

EPUB 3 Specification: See the navigation document.
Elements in the navigation document are created using the HTML5 <nav> element. Because each navigation feature is created using the same <nav> element structure, you must also include an epub:type attribute to identify the purpose of each nav structure. The navigation document is also a content document and therefore can be visible in the pages of the book.
Navigation structures include the table of contents, landmarks, and page-list:
A table of contents is required for all books.
The landmarks structure is required for fixed-layout books if you do not provide a custom sample.
Page-list is optional for both formats.
EPUB 3 Specification: See the toc nav element.
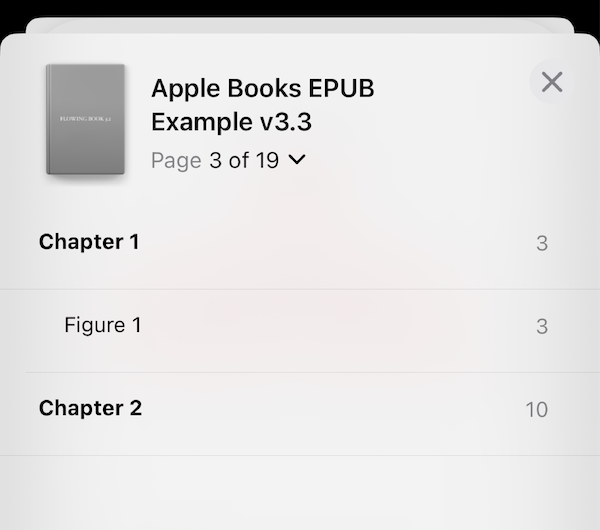
The main table of contents in Apple Books is created using a nav element with an epub:type value of "toc". Readers use the table of contents to navigate to key locations in the book. Note that you do not define page numbers for each entry. Apple Books calculates those for the reader to accommodate different font and screen sizes.
<nav epub:type="toc"> <ol> <li><a href="chapter1.xhtml">Chapter 1</a> <ol> <li><a href="chapter1.xhtml#figure1">Figure 1</a></li> </ol> </li> <li><a href="chapter2.xhtml">Chapter 2</a></li> </ol></nav>
The landmarks structure identifies key component files within the book, such as the cover page, bibliography, and so on. It is created using a nav element with an epub:type value of "landmarks". Apple Books references the landmarks when generating the sample for a book. A landmarks nav is required for fixed-layout books if you do not provide a custom sample.
Landmarks can also be used to define the start page of a flowing book, which is the first page a reader will see the first time they open a book. Apple Books opens to the first landmark item that contains the epub:type value of "ibooks:reader-start-page". If that value is not specified in the landmarks navigation structure, Apple Books opens to the first spine item that contains one of the following epub:type landmarks values:
bodymatter
acknowledgements
dedication
epigraph
foreword
preface
introduction
frontmatter
Within the package, only one "landmarks"nav element can be delivered.
The landmarks structure uses the epub:type attribute to identify both the <nav> element and the document functions listed within it. Apple recommends you identify all of the key files in your book. The required epub:type attribute describes the publication component referenced by the href attribute. The value for the epub:type attribute is case-sensitive. Apple suggests you label the first chapter of the book with an epub:type value of "bodymatter", with all other epub:type attributes tagged with the appropriate type ("toc", "titlepage", "epilogue", "preface", and so on). Within the landmarks <nav> block, there can be only one epub:type attribute of each type; for example, there cannot be multiple epub:type attributes of type "bodymatter". For a full listing of the values available for epub:type, see EPUB 3 Structural Semantics Vocabulary.
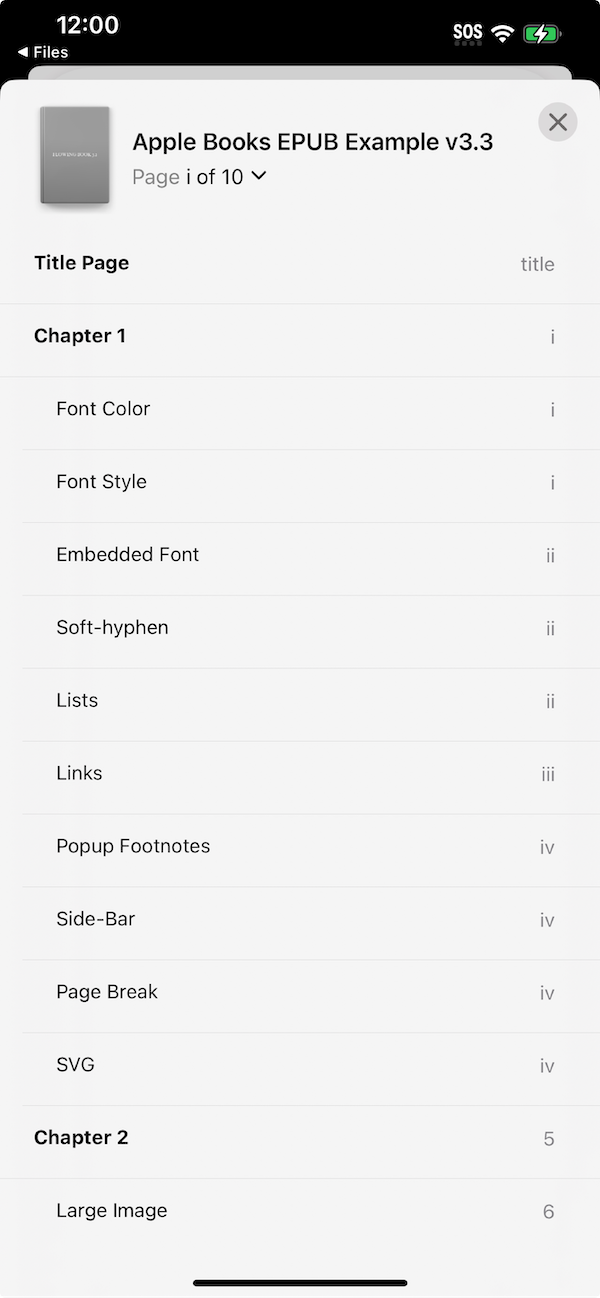
<nav epub:type="landmarks"> <ol> <li><a href="coverpg.xhtml" epub:type="cover">Cover</a></li> <li><a href="titlepg.xhtml" epub:type="titlepage">Title Page</a></li> <li><a href="chapter.xhtml" epub:type="bodymatter">Start</a></li> <li><a href="bibliog.xhtml" epub:type="bibliography">Bibliography</a></li> </ol></nav>The <nav> element using the epub:type="page-list" attribute provides a method to designate pages in an EPUB that correspond to the pages of the physical book. This is especially useful in a classroom setting when the teacher instructs students to turn to a particular page. You can use the optional epub:type="page-list" attribute to define an empty string to that page so that it is not numbered. Similarly, you can define Roman numerals (i, ii, iii), letters (a, b, c), or numbers (1, 2, 3) for page numbers. If you use something other than numbers or a single word, make sure it is meaningful, keep it very short, and check to make sure it doesn't get truncated on the screen.

Page-list is supported for both flowing and fixed-layout books. The example below shows how to provide page navigation using epub:type="page-list":
<nav epub:type="page-list"> <h1>Pages</h1> <ol> <li><a href="cover.xhtml#coverpage">cover</a></li> <li><a href="titlepage.xhtml#titlepage">title</a></li> <li><a href="chapter1.xhtml#p01">i</a></li> <li><a href="chapter1.xhtml#p02">ii</a></li> <li><a href="chapter1.xhtml#p03">iii</a></li> <li><a href="chapter1.xhtml#p04">iv</a></li> <li><a href="chapter2.xhtml#p05">5</a></li> <li><a href="chapter2.xhtml#p06">6</a></li> <li><a href="chapter2.xhtml#p07">7</a></li> <li><a href="chapter2.xhtml#p08">8</a></li> <li><a href="endnotes.xhtml#p09">notes</a></li> <li><a href="bibliography.xhtml#p10">10</a></li> </ol></nav>