テキストのレイアウト関連の作業
これらの作業は、パス上のテキストの操作、タイプオンエフェクトの作成など、テキストの「レイアウト」パラメータを編集するときに役立ちます。
パス上にテキストを作成する
パス上にテキストを配置するには、テキストオブジェクトを作成し、「レイアウト方法」を「パス」に設定してから、「パスオプション」パラメータを使ってパス上のテキストを変更します。
パス上に配置するテキストを選択します。
「インスペクタ」の「テキスト」タブの「レイアウト」パネルで、「レイアウト方法」ポップアップメニューからパスを選択します。
「パスオプション」パラメータが使用可能になります。
「テキスト」ツールを選択して(または T キーを押して)、キャンバスでテキストをクリックします。
重要: 手順 3 は重要です。テキストパスを表示または編集するには「テキスト」ツールを選択する必要があります。
テキストの下にパスが表示されます。デフォルトのパスシェイプは「開いたスプライン」に設定されており、パスには 3 つのコントロールポイントが含まれています。

パス上のテキストを操作する
「スプライン」テキストパスを操作して、3D 空間内を移動できます。テキストパスのシェイプを変更したり、コントロールポイントを追加または削除したり、パスに沿ってテキストをアニメートしたりできます。パス上のテキストに対しても、テキストの文字またはフォントの変更、文字間隔、カーニングなどの編集を行うことができます。また、パス上のテキストに対して「テキスト」タブの「スタイル」のパラメータを変更することもできます。
パスのシェイプを変更する
テキストパスを表示および編集するには、「テキスト」ツールを選択する必要があります。パスのシェイプを変更するには、以下の手順に従います。
「テキスト」ツールを選択した状態で、パスのコントロールポイントをドラッグしてパスのシェイプを変更します。

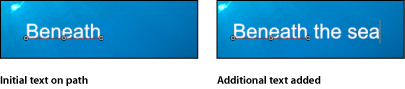
パス上のテキストに文字を追加すると、デフォルトのパスでは長さが足りなくなる場合があります。以下のイメージを見てください。左のイメージはパス上に配置された元のテキストです。右のイメージはテキスト追加後の状態です。文字が追加された右のイメージでは、パスがテキストよりも短くなっています。

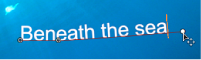
「テキスト」ツールを選択した状態で、最後のコントロールポイントをテキストの末尾の方向にドラッグします。

ヒント: ドラッグ中に Shift キーを押すと、パスを直線状に延長できます。
パスを延長した後、コントロールポイントを追加して、延長したパスのシェイプを調整できます。
Option キーを押しながらパスをクリックするか、パスをダブルクリックしてコントロールポイントを追加します。
メモ: コントロールポイントを追加できるのは、「開いたスプライン」と「閉じたスプライン」のパスのみです。
コントロールポイントを取り除くには、ポイントを選択して Delete キーを押します。Control キーを押しながらポイントをクリックし、次にショートカットメニューから「ポイントを削除」を選択して削除することもできます。
直線状のポイントを作成するには、Control キーを押しながらポイントをクリックし、ショートカットメニューから「直線状」を選択します。
スムーズな(ベジェ)ポイントを作成するには、Control キーを押しながらポイントをクリックし、ショートカットメニューから「スムーズ」を選択します。
メモ: 「パスタイプ」を「B スプライン」に設定すると、ショートカットメニューで「きわめてスムーズ」オプションが使用可能になります。
ポイントをロックするには、Control キーを押しながらポイントをクリックし、ショートカットメニューから「ポイントをロック」を選択します。ロックされているポイントは編集できません。
ポイントのロックを解除するには、Control キーを押しながらポイントをクリックし、ショートカットメニューから「ポイントをロック解除」を選択します。
重要: テキストのパスは、シェイプのコントロールポイントと同様の方法で変更します。詳しくは、「シェイプ、マスク、およびペイントストロークを使う」を参照してください。
メモ: パスのコントロールポイントをクリックして、マウスボタンを押すと、(ポイントがパスに描画される順序に基づく)ポイント番号と X、Y、および Z 座標軸がステータスバーに表示されます。パスのコントロールポイントは、「テキスト」インスペクタの「レイアウト」パネルにも番号で表示されます。
プロジェクトにカメラがない場合は、以下のいずれかを実行してカメラを追加します:
ツールバーの「カメラを作成」ボタンをクリックします。
「オブジェクト」>「新規カメラ」と選択します(または、Command + Option + C キーを押します)。
メモ: プロジェクトグループの中に 3D に設定されているグループが 1 つもない場合は、2D のグループを 3D のグループに切り替えるかどうかを尋ねるダイアログが表示されます。「3D に切り替え」をクリックすると、カメラをグループに適用できます。
デフォルトのカメラ表示(「アクティブカメラ」)を「上」に変更するには、以下のいずれかの操作を行います:
キャンバスの左上隅に表示される「アクティブカメラ」をクリックしてカメラメニューを開き、「上」を選択します。
「表示」>「3D 表示」>「上」と選択します。
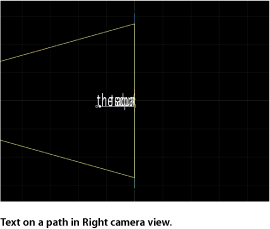
カメラがパス上のテキストに対して(Y 軸を中心に)垂直に動くため、テキストが表示されなくなります。テキストのパスおよびそのポイントは表示されたままです。(キャンバスに表示された黄色のワイヤフレームカメラのアイコンは、手順 1 で追加した「アクティブカメラ」を表します。)
メモ: テキストのパスのオンスクリーンコントロールは、すべてのカメラ表示で使用可能です。この例では、「上」表示を使います。
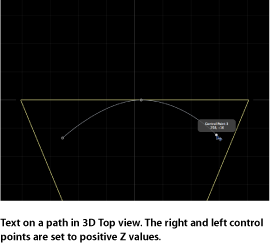
「テキスト」ツールを選択した状態で、コントロールポイントをドラッグして、X、Y、または Z 空間でテキストパスを調整します。
メモ: 3D 空間でパス上のテキストを操作できるのは、「パスシェイプ」が「開いたスプライン」または「閉じたスプライン」に設定されている場合のみです。

ヒント: パスの選択範囲が解除されている場合は、「レイヤー」のリストからテキストレイヤーを選択し直します。
メモ: 「開いたスプライン」または「閉じたスプライン」のコントロールポイントについて位置の値を入力するには、「レイアウト」パネルの「パスオプション」グループにある「コントロールポイント」の開閉用三角ボタンをクリックします。最初の値フィールドは X 値を、2 番目の値フィールドは Y 値を、3 番目の値フィールドは Z 値を示します。
カメラ表示を変更するには、キャンバスの左上隅にあるカメラメニューから別のカメラ表示を選択します。

カメラ表示をリセットするには、以下のいずれかの操作を行います:
カメラメニューから「アクティブカメラ」を選択します。
「表示」>「3D 表示」>「アクティブ」と選択します。
ヒント: 3D プロジェクトでテキスト(特にカメラの近くを移動するテキスト)を操作する場合は、書き出す前に「レンダリング品質」を「最高」に設定してください(「表示」>「品質」>「最高」と選択)。「最高」モードではプロジェクトのパフォーマンスと操作性が大幅に低下するので、作業中は「レンダリング品質」を「標準」に設定することをお勧めします。「書き出しオプション」ダイアログで書き出し時の「レンダリング品質」を設定することもできます:「書き出す」を選択し、「オプション」をクリックして、「レンダリング品質」ポップアップメニューで「最高」を選択します。書き出しをカスタマイズするには、「現在のプロジェクトおよびキャンバス設定を使用」チェックボックスの選択を解除します。
グループまたはオブジェクトを分離して 3D パス上のテキストを操作する
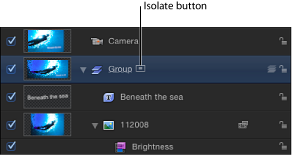
3D パス上のテキストを操作する場合、テキストの向きおよびカメラからの距離によってはテキストが読みづらくなることがあります。テキストを編集するときは、「レイヤー」リスト(または「タイムライン」)の「分離」ボタンまたは「オブジェクト」メニューの「分離」コマンドを使って、テキストオブジェクトを元の向きにスナップできます。
メモ: 「分離」コマンドは、選択されたオブジェクトに対してのみ使用できます。
「レイヤー」リスト(または「タイムライン」)で「分離」ボタンをクリックします。

Control キーを押しながらレイヤーまたはグループをクリックし、ショートカットメニューから「分離」を選択します。
「オブジェクト」>「分離」と選択します。
再度「分離」ボタンをクリックして、前の表示に戻ります。
メモ: カメラの「分離」ボタンをクリックすると、そのカメラの表示がアクティブになります。
パスのソースに幾何学を使う
以下のセクションでは、テキストのパスのソースとして幾何学を使う方法を説明します。
パスのソースとして使うシェイプを読み込みます(または描画します)。

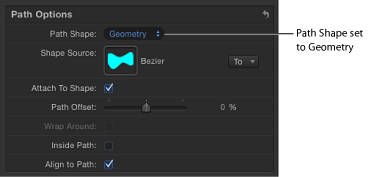
テキストの「レイアウト方法」を「パス」に設定し、「パスシェイプ」ポップアップメニューから「ジオメトリ」を選択します。

「インスペクタ」に「シェイプソース」ウェルが表示されます。
「レイヤー」リストからシェイプソースウェルにシェイプをドラッグします。
ポインタがカーブポインタになったら、マウスボタンを放します。
ウェルにシェイプのサムネールが表示され、そのシェイプがテキストのパスのソースシェイプとして使われます。

メモ: 「レイヤー」リストでソースシェイプを無効にすると、ソースシェイプがプロジェクトに表示されなくなります。
「シェイプソース」イメージウェルの横にある「対象」ポップアップメニューをクリックして、テキストパスのシェイプソースとして使うオブジェクトを選択します。プロジェクト内のすべてのシェイプまたはマスクがリストに表示されます。
パス上のテキストをアニメーションする
テキストをアニメートして、テキストパス上を移動させることができます。
テキストを移動させるパスを作成します。

アニメーションを開始したいフレームに移動して、記録を有効にします(A キーを押します)。
メモ: テキスト編集モードでショートカットキーを使うと、テキストに文字が追加されます。
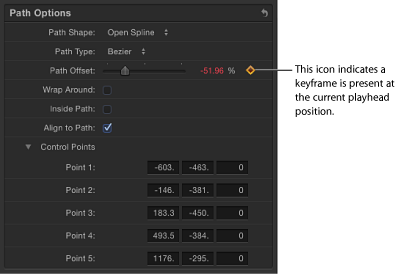
「レイアウト」パネルで、「パスのオフセット」スライダまたは値スライダをパス上のテキストを移動したい量に調整します。
「パスのオフセット」パラメータにキーフレームが追加されます。

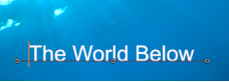
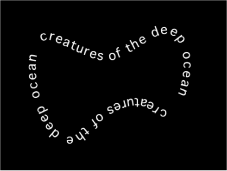
正の値の場合はテキストが右方向に移動し、負の値の場合は左方向に移動します。値スライダに 100 %より大きい値、または 0 %より小さい値を入力することができます。100 %より大きい値を入力するとテキストがパスを越えて右方向に移動し、0 %より小さい値を入力するとテキストがパスを越えて左方向に移動します。以下のイメージでは、「パスのオフセット」を 105 %に設定したので、テキストオブジェクトがテキストパスの右端を完全に越えています。

次のキーフレームを設定したいフレームに移動します。
「パスのオフセット」スライダまたは値スライダを調整して、テキストをパス上に再配置します。
プロジェクトを再生して、テキストがテキストパスに沿って移動することを確認します。
記録を無効にします。
