グラデーションコントロール
色で塗りつぶせる属性のほとんどは、グラデーションで塗りつぶすこともできます。グラデーションコントロールは、色コントロールと同様に複雑な設定の集まりで、開閉用三角ボタンをクリックすることで追加オプションが表示されます。
グラデーションプリセットのポップアップメニュー
グラデーションコントロールが閉じているときでも、グラデーションバーの右にあるグラデーションプリセットのポップアップメニューから設定済みグラデーションを選択できます。
グラデーションプリセットのポップアップメニューをクリックして、リストからグラデーションプリセットを選択します。
新しいグラデーションがグラデーションバーに表示され、キャンバス内の選択されているオブジェクトに適用されます。
グラデーションエディタ内のコントロール
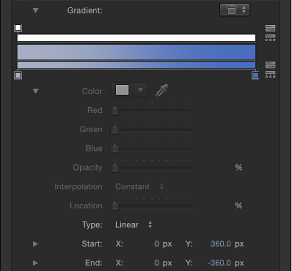
グラデーションエディタを使って、グラデーションの色、色の位置、色の数、不透明度、方向、および補間を変更できます。「グラデーション」行の開閉用三角ボタンをクリックして、グラフィカルコントロールと追加のサブパラメータコントロールで構成されるグラデーションエディタを表示します。グラデーションの色と不透明度をアニメートすることもできます。
重要: このセクションでは、グラデーションエディタの一般的なコントロールについて説明します。ただし、「テキスト」インスペクタの「スタイル」パネルにあるグラデーションエディタには、追加の「角度」パラメータが含まれます。
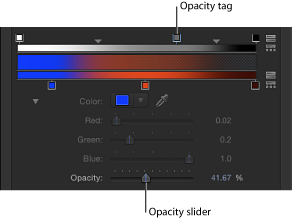
- グラフィックのコントロール: 不透明度、カラー、グラデーションの広がりを設定したりプレビューしたりできる 3 つの水平バーです。
一番上にある白の細いバー(不透明度バー)で、グラデーションの不透明度と透明度を制御します。グラデーションの不透明度の広がりを調整するには、小さいボックス型の不透明度タグをバーに沿って横にドラッグします。不透明度バーをクリックして不透明度タグを追加し、透明度のレベルが変化するグラデーションを作成することができます。不透明度タグを削除するには、カラーバーから離すようにタグをドラッグします。不透明度タグの値を変更するには、不透明度スライダ(後述)を選択してドラッグします。
不透明度タグの値の範囲は、0 %(完全に透明)〜 100 %(完全に不透明)です。2 つの不透明度タグ間のトランジションを調整するには、中間コントロールをドラッグします。これは隣り合うタグ間にある小さな三角形で、「補間」が「連続的」(後述)に設定されている場合に使用できます。デフォルトでは、テキストに適用されるグラデーションの不透明度が 100 %に設定されています。
中央の太いバーには、現在のグラデーションのプレビューが表示されます。
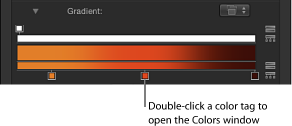
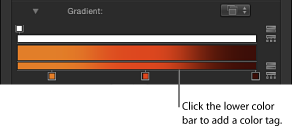
一番下にある細いバー(グラデーションバー)で、グラデーションの色を制御します。グラデーションの色の広がりを調整するには、小さいボックス型のカラータグをバーに沿って横にドラッグします。カラータグを追加するには、グラデーションバー内をクリックします。カラータグを削除するには、グラデーションバーから離すようにタグをドラッグします。カラータグの値を変更するには、タグを選択して下のカラーウェルから色を選ぶか、タグをダブルクリックして「カラー」ウインドウから色を選びます。カラータグ間のトランジションを調整するには、中間コントロールをドラッグします。これは隣り合うタグ間にある小さな三角形で、「補間」が「連続的」に設定されている場合に使用できます。
カラータグを選択すると、「カラー」コントロールと「場所」コントロール(後述)が有効になります。不透明度タグを選択すると、不透明度スライダ(後述)が有効になります。中間コントロールを選択すると、「中」スライダ(後述)が有効になります。
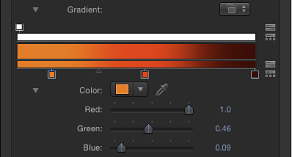
- カラー: グラデーションバーで選択したカラータグのヒューを設定するカラーウェルとスポイトです。カラーウェルの詳細については、「カラーウェル」を参照してください。
グラデーションエディタを使う
グラデーションエディタは、カスタムスタイルを作成できる柔軟で強力なツールです。
「グラデーション」の開閉用三角ボタンをクリックし、グラデーションエディタを表示します。
グラデーションエディタでカラータグの色を変更するには、以下のいずれかの操作を行います:
カラータグをダブルクリックします。

「カラー」ウインドウが表示されます。「カラー」ウインドウを使ってタグの色を設定します。
カラータグをクリックし、「カラー」パラメータ名の左にある開閉用三角ボタンをクリックしてから、「赤」、「緑」、「青」カラーチャンネルのスライダを調整します。

Control キーを押しながらカラータグをクリックして、ポップアップのカラーパレットを表示します。パレットのスポイトをドラッグして、色を選択します。タグをグレイスケールカラーに設定するには、下部のパレット内をドラッグします。
カラータグをクリックし、次に Control キーを押しながらカラーウェルをクリックし、ポップアップのカラーパレットを表示します。
カラータグをクリックし、スポイトツールをクリックして、キャンバスで色をクリックします。
移動するカラータグまたは不透明度タグをクリックします。
以下のいずれかの操作を行います:
カラータグを左または右にドラッグします。
「場所」スライダ(またはその横にある値スライダ)を使って選択したタグの位置を変更します。100 %の値がグラデーションの右端、0 %の値がグラデーションの左端になります。
隣り合うカラータグまたは不透明度タグ間にある小さな三角形をドラッグして、1 つのタグのエフェクトが終了し、次のタグのエフェクトが開始されるポイントを変更します。中間コントロールがタグに近づくと、色または不透明度のトランジションが急激になります。

メモ: 中間コントロールは、カラータグまたは不透明度タグが「直線状」または「一定」に設定されている場合は表示されません。
タグをクリックして、「補間」ポップアップメニューから「一定」、「直線状」、または「連続的」を選択します。
下のグラデーションバーで、新しい色を追加したい位置にポインタを合わせてクリックします。
グラデーションに新しいカラータグが追加されます。

メモ: グラデーションの色と不透明度、およびタグの位置はアニメートできますが、カラータグと不透明度タグの数はアニメートできません。
不透明度バーのタグを追加したい位置にポインタを合わせてクリックします。
グラデーションに新しい不透明度タグが追加されます。
値を調整するまでは、グラデーションの不透明度は 100 %です。
Option キーを押しながらタグをいずれかの位置にドラッグします。
グラデーションバーから離すようにタグをドラッグします。
タグが削除されます。
不透明度タグをクリックします。
不透明度スライダが有効になります。

不透明度スライダまたはその横にある値スライダを使って、透明度のレベルを変更します。
グラデーションの透明度に新しい不透明度の値が反映されます。
ヒント: 不透明度のパーセントを小さくすると、透明度が大きくなります。
色および不透明度の方向と割り当てを編集する
グラデーションの色および不透明度タグの方向を逆にしたり、これらを均等に割り当てたりすることができます。
不透明度バーまたはカラーバーの横にあるタグ反転アイコンをクリックします。

タグが反転します。
不透明度バーまたはカラーバーの横にあるタグ割り当てアイコンをクリックします。

シェイプを選択して「インスペクタ」を開き、「グラデーション」の開閉用三角ボタンをクリックして、グラデーションエディタを表示します。
「開始」と「終了」の値スライダを使用してグラデーションの方向を変えます。
グラデーションのプリセットを保存する
シェイプスタイルと同様に、グラデーションを作成した後「ライブラリ」に保存できます。
保存するグラデーションが適用されているオブジェクトを選択します。
グラデーションプリセットのポップアップメニューで「グラデーションを保存」を選択します。

「プリセットをライブラリに保存」ダイアログで、グラデーションの名前を入力します。
「保存」をクリックします。
カスタムのグラデーションが「ライブラリ」の「グラデーション」カテゴリに表示されます。「ライブラリ」でカスタムプリセットを区別できるように、大きなグラデーションアイコンの右下端に小さなユーザバッジが表示されます。このグラデーションはグラデーションプリセットのポップアップメニューにも表示されます。
オンスクリーン・グラデーション・コントロールを使う
オンスクリーンコントロールを使うと、よりインタラクティブな方法でグラデーションの色、カラータグと不透明度タグの位置と値、および始点と終点を編集できます。また、オンスクリーンコントロールを使ってカラータグと不透明度タグを追加したり、それらタグの補間を変更したりすることもできます。

キャンバスで、Control キーを押しながらグラデーションが適用されるオブジェクトをクリックし、ショートカットメニューから「グラデーションを編集」を選択します。
2D 変形ツールのポップアップメニューから「項目を調整」ツールを選択します。
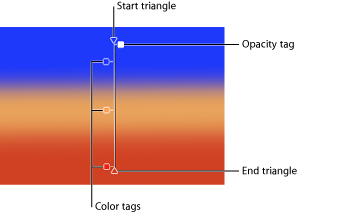
オンスクリーンコントロールが表示されます。
グラデーションの X と Y の開始位置を調整するには、上部の三角形(グラデーション線の終端にある)をドラッグします。
グラデーションの X と Y の終了位置を調整するには、下部の三角形(グラデーション線の終端にある)をドラッグします。
グラデーションの色の位置を変更するには、グラデーション線に沿ってカラータグをドラッグします。
グラデーションの不透明度の位置を変更するには、グラデーション線に沿って不透明度タグをドラッグします。
カラータグまたは不透明度タグをグラデーション線から離すようにドラッグして、マウスボタンを放します。
グラデーションコントロールのラインをダブルクリックします。
Control キーを押しながらグラデーションコントロールのラインでタグを追加する位置をクリックして、ショートカットメニューから「カラータグを追加」を選択します。
グラデーションコントロールのラインでタグを追加する位置を Option キーを押しながらクリックします。
Option キーを押しながらタグをいずれかの位置にドラッグします。
Control キーを押しながらタグをクリックし、ポップアップ・カラー・パレットでスポイトをドラッグして色を選択します。色のスペクトラムの中をドラッグすると、グラデーションの色がアクティブにアップデートされます。
Control キーを押しながらグラデーションコントロールのラインでタグを追加する位置をクリックして、ショートカットメニューから「不透明度タグを追加」を選択します。デフォルトで、タグの不透明度は 100 %に設定されます。
グラデーションコントロールのラインでタグを追加する位置を Option + Shift キーを押しながらクリックします。
Control キーを押しながらタグをクリックして、ポップアップのパレットでスポイトをドラッグし、タグに不透明度値を設定します。白では不透明度の値が大きくなり、徐々にグレイが濃くなるにつれて不透明度が小さくなり、黒で完全に透明になります。色のスペクトラムの中をドラッグすると、グラデーションがアクティブにアップデートされます。
Control キーを押しながらタグの横にあるグラデーションコントロールのラインをクリックし、「カラー補間」サブメニューから「一定」、「直線状」、または「連続的」を選択します。
Control キーを押しながらタグの隣のラインをクリックし、「不透明度補間」サブメニューから「一定」、「直線状」、または「連続的」を選択します。
Control キーを押しながらグラデーションコントロールのラインをクリックして、ショートカットメニューから「カラーを反転」を選択します。
Control キーを押しながらグラデーションコントロールのラインをクリックして、ショートカットメニューから「不透明度を反転」を選択します。
Control キーを押しながらグラデーションコントロールのラインをクリックして、ショートカットメニューから「カラーを拡散」を選択します。
Control キーを押しながらグラデーションコントロールのラインをクリックして、ショートカットメニューから「不透明度を拡散」を選択します。
Control キーを押しながらグラデーションコントロールのラインをクリックし、ショートカットメニューから「プリセット」を選択し、サブメニューからプリセットのスタイルを選択します。