パーティクルシステムの例
このセクションでは、パーティクルシステムの使用方法についての 2 つの例を紹介します。これらはまったく異なるエフェクトになります。2 番目の例で作成されるパーティクルシステムは、「魔法の粉」をアニメートした後、3D のパーティクルシステムに変わります。
ヒント: 「クローンレイヤーを作成」コマンドを使ってエミッタのクローンを作成し、「リタイミング」コントロールまたは「リタイミング」ビヘイビアを使ってユニークなアニメーションを作成することができます。たとえば、外に向って散らばっては消え、また散らばるといったスターバーストを作成できます。クローンの作成について詳しくは、「クローンレイヤーを作成する」を参照してください。
例 1:アニメーションの背景を作成する
例 1 では、1 つの静止画像を使ってアニメーションの背景を作成する方法を説明します。「エミッタ」インスペクタにあるパラメータを使って、1 つのイメージを複雑なアニメーションのテクスチャに変えることができます。
ファイルをキャンバスへドラッグします。
この例では簡単なスターグラフィックスを使います。

新しいレイヤーを選択した状態で、ツールバーの「パーティクルを作成」ボタンをクリックします(または E キーを押します)。
エミッタをプロジェクトに追加すると、以下のようになります:
「レイヤー」リストにエミッタが選択された状態で表示されます。
エミッタの下には「パーティクル化」されるイメージを含むセルが表示されます。
元のソースレイヤー(セルソース)は無効になっています。
キャンバスにエミッタの境界ボックスが表示されます。オンスクリーンコントロールを使ってこれを変形できます。
先頭のパーティクルは、キャンバスの元のオブジェクトと同じ位置に表示されます。パーティクルが選択されているように見えますが、これはエミッタの境界ボックスです。
「エミッタ」HUD が表示されます。HUD が表示されない場合は、D または F7 キーを押します。
メモ: フレームレートが 30 fps を超えるプロジェクトの場合は、プロジェクトの先頭フレームに(パーティクルセルではなく)境界ボックスだけが表示されることがあります。パーティクルは 1 秒につき 30 個というレートで生成されるため、すべてのフレームにパーティクルが表示される保証はありません。
「エミッタ」インスペクタで、「シェイプ」ポップアップメニューから「円」を選択します。
「調整」ポップアップメニューから「タイル状に塗りつぶす」を選択します。
「エミッタ」インスペクタの「セルコントロール」で、「初期値」パラメータを 12 に設定します。
これによって、キャンバスの一部を埋める、分散したパーティクルのグループが作成されます。

パーティクルを均一で抽象的なかたまりにするために、以下のパラメータを調整します:
「表示時間」を 4 にします。
「速度」を 140 にします。
「スピン」を 60 にします。
「スピンのランダムの度合い」を 15 にします。
「アディティブブレンド」を選択します。
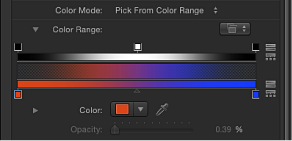
「カラーモード」を「範囲から選択」にします。(または、必要に応じてプリセットのポップアップメニューから別のグラデーションを選択します。)
「調整」を 65%に設定します。
「調整のランダムの度合い」を 150 にします。
「ランダムシード」を 10000 にします。
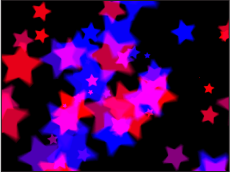
フレーム 100 へ進みます。
操作後のイメージは次のようになります:

フィルタをエミッタに適用します。
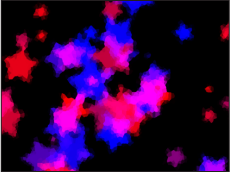
この例では、「クリスタル化」フィルタを追加してより抽象的なエフェクトを作成します。背景が前景のエレメントと調和するように、カラーグラデーションを調整したり、色補正を適用してもいいでしょう。

「カラーの範囲」不透明グラデーションを調整して、パーティクルが突然現れたり消えたりするのではなく、徐々にフェードイン/フェードアウトするようにします。

例 2:アニメーションの魔法の粉を作成する
この例では、2 つの異なるセルを使って、別のアニメーションレイヤーの背後でなびくパーティクルの尾を生成するパーティクルシステムの作成方法を説明します。2 つのセルを使えば、1 つのセルのパラメータを使うよりも変化に富んだパーティクルシステムを作り出すことができます。
1 つ目のイメージファイルをキャンバスにドラッグします。
この例では、「ライブラリ」の「コンテンツ」カテゴリの「パーティクルイメージ」サブカテゴリにある「Flare01」というイメージを使います。これは黒い背景にレンズのフレアが映し出された小さなイメージで、アルファチャンネルが含まれています。

フレアオブジェクトを選択した状態で、ツールバーの「パーティクルを作成」ボタンをクリックします(または E キーを押します)。
エミッタがプロジェクトに追加されます。ただし、再生ヘッドはまだプロジェクトの先頭フレームにあるため何も起こらず、パーティクルが 1 つだけ作成されます。再生ヘッドを数秒前に進めて、多数のパーティクルが作成されているフレームでパーティクルシステムを表示します。プロジェクトを再生しながら、一方でパーティクルシステムに変更を加えることもできます。

さまざまなパーティクルを作成するために、作成したエミッタに追加のイメージレイヤーをドラッグします。
この例では、「ライブラリ」の「コンテンツ」フォルダにある「Spark12」ファイルを使用します。
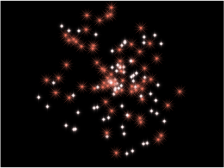
操作後のイメージは次のようになります:

それぞれのセルから生成されるパーティクルが混ざり合うようにするには、「エミッタ」インスペクタで「分散パーティクル」チェックボックスを選択します。
「レイヤー」リストで「Flare01」セルを選択し、「パーティクルセル」インスペクタで「調整」スライダを 15% に設定します。
これを行うことによって、このセルから生成されるパーティクルのサイズが減少します。
「レイヤー」リストで「Spark12」セルを選択し、インスペクタで「調整」スライダを 45% に設定します。
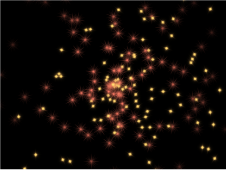
操作後のイメージは次のようになります:

メモ: 必要に応じて、元の「Spark12」ソースレイヤーを無効にします。
以下の操作で「Spark12」セルから生成されるパーティクルの色を変更します:
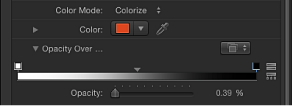
「カラーモード」ポップアップメニューから「カラー化」を選択します。
「インスペクタ」の「カラー」部分でカラーウェルをクリックし、「カラー」ウインドウで明るい赤を選択します。
「カラー」ウインドウを閉じます。
このセルから作成されるすべてのパーティクルが赤になります。

「表示中の不透明度」コントロールを使って、このセルのパーティクルを表示中にフェードアウトさせます。

スパークのパーティクルをスピンしながら遠ざかるようにするには、「スピン」パラメータ値を 60 に設定します。
「レイヤー」リストでパーティクルシステムの「Flare01」セルを選択します。2 番目のセルのパラメータが「インスペクタ」に表示されます。
手順 7 の操作に従ってパーティクルを明るい黄色にします。
このセルから生成されるパーティクルを反対の方向にスピンさせるには、「スピン」パラメータ値を-60 に設定します。

パーティクルの尾を作成するために、エミッタが特定のモーションパスに沿って動くようにアニメートする必要があります。以下の手順に従って、パーティクルシステムのモーションパスを作成します:
再生ヘッドをフレーム 1 に置きます。
記録ボタンをクリックして(または A キーを押して)、アニメーションの記録をオンにします。
メモ: 手順 B(記録ボタンをオンにする)に代わる方法として、手順 C の完了後に、「情報」インスペクタでエミッタの「位置」パラメータに手動でキーフレームを追加することもできます。その後エミッタの位置を変更すると、記録ボタンの状況に関係なく、現在の再生ヘッド位置にキーフレームが追加されます。
エミッタを選択して、パーティクルシステムを画面の左下隅にドラッグします。
プロジェクトの最後のフレームに移動するために、end キーを押します。
エミッタを右上隅に向かってドラッグします。
記録を無効にします(A キーを押します)。
「再生」ボタンをクリックして再生を開始します。
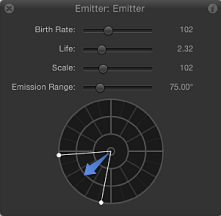
以下のイラストをガイドとして使い、「放出範囲」と「アングル」を調整して、パーティクルがエミッタに追随して表示されるようにします。

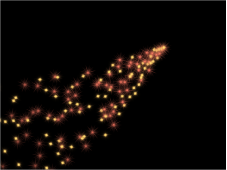
最終的なイメージは以下のようになります:

「エミッタ」パラメータで「発生量」、「表示時間」、および「速度」を調整すれば、最適なエフェクトを作成できます。
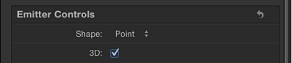
「エミッタ」インスペクタで、「3D」チェックボックスを選択します。

プロジェクトにカメラが含まれていない場合は、ツールバーの「新規カメラ」ボタンをクリックします。
プロジェクトが 2D のプロジェクトの場合は、2D のグループを 3D に切り替えるかどうかを尋ねるダイアログが表示されます。
「3D に切り替え」をクリックします。
プロジェクトにカメラが追加され、レイヤーが 3D のレイヤーに変わります。
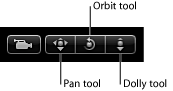
(キャンバスの右上隅にある)3D 表示ツールから、周回ツール(中央のツール)をドラッグします。

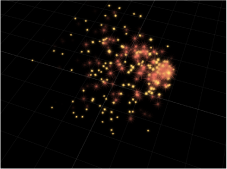
カメラを回転させると、パーティクルが Z 空間に放出されていることを確認できます。

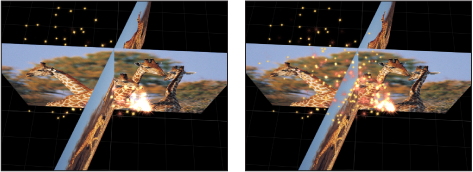
パーティクルをほかの回転レイヤーと交差させたい場合は、「エミッタ」インスペクタの「パーティクルをレンダリング」ポップアップメニューから「グローバル 3D で(高品質)」を選択します。以下の左側のイメージでは、「グローバル 3D で(高品質)」が選択されているため、パーティクルは 3D 空間で変形されたプロジェクト内のほかのオブジェクトと交差しています。右側のイメージでは、「ローカル 3D で(高速)」が選択されているため、パーティクルはほかのオブジェクトと交差していません。