ビヘイビアとキーフレームを結合する
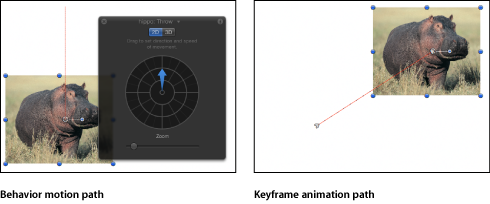
キーフレームは、すでにビヘイビア(複数のビヘイビアの場合もあります)が適用されているオブジェクトに追加できるため、この 2 つの方法はコンフリクトする可能性があります。たとえば、左上方向の投射ビヘイビアを適用しながら、右に移動させるキーフレームをオブジェクトに適用する場合を考えてみましょう。

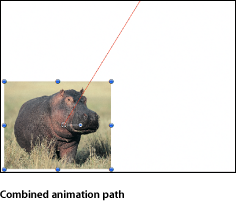
「Motion」ではこのようなコンフリクトを処理する際、両方の指示を結合します。上記の例では、ビヘイビア駆動型のオブジェクトは左上方向に移動しますが、それほど遠くには移動しません。これは、反対の方向に押すキーフレームがあるためです。

投射速度が大きくなるとビヘイビアはキーフレームよりも優先され、反対に小さくなるとキーフレームが優先されます。
この方法を使用して、ビヘイビアのエフェクトを高めたり制御したりできます。たとえば、フレームの下に向かってオブジェクトが落下する引力ビヘイビアを適用しながら、オブジェクトの位置が画面の左から右に横切るようにキーフレームできます。この方法によって、移動しながら落下するエフェクトをオブジェクトに作成します。
ほかにも、フェードイン/フェードアウトのビヘイビアを適用しながら、キーフレームを使ってオブジェクトの不透明度パラメータを最大不透明度の 80 %に制限できます。クリップではフェードインとフェードアウトが実行され、このビヘイビアの属性は続けて変更できますが、オブジェクトの不透明度がキーフレームで設定された値を超えることはありません。
ビヘイビアとキーフレームを処理する方法の 1 つに、ビヘイビアをキーフレームに変換する方法があります。詳しくは、「ビヘイビアをキーフレームに変換する」を参照してください。