「シーケンステキスト」ビヘイビア
「シーケンステキスト」ビヘイビアを使うと、テキストの属性(縮小/拡大、位置、色、不透明度、グローなど)を各文字に順番に適用するアニメーションを作成できます。たとえば、テキストの文字が縮小、フェードイン、および回転しながら垂直に落下するシーケンスを作成することができます。
テキストオブジェクトに「シーケンステキスト」ビヘイビアを適用した後は、アニメートするテキストパラメータを指定する必要があります。これは、「ビヘイビア」インスペクタで行います。テキストパラメータをビヘイビアにリンクしたら、「シーケンステキスト」のコントロールを使ってアニメーションの方向、速度、ループ回数、その他の品質を調整できます。
ヒント: 「グリフを変形」ツールを使用することで、適用した「シーケンステキスト」ビヘイビアの作用に関係なく、テキストの各文字を個別に変更できます。「グリフを変形」ツールの使いかたについては、「テキストのグリフを操作する」を参照してください。
「シーケンステキスト」ビヘイビアを使う
「シーケンステキスト」ビヘイビアを適用して有効にする手順は、大きく 2 つに分けられます。まず、「シーケンステキスト」ビヘイビアをテキストオブジェクトに追加します。次に、「ビヘイビア」インスペクタを使用するか、オンスクリーンコントロールでテキストオブジェクトを操作して、アニメートするテキストパラメータを割り当てます。テキストパラメータをビヘイビアにリンクしたら、「ビヘイビア」インスペクタにある「シーケンステキスト」のコントロールを使ってアニメーションの方向、速度、ループ回数、その他の品質を調整できます。
アニメートするテキストオブジェクトを選択して、「ビヘイビアを追加」ポップアップメニューから「テキストアニメーション」>「シーケンステキスト」と選択します。
ビヘイビアが適用され、テキストの最初の文字が「項目を調整」ツールで選択されます。

重要: 「項目を調整」ツールでオンスクリーンコントロールを使ってシーケンスを作成する場合を除き、テキストをアニメートするには、まず「インスペクタ」でビヘイビアに 1 つ以上のパラメータを追加する必要があります。HUD で行った調整は、パラメータを追加するまで反映されません。
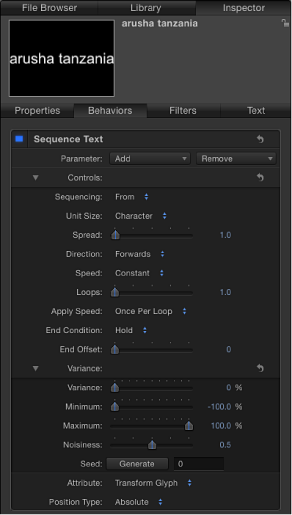
「シーケンステキスト」ビヘイビアを選択した状態で、「インスペクタ」の「ビヘイビア」パネルを表示します。
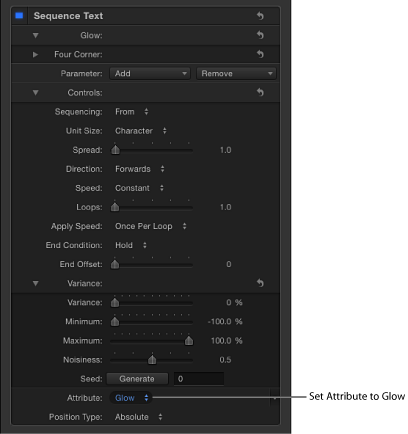
「シーケンステキスト」のコントロールの上部には、「追加」ポップアップメニューと「取り除く」ポップアップメニューがあります。これらを使って、シーケンスするテキストパラメータを選択したり、追加したパラメータを削除したりします。その下には、シーケンスの「コントロール」パラメータグループがあります。ここには、アニメーションの方向や速度を設定するオプションや、文字、単語、またはテキストオブジェクトのどの単位でアニメーションを適用するかを設定するオプションなどが含まれます。

ここでは簡単な例として、不透明度、縮小/拡大、およびグローの縮小/拡大をシーケンスします。
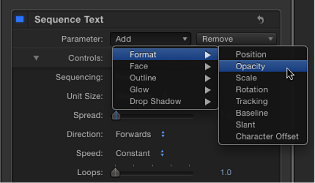
「パラメータ」行で「追加」ポップアップメニューから「フォーマット」>「不透明度」と選択します。

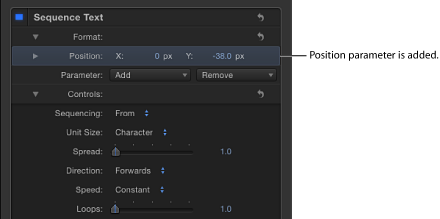
「ビヘイビア」インスペクタの「追加」および「取り除く」メニューの上に、「不透明度」パラメータが追加されます。
「インスペクタ」で、「不透明度」を 0 に設定し、プロジェクトを再生します(スペースバーを押します)。
デフォルトでは「シーケンス処理」パラメータが「開始」に設定されているため、不透明度のシーケンスは、ビヘイビアに設定した値(0 %)から開始し、テキストの元の値(100 %)で終了します。
「ビヘイビア」インスペクタで、「シーケンス処理」ポップアップメニューから「対象」を選択します。
この状態でプロジェクトを先頭から再生すると、不透明度がテキストの元の値(100 %)から徐々にビヘイビアに設定した値(0 %)まで変化します。

「追加」ポップアップメニューから「フォーマット」>「調整」と選択し、同じメニューでさらに「グロー」>「調整」と選択します。
「ビヘイビア」インスペクタに「調整」パラメータと「グロー」の「調整」パラメータが追加されます。
「ビヘイビア」インスペクタで、「調整」を 250 %に設定し、「グロー」の「調整」を 250 %に設定してから、「コントロール」グループの「スプレッド」を 4 に設定します。
不透明度のシーケンスは、元の値から開始し、ビヘイビアに設定した値で終了します。スプレッドの値を大きくすると、文字間のシーケンスの遷移が緩やかになります。

メモ: 「シーケンステキスト」ビヘイビアでスタイルのエフェクト(「フェース」、「アウトライン」、「グロー」、および「ドロップシャドウ」)を作成しても、「テキスト」インスペクタの「スタイル」パネルにあるパラメータ(「フェース」、「アウトライン」、「グロー」、および「ドロップシャドウ」)は影響を受けませんが、「スタイル」パネルで行った変更はシーケンステキストに反映されます。たとえば、「シーケンステキスト」ビヘイビアに「グロー」を追加した後に、「スタイル」パネルで「グロー」チェックボックスを選択すると、グローの外観が変わることがあります。これは、「スタイル」パネルの「グロー」設定がシーケンスビヘイビアに加算されるためです(グローの明るさやブラーが強くなることがあります)。次の図は、「スタイル」パネルでグローを拡大してオフセットした例です。

以上の例で使ったオプションは、「シーケンステキスト」ビヘイビアで利用できるオプションのほんの一部にすぎません。ビヘイビアのパラメータを使えば、無限に近い種類のシーケンスを作成できます。シーケンスの動作は、テキストが動く速度や、文字、単語、または行のいずれの単位で動くのかを設定できます。また、シーケンスの方向を変えたり、継続時間内でのループ回数を指定したりすることもできます。さらに、ビヘイビアに設定した値にずれやランダム性を加えることもできます。これらのコントロールについて詳しくは、「「シーケンステキスト」のコントロール」を参照してください。
「シーケンステキスト」ビヘイビアを適用し、「項目を調整」ツールで最初の文字(グリフ)を選択した状態で、以下のいずれかの操作を行います:
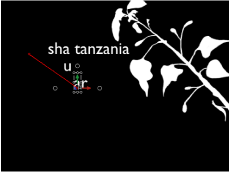
テキストの位置をシーケンスするには、キャンバス内で文字を新しい位置にドラッグします。

「ビヘイビア」インスペクタで、「追加」および「取り除く」ポップアップメニューの上に、「フォーマット」カテゴリの「位置」パラメータが追加されます。「位置」パラメータの値は、「インスペクタ」で「位置」の値スライダを使って変更できるほか、キャンバスでテキストオブジェクトのグリフをドラッグすることでも変更できます。

テキストの回転をシーケンスするには、キャンバスで選択されているグリフを回転させます。回転コントロールを表示するには、Command キーを押したままにします。変形のオンスクリーンコントロールの使いかたについて詳しくは、「3D 変形のオンスクリーンコントロール」を参照してください。

この例では、テキストを Y 軸に沿って回転させています。「ビヘイビア」インスペクタで、「追加」および「取り除く」ポップアップメニューの上に、「フォーマット」カテゴリの「回転」パラメータが追加されます。
テキストの縮小/拡大をシーケンスするには、キャンバスで選択されているグリフの調整ハンドルをドラッグして縮小/拡大します。(縦横比を変えずに縮小/拡大するには、Shift キーを押しながらキャンバスで調整ハンドルをドラッグします。)

「ビヘイビア」インスペクタで、「追加」および「取り除く」ポップアップメニューの上に、「フォーマット」カテゴリの「調整」パラメータが追加されます。
プロジェクトを再生します(スペースバーを押します)。
デフォルトでは、「ビヘイビア」インスペクタの「コントロール」セクションで、「シーケンス処理」ポップアップメニューが「開始」に設定されます。この状態で再生すると、プロジェクト内のテキストは、「位置」パラメータの値の位置から移動を開始し、元の値の位置(キャンバス内でドラッグする前のテキストの位置)で終了します。
「シーケンステキスト」のパラメータについて詳しくは、「「シーケンステキスト」のコントロール」を参照してください。
メモ: 「シーケンステキスト」ビヘイビアを使用するときは、「グリフを変形」ツールではなく「項目を調整」ツールでグリフが選択されます。「グリフを変形」ツールについて詳しくは、「テキストのグリフを操作する」を参照してください。
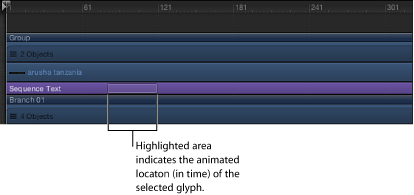
「項目を調整」ツールでグリフを選択しているときは、「タイムライン」の一部の領域が強調表示されます。この領域は、選択しているグリフがシーケンスビヘイビアの影響を受ける時間を示します。

「ビヘイビア」インスペクタの「パラメータ」行で、「取り除く」ポップアップメニューからパラメータを選択します。
ビヘイビアからパラメータが取り除かれます。
「ビヘイビア」インスペクタで、「スプレッド」スライダを右にドラッグします(または、値フィールドをクリックし、数値を入力して、Return キーを押します)。

「シーケンステキスト」ビヘイビアとテキストの「スタイル」パネルを併用する
シーケンスアニメーションに設定するパラメータは、「シーケンステキスト」ビヘイビアで割り当てます。「テキスト」インスペクタの「スタイル」パネルで変更した属性(「フェース」、「グロー」、「アウトライン」、または「ドロップシャドウ」)はシーケンスされません。そのため、シーケンスアニメーションで変化しないようにパラメータを変更するときは、「テキスト」インスペクタの「スタイル」パネルで変更します。たとえば、テキストのグローが縮小/拡大およびフェードし、テキストのアウトラインは変化しないシーケンスを作成できます。この場合、「シーケンステキスト」ビヘイビアで「グロー」>「調整」および「グロー」>「不透明度」を設定し、「テキスト」インスペクタの「スタイル」パネルで「アウトライン」パラメータを設定します。
メモ: 「シーケンステキスト」ビヘイビアで設定するパラメータは「スタイル」パネルで設定するパラメータとは独立しているので、「スタイル」パネルでパラメータのチェックボックスを選択すると、特定の属性の外観が変わることがあります。たとえば、テキストのグローをアニメートするシーケンスを作成した後に、「テキスト」インスペクタの「スタイル」パネルで「グロー」チェックボックスを選択すると、エフェクトが加算されます。つまり、「シーケンステキスト」ビヘイビアで作成したグローに「スタイル」パネルのグローが追加されます。
テキストオブジェクトを選択した状態で、「テキスト」インスペクタの「スタイル」パネルを開きます。
「フェース」コントロールで、テキストの色を白以外の色に変更します。
カラーコントロールの使いかたについて詳しくは、「色コントロール」を参照してください。
「アウトライン」チェックボックスを選択し、「アウトライン」のいくつかのパラメータを変更します。
ツールバーの「ビヘイビアを追加」ポップアップメニューから、「テキストアニメーション」>「シーケンステキスト」と選択します。
「ビヘイビア」インスペクタで、「追加」ポップアップメニューから「フェース」>「カラー」と選択します。
テキストがデフォルトの白に変わります。「シーケンス処理」ポップアップメニューがデフォルトの「開始」に設定されているときは、「シーケンステキスト」ビヘイビアに設定した値から開始し、テキストの元の値で終了します。ここでは、「シーケンステキスト」ビヘイビアの適用前に「スタイル」パネルで設定したテキストの色が元の色に該当します。
プロジェクトを再生します。
テキストの色が、「シーケンステキスト」ビヘイビアに設定した色からテキストの元の色に順番に変わっていきます。アウトラインはシーケンスされません。
「シーケンス処理」の「カスタム」オプションを使用する
「シーケンス処理」ポップアップメニューから「カスタム」を選択すると、パラメータをキーフレームすることによってシーケンスを作成できます。以下の例では、位置のシーケンスを作成します。
アニメートするテキストオブジェクトを選択して、ツールバーの「ビヘイビアを追加」ポップアップメニューから「テキストアニメーション」>「シーケンステキスト」と選択します。
「ビヘイビア」インスペクタで、「シーケンス処理」ポップアップメニューから「カスタム」を選択します。
アニメーションを開始するフレームに再生ヘッドをドラッグしてから、記録ボタンをクリックして(または A キーを押して)キーフレームの記録をオンにします。
キーフレームの記録を有効にすると、「インスペクタ」内で、アニメートできるパラメータの値が赤になります。
メモ: 初期キーフレームを手動で追加して、パラメータをアニメートすることもできます。パラメータにキーフレームを追加した後、そのパラメータをさらに調整すると、記録ボタンの状況に関係なく、現在の再生ヘッド位置にキーフレームが追加されます。詳細については、「キーフレームの設定方法」を参照してください。
以下のいずれかの操作を行います:
「ビヘイビア」インスペクタで、「追加」ポップアップメニューから「フォーマット」>「位置」と選択し、「位置」の値スライダでテキストの開始(または終了)位置を設定します。
キャンバスで、選択されている文字を開始(または終了)位置にドラッグします。
「位置」パラメータにキーフレームが追加されます。
位置キーフレームを設定する次のフレームに移動して、次のいずれかの操作を行います:
「ビヘイビア」インスペクタで、「位置」の値を入力します。
キャンバスで、選択されているテキストを新しい位置にドラッグします。
2 つ目の位置キーフレームが作成されます。

手順 5 を繰り返して、必要なキーフレームをすべて追加します。
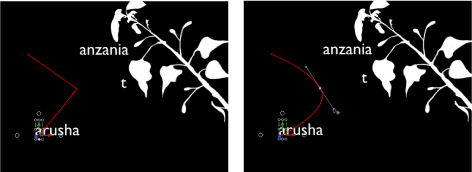
下の図では、編集可能なアニメーションパスがキャンバスに表示されています。アニメーションパスは、「シーケンス処理」ポップアップメニューから「カスタム」を選択したときにのみ表示されます。

アニメーションパスの操作方法について詳しくは、「キャンバスでアニメーションパスを操作する」を参照してください。
メモ: 「シーケンス処理」パラメータをほかのオプション(「スルー反転」、「終了」など)に変更してから「カスタム」に戻した場合、カスタムのアニメーションパスは維持されます。
スタイル属性の歪みをシーケンスする
「インスペクタ」で値フィールドやスライダを使用する方法以外に、オンスクリーンコントロールを使って「四隅の角」パラメータをシーケンスできます。このパラメータを使うと、テキストの「フェース」、「アウトライン」、「グロー」、または「ドロップシャドウ」パラメータを歪ませるエフェクトを作成できます。以下の簡単な例では、テキストの「グロー」、「アウトライン」、および「ドロップシャドウ」パラメータをシーケンスします。
アニメートするテキストオブジェクトを選択して、ツールバーの「ビヘイビアを追加」ポップアップメニューから「テキストアニメーション」>「シーケンステキスト」と選択します。
「ビヘイビア」インスペクタの「パラメータ」行で、「追加」ポップアップメニューから「グロー」>「四隅の角」と選択します。
「インスペクタ」で、「追加」および「取り除く」ポップアップメニューの上にシーケンスの「グロー」の「四隅の角」パラメータが追加されます。この「四隅の角」パラメータのオンスクリーンコントロールを使ってテキストの周囲でグローを引っ張ることによって、テキストのグロー属性を歪ませることができます。
「ビヘイビア」インスペクタの下部領域で、「属性」ポップアップメニューから「グロー」を選択します。

キャンバスのコントロールが表示されます。それらをドラッグして属性を歪ませます。

以下のいずれかの操作を行います:
グローを歪ませるには、歪みハンドルをドラッグします。

メモ: 文字によっては、キャンバス内でドラッグしても変化がないように見えることがあります。プロジェクトを再生すれば、すべての文字に変更が適用されていることが分かります。
グローのシアーを調整するには、シアー調整ハンドルをドラッグします。

「ビヘイビア」インスペクタで「四隅の角」パラメータの値スライダを使うこともできます。「四隅の角」の開閉用三角ボタンをクリックして、「左下」、「右下」、「右上」、および「左上」コントロールをそれぞれ表示します。
プロジェクトを再生します。
「シーケンステキスト」ビヘイビアのパラメータ設定に従って、テキストのグローの歪みがシーケンスされます。
次の作業では、前の作業と同様の手順で(ただし「追加」ポップアップメニューは使わずに)、テキストのフェース、グロー、アウトライン、またはドロップシャドウを歪ませるワークフローを紹介します。
テキストオブジェクトに「シーケンステキスト」ビヘイビアを適用した状態で、「ビヘイビア」インスペクタの下のほうにある「属性」ポップアップメニューから「グロー」を選択します。
テキスト属性を歪ませるためのオンスクリーンコントロールが表示されます。オンスクリーンコントロールを調整するまで、「インスペクタ」で「追加」ポップアップメニューの上にパラメータは追加されません。
以下のいずれかの操作を行います:
グローのシアーを調整するには、シアー調整ハンドルをドラッグします。
グローを歪ませるには、隅のハンドルをドラッグします。
ハンドルを調整すると、「追加」および「取り除く」ポップアップメニューの上にシーケンスの「四隅の角」パラメータが追加されます。
メモ: 「ビヘイビア」インスペクタで「四隅の角」パラメータの値スライダを調整することもできます。「四隅の角」の開閉用三角ボタンをクリックして、「左下」、「右下」、「右上」、および「左上」コントロールを表示します。
プロジェクトを再生します。
「シーケンステキスト」ビヘイビアのパラメータ設定に従って、テキストのグローの歪みがシーケンスされます。
「シーケンステキスト」のコントロール
「シーケンステキスト」ビヘイビアの「ビヘイビア」インスペクタには、次のパラメータコントロールがあります。
- パラメータ(「追加」および「取り除く」): 「追加」および「取り除く」ポップアップメニューを使って、シーケンスにテキストのフォーマットおよびスタイルのパラメータを追加したり取り除いたりすることができます。パラメータを選択すると、「追加」および「取り除く」ポップアップメニューの上にそのパラメータのコントロールが表示されます。「追加」ポップアップメニューには「フォーマット」、「フェース」、「アウトライン」、「グロー」、および「ドロップシャドウ」の 5 つの項目があり、さらに各項目にサブメニュー項目があります。
- フォーマット: サブメニューから 8 つのフォーマットパラメータのいずれかを選択します。「位置」、「不透明度」、「調整」、「回転」、「文字間隔」、「ベースライン」、「イタリック体」、「文字のオフセット」があります。「文字のオフセット」以外のパラメータは、「テキスト」インスペクタの「フォーマット」パネルにもあります。(テキストのフォーマットパラメータについて詳しくは、「テキストフォーマットを編集する」を参照してください。)
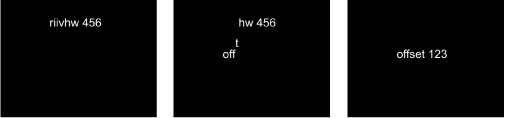
「文字のオフセット」オプションを選択すると、文字をアルファベット順または数字順でオフセットできます。オフセットの量は、パラメータに設定する値によって決まります。次の図では、「文字のオフセット」と「位置」をシーケンスしています。「文字のオフセット」の値は 3 です。オフセット値の文字が順に変わって、元の語である「offset 123」になります。

「追加」ポップアップメニューから「フォーマット」>「文字のオフセット」と選択すると、「ビヘイビア」インスペクタに「文字セット」ポップアップメニューが表示されます。このメニューには 2 つのオプションがあります。「大文字/小文字と桁数を保持」と「完全な Unicode」です。「大文字/小文字と桁数を保持」を選択すると、オフセットした文字で、元のテキストの大文字は大文字に、小文字は小文字に、数字は数字に保たれます。たとえば、このオプションを選択すると、大文字は大文字のまま、各文字の文字位置だけが循環します。
メモ: オンスクリーンコントロールを使ってテキストユニットの縮小/拡大、位置、または回転を操作すると、「シーケンステキスト」ビヘイビアに「フォーマット」のパラメータが追加されます。オンスクリーンコントロールを使ってテキストのシーケンスを設定する方法について詳しくは、「「シーケンス処理」の「カスタム」オプションを使用する」を参照してください。
- フェース: シーケンスできる 4 つのフェースパラメータのいずれかを選択します。「カラー」、「不透明度」、「ブラー」、「四隅の角」があります。フェースのパラメータについて詳しくは、「「スタイル」パネルの「フェース」テキストコントロール」を参照してください。
- アウトライン: シーケンスできる 6 つのアウトラインパラメータのいずれかを選択します。「カラー」、「不透明度」、「ブラー」、「幅」、「レイヤーの順番」、「四隅の角」があります。テキストアウトラインのパラメータについて詳しくは、「「スタイル」パネルの「アウトライン」テキストコントロール」を参照してください。
- グロー: シーケンスできる 8 つのグローパラメータのいずれかを選択します。「カラー」、「不透明度」、「ブラー」、「半径」、「調整」、「オフセット」、「レイヤーの順番」、「四隅の角」があります。テキストグローのパラメータについて詳しくは、「「スタイル」パネルの「グロー」テキストコントロール」を参照してください。
- ドロップシャドウ: シーケンスできる 7 つのドロップシャドウ・パラメータのいずれかを選択します。「カラー」、「不透明度」、「ブラー」、「調整」、「ディスタンス」、「アングル」、「四隅の角」があります。テキスト・ドロップシャドウのパラメータについて詳しくは、「「スタイル」パネルの「ドロップシャドウ」テキストコントロール」を参照してください。
- シーケンス処理: このポップアップメニューでは、シーケンスアニメーションがテキストユニット単位でどのように動くかを設定します。(テキストユニットは、文字、単語、行、またはテキストオブジェクト全体のいずれかで、後述の「ユニットのサイズ」ポップアップメニューで設定します。)「シーケンス処理」ポップアップメニューには 5 つの項目があります:
- 終了: 元のパラメータ値から開始してシーケンスビヘイビアに設定した値で終了するように、アニメーションを設定します。たとえば、不透明度の元の値が 100 %で、「シーケンテキスト」パラメータで不透明度を 0 %に設定した場合、テキストユニットは開始時点では完全に不透明で、最終的に完全に透明になります。
- 開始: シーケンスビヘイビアに設定した値から開始して元のパラメータ値で終了するように、アニメーションを設定します。たとえば、不透明度の元の値が 100 %で、「シーケンテキスト」パラメータで不透明度を 0 %に設定した場合、テキストユニットは開始時点では完全に透明で、最終的に完全に不透明になります。これは「シーケンス処理」ポップアップメニューの「終了」オプションと正反対の処理です。
- スルー: 元のパラメータ値から開始し、シーケンスビヘイビアに設定した値に動いてから、元のパラメータ値に戻るというサイクルを経過するように、アニメーションを設定します。たとえば、不透明度の元の値が 100 %で、「シーケンテキスト」パラメータで不透明度を 0 %に設定した場合、テキストユニットは開始時点では完全に不透明で、透明になった後、再び完全に不透明になります。
- スルー反転: シーケンスビヘイビアに設定した値から開始し、元のパラメータ値に変化した後、シーケンスビヘイビアに設定した値に戻るというサイクルを逆方向に経過するように、アニメーションを設定します。たとえば、不透明度の元の値が 100 %で、「シーケンテキスト」パラメータで不透明度を 0 %に設定した場合、テキストユニットは開始時点では完全に透明で、不透明になった後、再び完全に透明になります。これは「スルー」シーケンス処理オプションと正反対の処理です。
- カスタム: キーフレームを使って、「シーケンステキスト」パラメータに設定した値をアニメーションがどのように動くかを設定できます。「シーケンス処理」パラメータから「カスタム」を選択すると、「ずれ」コントロール(後述)の「最小」パラメータと「最大」パラメータが「量」パラメータに置き換わり、「解決」ポップアップメニューが表示されます。
- ユニットのサイズ: このポップアップメニューでは、アニメーションのシーケンスの単位を、「文字」(デフォルト設定)、「文字(スペースなし)」、「単語」、「行」、「すべて」、または「カスタム」(キーフレームの範囲)に設定します。
- 文字: テキストの文字単位(スペースを含む)でアニメーションをシーケンスします。
- 文字(スペースなし): 「文字」設定と同様に文字単位でシーケンスしますが、スペースは文字として扱いません(無視されます)。
- 単語: 単語単位でアニメーションをシーケンスします。
- 線: テキストの行単位でアニメーションをシーケンスします。
- すべて: テキストオブジェクト全体としてアニメーションをシーケンスします。
- カスタム: シーケンスするテキストユニットのサイズをカスタマイズできます。「ユニットのサイズ」ポップアップメニューから「カスタム」を選択すると、「開始」パラメータと「最後」パラメータが表示されます。これらのパラメータを使って選択範囲のサイズを指定します。
- 速度: このポップアップメニューでは、シーケンスビヘイビアの動作を「一定」、「イーズイン」、「イーズアウト」、「イーズイン/アウト」、「加速」、「減速」、または「カスタム」に設定します。
メモ: デフォルトでは、シーケンスアニメーションの継続時間は、アニメーションが適用されているテキストオブジェクトの継続時間と同じになります。ミニタイムラインまたは「タイムライン」でビヘイビアのバーを調整することによって、ビヘイビアの速度を変えることができます。詳しくは、「テキストビヘイビアの速度を変更する」を参照してください。
- 一定: シーケンスアニメーションがテキストオブジェクトの一方の端から他方の端まで一定の速度で移動します。シーケンスは「方向」ポップアップメニューで指定した方向に移動します。
- イーズイン: シーケンスアニメーションがゆっくり始まり、テキスト上を進むにつれて速くなり、通常の速度で終わります。
- イーズアウト: シーケンスのアニメーションが通常の速度で開始され、テキストの最後に向かって進むに従って減速します。
- イーズイン/アウト: シーケンスのアニメーションがゆっくりとした速度で開始され、テキストの継続時間の半分までは移動と共に通常の速度まで加速し、テキストの最後に向かう後半の移動は、移動と共に減速します。
- 加速: シーケンスアニメーションがテキスト上を進むにつれて加速していきます。
- 減速: シーケンスアニメーションがテキスト上を進むにつれて減速していきます。
- カスタム: キーフレームすると、選択範囲(アニメーション)がテキストを移動する方法を指定できます。「速度」ポップアップメニューから「カスタム」を選択すると、「カスタム速度」パラメータが表示されます。
- 速度を適用: このポップアップメニューでは、複数回のループにわたるシーケンス処理の速度を制御します。このメニューには 3 つのオプションがあります。
- ループごとに 1 回: 「速度」ポップアップメニューで選択した設定をループごとに 1 回適用します。たとえば、「速度」を「加速」に設定した場合、シーケンスアニメーションの速度が各ループ内でテキスト上を進むにつれて加速していきます。
- 継続時間全体: 「速度」ポップアップメニューで選択した設定をビヘイビア全体に 1 回適用します。たとえば、「速度」を「加速」に設定した場合は、ループ回数に関係なく、シーケンスアニメーションの速度がビヘイビア継続時間全体でテキスト上を進むにつれて加速していきます。
- オブジェクトごとに: 「速度」ポップアップメニューで選択した設定を各ループ内でオブジェクトごとに 1 回適用します。たとえば、「速度」を「加速」に設定した場合、シーケンスアニメーションの速度が各ループ内でテキストオブジェクトごとに加速していきます。
- 終点のオフセット: シーケンスビヘイビアのエフェクト終了点をオフセットするスライダです。デフォルトでは、シーケンスアニメーションはビヘイビアの最後まで実行されます。たとえば、テキストオブジェクト(またはプロジェクト)の最後から 60 フレーム前でシーケンスを停止するには、「終点のオフセット」スライダを 60 までドラッグするか、値フィールドに 60 を入力します。「タイムライン」でビヘイビアの終了点をトリムする代わりに、このスライダを使ってエフェクトを停止すると、オブジェクトの残りの継続時間中、エフェクトが最後の状態のままになります。ビヘイビアの終了点をトリムすると、テキストが元の設定にリセットされます。
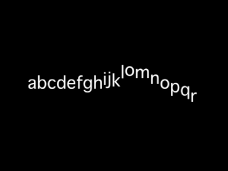
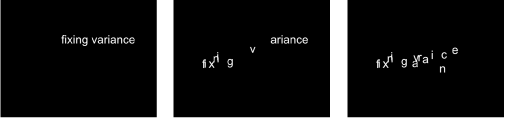
- ずれ: このコントロールグループを使うと、シーケンスに割り当てた属性をテキスト上でランダム化できます。たとえば、縮小/拡大シーケンスにずれを加えると、元の「調整」値から、シーケンスビヘイビアで設定した「調整」値に変化するのではなく、縮小/拡大率がランダム化されます。ランダム化の度数は、これらのスライダを使って制御します。シーケンスを「終了」、「開始」、「スルー」、または「スルー反転」に設定すると、「ずれ」の数値がランダム性にどのように影響するかを確認しやすくなります。次の図は、Y 位置をオフセットするシーケンスアニメーションの例です。ずれ(度数)に低い値を適用すると、テキストが滑らかでゆっくりとした波に乗っているかのように、テキストラインに沿って非常に滑らかにランダム化されます。

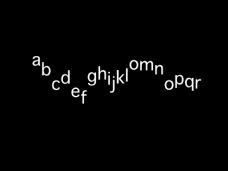
ずれを大きくすると、テキストラインに対する動きがよりランダムになります。テキストが非常に細かく激しい波に乗っているかのように、文字が Y 軸上でよりランダムにオフセットします。

「シーケンス処理」ポップアップメニューから「カスタム」を選択した場合にも、原則は同じで、ずれに低い値を適用するとテキストが滑らかなパスを描いてアニメーションからオフセットされ、高い値を設定するとよりランダムになります。
メモ: 「ずれ」パラメータは感度が高いので、アニメーションを滑らかにするには値を低くしてください。
- ずれ: シーケンスに割り当てられた属性の値をテキスト上で変動させることができるスライダです。たとえば、不透明度のシーケンスにずれを加えると、元の「調整」の値からシーケンスビヘイビアに設定済みの「調整」の値に正確に変化するのではなく、不透明度がランダム化されます。
- 最小: シーケンスするパラメータ値のずれの下限を設定するスライダです。たとえば、テキストの縮小/拡大をアニメートするシーケンスで「最小」を 25 %に設定した場合、テキストユニットが縮小する最小サイズは、ビヘイビアに設定した「調整」値の 25 %になります。
メモ: 「シーケンス処理」ポップアップメニューから「カスタム」を選択した場合は、「最小」および「最大」パラメータの代わりに「量」パラメータが表示されます。
- 最大: シーケンスするパラメータ値のずれの上限を設定するスライダです。たとえば、テキストの縮小/拡大をアニメートするシーケンスで「最大」を 75 %に設定した場合、テキストユニットが拡大する最大サイズは、ビヘイビアに設定した「調整」値の 75 %になります。
メモ: 「シーケンス処理」ポップアップメニューから「カスタム」を選択した場合は、「最大」および「最小」スライダの代わりに「量」スライダが表示されます。
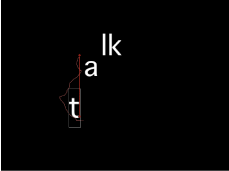
- 適応量: 「シーケンス処理」ポップアップメニューから「カスタム」を選択したときに表示されるスライダです。アニメートするパラメータがそのアニメーション値から変動できる最大量を指定します。たとえば次の図は、正の Y 方向に動く、グリフのカスタムアニメーションの例です。「適応量」を 50 に設定すると、グリフはアニメーションパスの左右 50 ピクセル以内で変動します。太い赤線はアニメーションパスを示し、細い赤線はランダムなパスを示します。

- ノイズ量: ランダムなずれの追加オーバーレイを調整するスライダです。「ノイズ量」の値を大きくすると、影響を受けるパラメータに、より不規則な変化が生じます。
- シード: 「生成」ボタンをクリックすると、「ずれ」パラメータのランダム性を決める初期ランダムシードが生成されます。「生成」をクリックした後、そのランダム性による結果を変更するには、もう一度ボタンをクリックするか、フィールドに値を入力します。
- 解決: このポップアップメニューは、「シーケンス処理」を「カスタム」に設定したときに表示されます。ビヘイビアの開始または終了、あるいは開始と終了の両方の時点で、ビヘイビアに定義された値に戻します。値を戻さないオプションもあります。このパラメータの効果を出すには、「ずれ」を 0 より大きい値に設定する必要があります。
- 始点: ずれを適用した場合に、ビヘイビアの最初のフレームで、「シーケンステキスト」ビヘイビアでビヘイビアの開始時点と終了時点に設定した値(「ビヘイビア」インスペクタの「追加」および「取り除く」ポップアップメニューの上)に戻します。
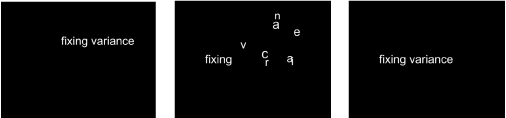
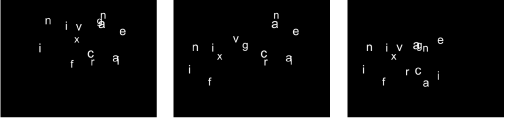
次の図では、テキストの位置をシーケンスしています。「解決」は「始点」に設定されています。

- 終点: ずれを適用した場合に、ビヘイビアの最後のフレームで、「シーケンステキスト」ビヘイビアでビヘイビアの開始時点と終了時点に設定した値(「追加」および「取り除く」ポップアップメニューの上)に戻します。
次の図では、テキストの位置をシーケンスしています。「解決」は「終点」に設定されています。

- 両方: ずれを適用した場合に、ビヘイビアの最初と最後のフレームで、「シーケンステキスト」ビヘイビアでビヘイビアの開始時点と終了時点に設定した値(「追加」および「取り除く」ポップアップメニューの上)に戻します。
- どちらでもない: ずれを適用した場合に、ビヘイビアの最初と最後のどちらのフレームでも、「シーケンステキスト」ビヘイビアでビヘイビアの開始時点と終了時点に設定した値(「追加」および「取り除く」ポップアップメニューの上)に戻しません。
次の図では、テキストの位置をシーケンスしています。「解決」は「どちらでもない」に設定されています。

- 属性: アウトライン、グロー、ドロップシャドウなどのテキスト属性だけでなく、これらの属性の歪みもシーケンスできます。「属性」ポップアップメニューを使って、変更する属性を選択します。以下の 5 つのオプションがあります:
- グリフ: テキストオブジェクトの文字を選択して直接操作するための、グリフのオンスクリーンコントロールが表示されます。
画面上グリフツールを使ってシーケンスを設定する方法について詳しくは、「「シーケンス処理」の「カスタム」オプションを使用する」を参照してください。
- フェース: 文字のフェース(カラー塗りつぶし)の形、サイズ、および位置を変更するための、オンスクリーンコントロールが表示されます。
- アウトライン: 文字のアウトラインの形、サイズ、および位置を変更するための、オンスクリーンコントロールが表示されます。
- グロー: 文字のグローの形、サイズ、および位置を変更するための、オンスクリーンコントロールが表示されます。
- ドロップシャドウ: 文字のドロップシャドウの形、サイズ、および位置を変更するための、オンスクリーンコントロールが表示されます。
テキスト属性の歪みをシーケンスする方法について詳しくは、「スタイル属性の歪みをシーケンスする」を参照してください。