix の例で、ibooks: および http:// 間のスペースが欠落していました。ibooks: と http:// 間のスペースは重要です。通常の半角スペースを 1 つ入力してください。改行、NBSP、その他通常と異なるスペースを入力しないでください。
iBooks アセットガイド 5.1.1 の変更点 テキストの向き:Tatechuyoko
縦書きテキストでは、桁の少ない数字やラテン語系のテキストを横書きに配置することが望ましい場合があり、これを縦中横と呼びます。縦中横を作成するには、CSS プロパティの -webkit-text-combine を使用する必要があります。詳細については、テキストの向き を参照してください。
テキストの向き:詳細内容紹介
それぞれのコンテンツドキュメントは、1 つの writing-mode 値をサポートできます。ブック内に水平テキストおよび垂直テキストの両方が必要になる場合は、それぞれのテキストの向きを別々のコンテンツドキュメントに対して区分する必要があります。Tatechuyoko は、CSS の writing-mode プロパティを使用して作成してはなりません。
外字画像
VoiceOver を利用する読み手に、外字イメージにアクセスできるようにするには、外字イメージ用に alt 属性を含める必要があります。詳細については、ブック内部の画像の要件 を参照してください。
ブックカバー/マーケティング画像
画像サイズに対する 200 万のピクセル制限はブックアセットに付随して送付される外部カバー画像 (マーケティング画像) には適用されません。これは、ブックアセット内の画像にのみ適用されます。
ブックのバージョン設定
Apple では、iBooks に配信される最初の素材はバージョン 1.0 にすることを推奨します。 バージョン番号は読者に提示するものであり、また読者に配信する更新を管理する意味もあります。 将来的なバージョンは、妥当な形で加算される方向になるものとします。
「プレビュー」の語は「サンプル」に変更されています。 追加事項のテキストが表示される箇所に内容紹介文が追加されています。
フォント
iBooks のフォントは UTR (Unicode Technical Report) 50 draft 6 のフォント方向設定ガイドラインに準拠しています。
リフロー型のブック: 垂直テキストをスクロールする
iBooks には、読者がリフロー型ブックで選択できる表示テーマがあります。「スクロール」テーマでは、横書きテキストの場合は縦にスクロールし、縦書きテキストの場合は横にスクロールします。これは、テキストが横書きの日本語または中国語のブックに便利です。iBooks の「スクロール」テーマで縦書きテキストを表示しているときは、横の軸に沿って右から左にスクロールすると最も読みやすくなります。スクロール動作の詳細とブックのスクロール方向の定義に必要なメタデータについては、リフロー型ブックのスクロール を参照してください。
固定レイアウト型ブック:ブック綴じの非表示
見開きページごとに 2 つのドキュメントを使用する固定レイアウト型ブックに、本のような造りを適用しない場合は、binding レイアウトプロパティを挿入し、false の値を設定します。こうすることで、ブック綴じを非表示にすることができます。「ブックレイアウトのメタデータの定義 」を参照してください。
固定レイアウト型ブック:詳細内容紹介
補足用ドキュメントは固定レイアウト型ブックでは使用できません。リフロー型ブックでのみ使用できます。
読み上げブック: 詳細内容紹介
readaloud 属性を記述する場合は、<html> に iBooks の名前空間と接頭辞も含める必要があります。例については、朗読コントロールの埋め込み を参照してください。
iBooks アセットガイド 5.1 の変更点 EPUB 3 のサポート
iBooks 3.0 は、リフロー型のブックと固定レイアウト型ブックの両方に対して EPUB 3 をサポートしており、ポップアップ形式の脚注、ページ送りやテキストの向きの指定、インタラクティブ機能、Presentation MathML などの機能に対応しています。詳細については、「EPUB 3 の機能 」を参照してください。
バージョン 3 EPUB の構造は、バージョン 2 EPUB のものとは異なります。 バージョン 3 EPUB にはパッケージドキュメント (.opf) およびナビゲーションドキュメント (toc.xhtml) が含まれています。 パッケージドキュメントには、メタデータ、マニフェスト、順序設定を含め、ブックに関するすべての情報が含まれています。 ナビゲーションドキュメントには、ブックのナビゲーション方法や目次、ランドマーク、ページリストなどの情報が含まれています。 EPUB 3 では、Apple Display Options ファイルがパッケージドキュメントのレイアウトメタデータに置き換えられています。 バージョン 3 EPUB の構造 を参照してください。
ブックのバージョン設定
EPUB 3 ブックと Multi-Touch ブックでは、iBooks で以前公開したことのあるブックの新しいバージョンを公開するときに、ブックにバージョン情報を付けることができます。ブックをアップデートすると、iBooks 上の旧バージョンのブックがそのブックに差し替えられ、公開されます。旧バージョンのブックをすでにダウンロードしているカスタマーには、新しいバージョンがダウンロード可能であることが通知されます。カスタマーが新しいバージョンのダウンロードを選択すると、カスタマーのデバイス上の旧バージョンのブックが新しいバージョンに差し替えられます。Multi-Touch ブックの場合は、iBooks Author バージョン 2 でブックのバージョン設定を行います。iBooks Author で公開済みのブックの新しいバージョンを公開する際に、公開過程でバージョン情報を付けるかどうかを選択できます。EPUB については、EPUBでのブックのバージョン設定 を参照してください。
音読ブック
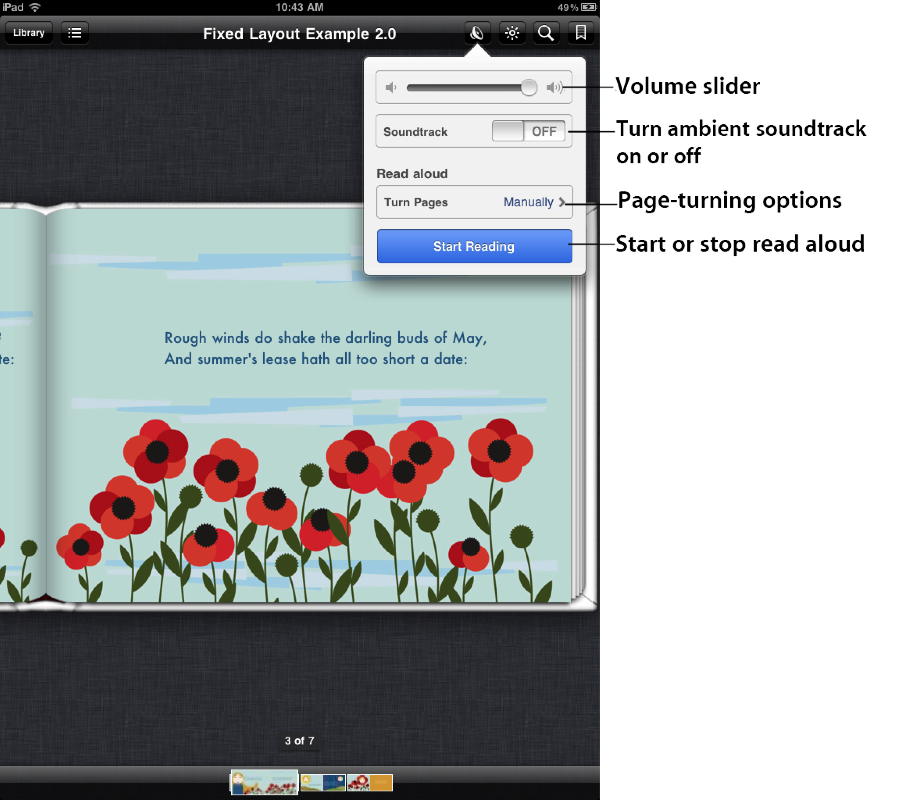
朗読ブックでは、朗読中のテキストがハイライトされます。 iBooks を使うと、ブックのページに朗読コントロールを埋め込むことができます。 iBooks 3.0 では、埋め込んだ朗読コントロールにページめくりのスタイル(自動または手動)を定義できます。 詳細については、メディアオーバーレイの CSS スタイル を参照してください。
EPUB 3 では、新しい要件として、パッケージドキュメントに各メディアオーバーレイの継続時間とブック全体のナレーションオーディの継続時間を含めることが必須になりました。詳細については、SMIL ファイルとオーディオファイルを EPUB に追加する を参照してください。
リンク
自分の Web サイト、オンライン広告、またはブック内から iBooks 上のブックに直接リンクさせることができます。 リンク構造は、ISBN に準じたものにできます。 詳細については、Apple Books のブックに直接リンクさせる を参照してください。
リンクのスタイルをカスタマイズするには、CSS を使用して、アンカー要素の色とスタイルを定義します。スタイルをカスタマイズする場合は、レイアウトメタデータの specified-fontsめる必要があります。ブックレイアウトのメタデータの定義 を参照してください。
画像
ブックのカバーアートとブック内の画像のサイズについて明確にしました。外字のサポートを追加しました。詳細については、ブック内部の画像の要件 を参照してください。
スクリーンショット
ブックあたり最大 5 枚のスクリーンショットをデリバリできます。
その他の変更
更新された名前に対応し、ibook.js は ibooks.js (iBook JS から iBooks JS) に変更されています。 iBooks 名前空間は、xmlns:ibooks="http://vocabulary.itunes.apple.com/rdf/ibooks/vocabulary-extensions-1.0/" に変更されています。
iBooks アセットガイド 5.0 の変更点 ブックのカバーアート
マーケティング画像とも呼ばれる、iBooks に提示されるブックのカバーアートは、RGB カラーモードを使用する必要があり、また短い方の軸で少なくとも 1400 ピクセルとする必要があります。 ブックのカバーアートファイルは、.jpg の拡張子を持つ高品質な JPEG、または .png の拡張子を持つ PNG でなければなりません。 小さい画像のサイズを最小画像サイズ寸法基準に見合うように拡大しないようにしてください。 ひどくぼやけた画像やピクセルノイズのある画像は受け付けられません。
iBooks アセットガイド 4.9 の変更点 リフロー型ブックと固定レイアウト型ブック:カスタムページ番号
リフロー型のブックおよび固定レイアウト型ブックでは、iBooks がそれぞれのページに割り当てるページ番号を定義するために、<pageList> が使用できます。たとえば、ブックの最初のページはデフォルトでページ 1 ですが、カバーページが 1 ページ目になるブックもあり、番号付けされるべきでないこともあります。 <pageList> を使用すれば、空の文字列を特定のページに定義し、番号付けされないようにすることもできます。ページ番号には、ローマ式数字 (i、ii、iii)、文字 (a、b、c)、または番号 (1、2、3) も定義できます。数字や単一文字以外のものを使用する場合は、有意で短い形式となるようにし、デバイス上で見えない部分がないことを必ず確認してください。 <pageList> の使用には、iBooks 2.1 以降が必要です。
iPad 向け Multi-Touch ブック
最適な実装、素材要件、iPad 向け Multi-Touch ブックのエンコーディングについて、新しい章が追加されています。 Multi-Touch ブックには、iBooks 2.0 以降、iOS 5.0 以降、Mac OS X 10.7.3 Lion 以降と iTunes 10.5.3 以降が必要です。
NCX ファイルについての詳細内容紹介
最適な読み手の使用感を実現するため、NCX には navMap 要素を必要とします。iBooks は NCX に提供されたデータを使用して、読み手が見る目次を構成します。 navMap 要素は、1 つ以上の navPoint 要素を含む必要があります。各 navPoint は、目次内の項目を作成するものです。ただし、navMap が 1 つの navPoint のみを含む場合、iBooks は、固定レイアウト型ブックの作成時に便利になることのあるリスト型の目次を抑止します。 たとえば、絵本は章がないため、リスト型の目次を必要としません。iBooks は常に固定レイアウト型ブックにはサムネイルの目次を作成します。
画像: 最適な実装
ブックのテスト時には、必ずナイトモード (テーマ下のナイトオプション) でのプレビューを行ってください。 夜間読書のテーマは、暗めの環境で目に優しいブックの表示を提供します。 ナイトモードでは、画像の透明な領域は黒になります。 透明な画像内に暗めのテキストがある画像の場合、そのテキストはナイトモードで判読困難になることがあります。 その場合は、白色背景の JPEG の使用が推奨されます。
Apple では、最高 200 万ピクセルを上限として、意図された表示用サイズの少なくとも 1.5 倍の大きさの画像を提供することを推奨します (画像高さ x 画像幅は、2,000,000px 未満とします)。 たとえば、単一ページのフルブリード画像は、1200px x 1600px とします。
リンク
iBooks で公開されているブックへのリンクを設定する場合は、URL の先頭に、http:// ではなく、itms-books:// を使用します。これにより、iBooks アプリケーションを離れることを知らせる最初のメッセージを表示することなく、読者を iBooks 上のブックに直接リンクさせることができます。詳細は、Apple Books のブックに直接リンクさせる を参照してください。
リフロー型のブック: フォントの最適な実装
フォントサイズは em (em) またはピクセル (px) で定義されるものとし、小や大などの名前で定義してはなりません。ブックの主要テキストは、既定の font-size を持たない、または 1em の font-size、のいずれかにするものとします。これにより、最適な読みやすさとフォントスケール設定が確保されます。
音読ブック
朗読ブックには、カスタムプレビューが必要です。 「朗読音声付きブックのサンプル 」を参照してください。
スクリーンショット要件
スクリーンショットは、PNG (.png) または JPEG (.jpg) フォーマットで、フルサイズの iPad 1/2 画像 (1024 x 768 または 768 x 1024) またはフルサイズの新しい iPad 画像 (2048 x 1536 または 1536 x 2048) でなければなりません。 より見やすくするため、ステータスバーを削除してもかまいません (iPad 1/2 で 1004 x 768 または 748 x 1024 の画像、または新しい iPad で 2028 x 1536 または 1536 x 2028)。 スクリーンショットはブックの最初の送付時のみに提供するものであることに注意してください。
Adobe Creative Suite 5.5 のエラーの解決
InDesign でエクスポートした EPUB で発生する XHTML エラーの原因となる Adobe Creative Suite 5.5 のバグが修正されました。InDesign CS5.5 でこの問題が発生した場合は、7.5.2 アップデートを適用して、EPUB ファイルを再生成してください。アップデート版は、https://www.adobe.com/downloads/ から入手できます。
iBooks アセットガイド 4.8 の変更点 リフロー型のブック: テキストアラインメント
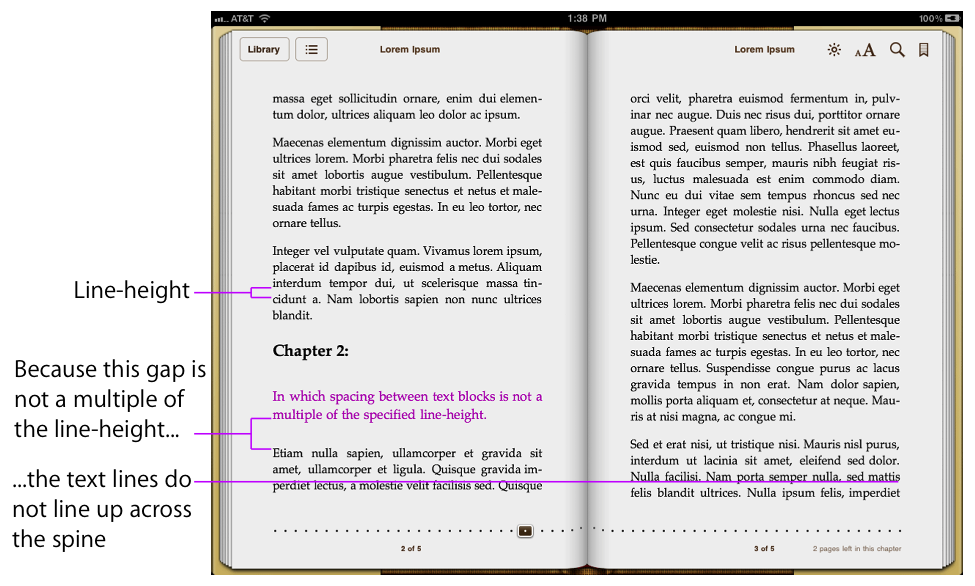
行の高さを指定する場合は、テキストブロック間の余白を、指定した行の高さの倍数にする必要があります。これは、ブックの中心線の反対側のテキストと行が揃うようにするためです。 「テキストの行揃え 」を参照してください。
リフロー型のブック: 表
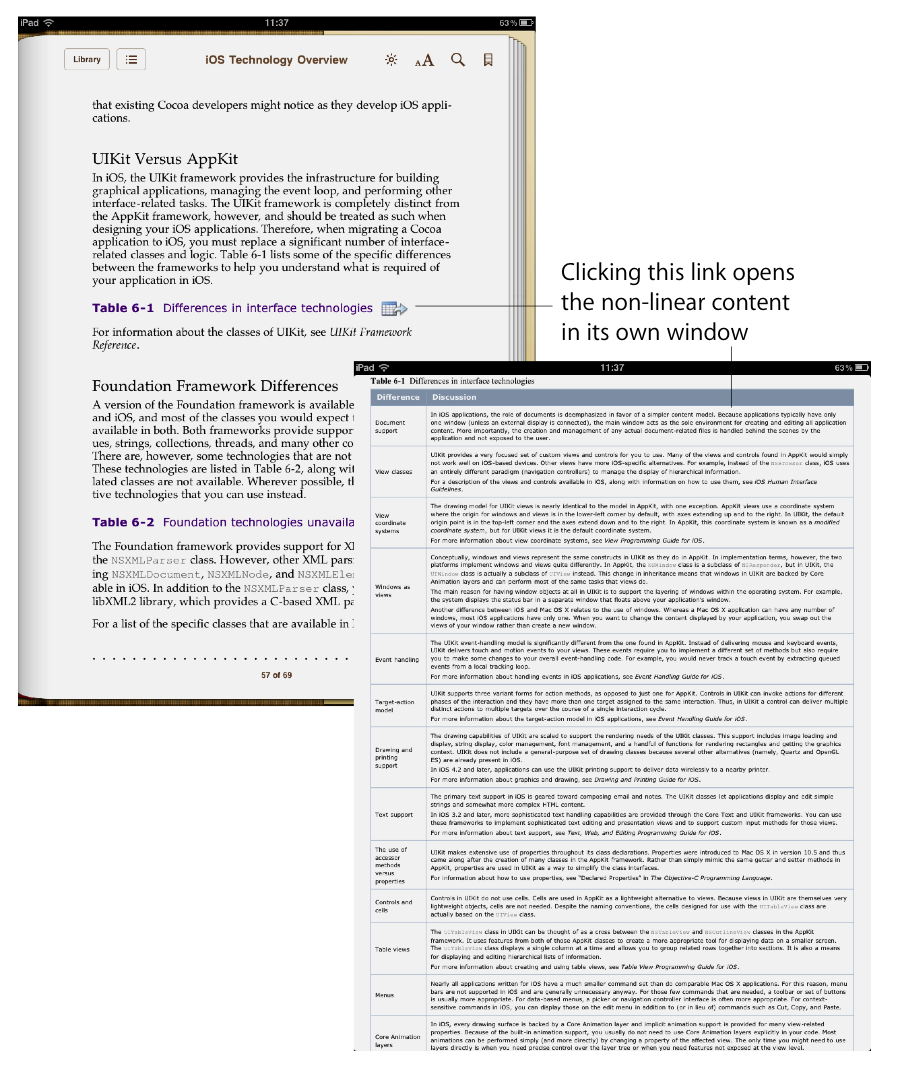
リフロー型のブックでは、iBooks が大きめの表のサイズをページ幅内に収まるように設定します。 読み手が表をダブルタップすると、表がブックの上に掛かる新規のウェブ画面に開きます。 このウェブ画面で、読み手は表の拡大縮小が可能です。
リフロー型のブック: 順序設定項目
<spine> が PDF を参照する場合、linear 属性は no に設定する必要があります。 linear 属性を yes に設定すると、送信に失敗します。
CSS のスタイル
XHTML ドキュメントで <style> タグを使用して CSS スタイルをインラインに定義する場合、留意するべき変更点があります。 iOS 5 では、XHTML ドキュメント内の HTML コメントは、CSS にインラインである場合でも、常にコメントとして処理されます。 この動作は XHTML 標準に準拠したものです。 これまで、スタイルタグ内の HTML コメントは無視されていたため、HTML コメント内にスタイルを適用し、iOS 5 で開始すると、<!--> でネストされた <style> は無視されることになります。 必要であれば、ブックが適正であることを確認してください。
画像 Alt 属性の詳細内容紹介
アクセシビリティのために、イメージにalt属性を含める必要があります。alt属性の使用に関するベストプラクティスについては、ブック内部の画像の要件 を参照してください。
固定レイアウト型ブック:最適な実装
固定レイアウト型ブックの制作時に、ブックを削除したり、アップデートしたバージョンに差し替えた後であっても、iBooks にブックの外観が記憶されていることがあります。これはキャッシュ機能によるものです。ブックの編集中に多数の変更を加える場合は、ブック校正ツールを使用することをお勧めします(メモ:2014 年 10 月現在、ブック校正ツールは OS X Yosemite の iBooks に搭載されています)。OPF のメタデータに編集日を含める方法もあります。この日付を変更すると、iBooks のキャッシュ機能が回避されます。
固定レイアウト型ブックは、.opfファイルの <guide> ブロックに、type="text" の <reference> を含む必要があります。
音読ブック
朗読ブックに、ナレーションに加え、オーディオファイルやビデオファイルが含まれている場合は、<audio>または<video>要素にpause-readaloud属性 (iBooks JS を使用している場合はdata-pause-readaloud) を含めることができます。名前空間はhttp://apple.com/ibooks/html-extensionsに設定し、pause-readaloud は"true"に設定する必要があります。この属性を使用するには、iBooks 1.5 が必須です。詳細については、朗読コントロールの埋め込み を参照してください。
JavaScript インタラクティビティを含むブック
デリバリ要件とインタラクティブなコンテンツを含むブックの推奨事項に関する新しいセクションを追加しました。
Adobe Creative Suite 5.5 のエラー
Adobe Creative Suite 5.5 には、InDesign でエクスポートした EPUB で発生する XHTML エラーの原因となる可能性のあるバグがあります。 詳細については、ブックの検証 を参照してください。
iBooks アセットガイド 4.7.4 の変更点 読み上げコンテンツ
固定レイアウト型ブック内に、Synchronized Multimedia Integration Language (SMIL) の EPUB 固有の補助セットである、Media Overlays を使用して、読み上げコンテンツを追加することができます。 SMIL ファイルはオーディオをテキストに同期させ、読み手は語の読み上げに応じて進むことができます。単語が読みに応じて強調表示されるブックもあります。詳細については、読み上げブック を参照してください。
iBooks アセットガイド 4.7.3 の変更点 訂正
iBooks アセットガイドの前バージョンに、iBooks 1.3 の機能に関する誤った記載がありました。
iBooks アセットガイド 4.7.2 の変更点 マルチメディア送付要件
マルチメディア EPUB に組み込まれたビデオは、H.264 ビデオコーデックを使用し、MP4 または M4V ファイル拡張子で終わる必要があります。 マルチメディア EPUB に組み込まれたオーディオは、AAC オーディオコーデックを使用し、MP4 または M4A ファイル拡張子で終わる必要があります。
iBooks アセットガイド 4.7 の変更点 <spine> 要素
<spine> には、属性が linear="yes"(デフォルトの設定)の項目を最低 1 つ含める必要があります。linear 属性の値のない spine 項目は、デフォルトで linear="yes" に設定されます。linear="no" 属性が設定された spine 項目は、別のウィンドウで開きます。詳細と例へのリンクについては、非線形コンテンツ を参照してください。
サンプル
「iTunes Producer 経由で送付する場合、カスタムサンプルの作成はそのときにオプションになりません。」の文章を削除しました。 iTunes Producer を使用してサンプルを送付することができるようになっています。
アセット
HD ビデオソースは、709 カラースペースとしてタグ付けする必要があります。
iBooks アセットガイド 4.6 の変更点 画像: 詳細内容紹介
画像セクションから次の文章が削除されています: 「200 万ピクセルを上限として、少なくとも 1476 x 1970ピクセル (iPad 上の iBooks で単一ページのサイズの 2 倍) のフルブリード画像が推奨されます。」 この文章は、そのサイズ (1476 x 1970 ピクセル) が 200 万ピクセルを超える画像になるため、削除されています。
画像内にテキストを組み込むと、多数のカスタマーからの苦情が出るような問題が発生することがあります。そのようなテキストは辞書や検索を行うことができず、また障害をお持ちの読者にアクセスできない部分のあるブックになってしまいます。 そのため、組み込まれたテキストのある画像付きのブックは iBooks での販売が拒否されることになります。
iBooks アセットガイド 4.5.1 の変更点 絵本のサポート
カスタマーが固定レイアウト型ブック (絵本) を開いたときの表示方法をサポートするための新しい機能が追加されました。固定レイアウト型ブックには、EPUB が固定レイアウト型 ("fixed-layout"=true) であることを示す表示オプションを設定する必要があります。固定レイアウト型ブックには、この他にも、EPUB を 2 ページの見開きで開く表示オプションと、縦向きまたは縦向きに開く表示オプションを指定します (「テキストの向き 」を参照してください)。表示オプションは、プラットフォーム (iPad と、iPhone および iPod touch の別) ごとに指定できます。
組み込みフォントのサポート
EPUB はサポート済みのシステムフォントに加え、組み込みフォントを使用できるようになっています。 組み込みフォントを使用する場合は、EPUB がフォントを含むことを指定する必要があります。 そうしない場合、組み込みフォントが認識されず、ユーザ指定のフォントが代わりに使用されることになります。
ナビゲーションのサポート
OPF .opf ファイルで、<spine> 要素がコンテンツの順序性のある読み上げ順を示すために使用されます。 ブックの読み手が「次ページ」ナビゲーションを使用した場合、ページは順序設定に応じて表示されます。 順序設定項目がブックの主要な流れに対して補助的である場合 (たとえば、教科書内の回答など)、 no に設定されたオプション linear の属性を使用して、読み順を妨げないように項目をスキップすることができます。
改ページのサポート
標準のリフロー型 EPUB では、CSS プロパティのpage-break-beforeとpage-break-afterを使用して、要素の前後に改ページを追加することができます。詳しくは「表現およびスタイル設定 」を参照してください。
iBooks アセットガイド 4.5 の変更点 ブックのスタンドアロン素材仕様の初リリース。 (バージョン番号 4.5 は、現行のバージョン体系に対応するために使用されました。) 本ガイドはブックに対するビデオソースおよびオーディオソースフォーマットのみ記載。ミュージック、フィルム、テレビに関するフォーマットは対象外。 iBooks 向けブックコンテンツの準備に関するベストプラクティスを内容紹介する章の追加。