Création d’un habillage
Un habillage est un conteneur de widgets. L’ajout d’un habillage n’a aucun effet tant que vous ne lui ajoutez pas de widgets et que vous ne créez pas d’instantanés à contrôler pour ces widgets. Un projet peut contenir un nombre illimité d’habillages, et chaque habillage peut posséder un nombre illimité de widgets.
Choisissez Objet > Nouvel habillage (ou appuyez sur cmd + ctrl + R).

Dans l’inspecteur, ouvrez le menu Animation d’un paramètre (flèche vers le bas à droite), choisissez Ajouter à l’habillage > Créer un habillage, puis sélectionnez un type d’habillage dans le menu contextuel.
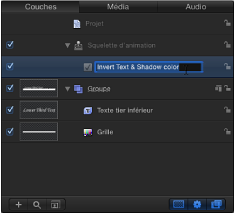
Un nouvel habillage est ajouté au projet. Les habillages s’affichent sous forme d’objets dans la liste Couches. Dans la timeline, les habillages sont représentés sous forme de pistes vierges car ils ne peuvent pas être modifiés dans le temps.
Lorsque vous ajoutez un habillage à votre projet à l’aide des deux premières méthodes décrites ci-dessus (via le menu Objet ou son raccourci clavier), aucun widget n’est créé. Vous devez les ajouter manuellement. (Pour en savoir plus, voir Ajout de widgets à un habillage.) Toutefois, lorsque vous ajoutez un habillage à l’aide du menu Animation, le widget que vous choisissez dans le menu est immédiatement créé et apparaît dans l’inspecteur d’habillage, la palette et la liste Couches (en dessous de l’objet d’habillage).
Remarque : bien que les habillages et leurs widgets apparaissent comme des pistes vierges dans la timeline, les widgets de curseur peuvent être animés avec des images clés affichables dans la timeline.
Ajout de widgets à un habillage
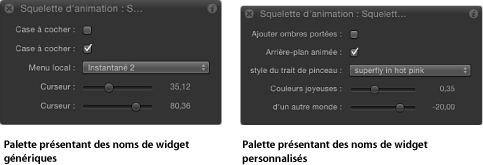
Les habillages n’ont aucun effet tant qu’ils ne contiennent pas de widget. Les widgets sont des commandes spéciales utilisées pour gérer les paramètres du projet. Ils peuvent être réorganisés et renommés. Renommer des widgets peut s’avérer une tâche primordiale si vous disposez de plusieurs widgets du même type. Sinon, vous risquez d’obtenir une liste de commandes portant les mêmes noms génériques.

Les commandes du widget apparaissent lorsque l’inspecteur de widget est affiché. Les commandes de tous les widgets apparaissent lorsque l’inspecteur d’habillage est affiché.
Si un seul widget est sélectionné, la palette affiche uniquement la commande du widget et non les paramètres utilisés pour modifier le widget ou les paramètres gérés par le widget.

Lorsqu’un habillage est sélectionné, la palette affiche toutes les commandes de widget affectées à cet habillage (comme le montre l’illustration ci-dessus).
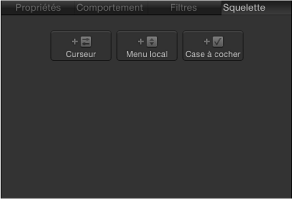
Sélectionnez l’habillage dans la liste Couches, puis cliquez sur un bouton Ajouter un widget dans l’inspecteur d’habillage. Trois possibilités s’offrent à vous : Ajouter un curseur, Ajouter un menu local et Ajouter une case.

Faites glisser la rangée d’un paramètre depuis n’importe quelle fenêtre d’inspecteur et déposez-la sur l’objet d’habillage dans la liste Couches. Le fait de déposer la rangée de paramètre directement sur l’objet d’habillage entraîne la création d’un widget de curseur. Effectuer une courte pause entraîne l’affichage d’un menu déroulant permettant de sélectionner le type de widget que vous souhaitez créer.
Ajoutez un widget à partir du menu Animation d’un paramètre. Pour en savoir plus, voir Contrôle d’habillages à partir des menus d’animation des paramètres.
Les widgets sont présents en quatre emplacements de la fenêtre du projet Motion :
dans la liste Couches sous l’habillage parent,
dans l’inspecteur d’habillage. Si l’habillage comprend plusieurs widgets, ces derniers sont affichés à cet endroit.
Dans la palette.
Dans l’inspecteur de widget.
Dans la liste Couches, faites glisser les widgets dans l’ordre souhaité.
Cliquez sur le nom du widget dans la liste Couches, puis saisissez un nouveau nom.
Remarque : si le widget a été publié, le changement de nom n’est pas appliqué au paramètre publié. Pour synchroniser les noms, renommez le widget manuellement dans la fenêtre Publication de l’inspecteur de projet ou bien, annulez la publication, puis publiez à nouveau le widget sous son nouveau nom.
Déplacement de widgets d’un habillage à l’autre
Si votre projet comprend plusieurs habillages, vous avez la possibilité de déplacer aisément vos widgets d’un habillage à l’autre.
Dans la liste Couches, faites glisser le widget à déplacer vers l’habillage souhaité.
Lorsque le pointeur se transforme en pointeur Ajouter, relâchez le bouton de la souris.
Types de widgets
Chaque type de widgets (menus locaux, cases et curseurs), possède son propre ensemble de commandes dans l’inspecteur d’habillage et dans l’inspecteur de widget.
Par défaut, chaque widget est nommé d’après son type (par exemple, « case »). Toutefois, vous pouvez attribuer un nom personnalisé pour identifier les réglages que le widget affecte. Changez le nom par défaut en double-cliquant sur le nom du widget dans la liste Couches, puis saisissez un autre nom.

Remarque : le nom des widgets ne peut pas être changé dans l’inspecteur.
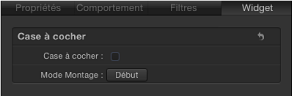
Case
Les widgets de case vous permettent de permuter entre deux instantanés, c’est-à-dire entre deux ensembles d’états de paramètre. Les widgets de case sont généralement utilisés pour créer un type d’effet activé/désactivé, mais vous pouvez stocker n’importe quel état de paramètre dans un instantané pour créer un effet de basculement entre plusieurs états.
Les cases d’activation de l’inspecteur de l’habillage (ton clair bleu lorsqu’elles sont sélectionnées) et de la liste Couches (en deçà du widget de case) n’ont aucun effet sur les paramètres constitutifs de la case.
Les widgets de case contiennent les commandes suivantes dans l’inspecteur de l’habillage et l’inspecteur du widget :

- Mode Montage : cliquez sur le bouton Début pour activer l’enregistrement d’instantanés. Pour en savoir plus sur l’enregistrement d’instantanés, voir Gestion des instantanés de paramètre.
Remarque : lorsque vous enregistrez un instantané (à l’aide du bouton Mode Montage ou d’autres méthodes décrites dans Gestion des instantanés de paramètre), les paramètres affectés (ceux que vous modifiez dans l’inspecteur ou via les commandes à l’écran du canevas) sont ajoutés au widget. Lorsque vous avez terminé d’enregistrer un instantané, les nouvelles commandes des paramètres modifiés s’affichent dans l’inspecteur du widget. Ces paramètres constituent des copies des mêmes paramètres qui se produisent dans d’autres fenêtres de l’inspecteur. Les paramètres contrôlés par un habillage dénotent une icône particulière (représentant une manette de jeu) à droite de la rangée du paramètre dans l’inspecteur.
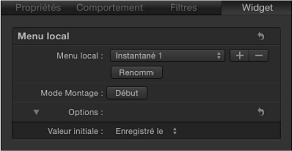
Menu local
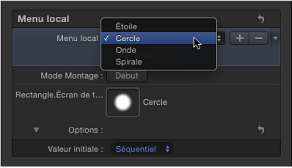
Les widgets de menu local sont similaires aux widgets de case, mais ils vous permettent d’enregistrer plus de deux états de paramètres (instantanés). Chaque élément d’un widget de menu local représente un instantané. Lorsque vous choisissez un élément du menu local, les paramètres affectés dans votre projet basculent dans un état différent enregistré.
Les cases d’activation de l’inspecteur de l’habillage (ton clair bleu lorsqu’elles sont sélectionnées) et de la liste Couches (en deçà du widget de menu local) n’ont aucun effet sur les paramètres qui composent le menu local.
Les widgets du menu local contiennent les commandes suivantes dans l’inspecteur de l’habillage et l’inspecteur du widget :

- Mode Montage : cliquez sur le bouton Début pour activer l’enregistrement d’instantanés. Pour en savoir plus sur l’enregistrement d’instantanés, voir Gestion des instantanés de paramètre.
Remarque : lorsque vous enregistrez un instantané (à l’aide du bouton Mode Montage ou d’autres méthodes décrites dans Gestion des instantanés de paramètre), les paramètres affectés (ceux que vous modifiez dans l’inspecteur ou via les commandes à l’écran du canevas) sont ajoutés au widget. Lorsque vous avez terminé d’enregistrer un instantané, les nouvelles commandes des paramètres modifiés s’affichent dans l’inspecteur du widget. Ces paramètres constituent des copies des mêmes paramètres qui se produisent dans d’autres fenêtres de l’inspecteur. Les paramètres contrôlés par un habillage dénotent une icône particulière (représentant une manette de jeu) à droite de la rangée du paramètre dans l’inspecteur.
- Valeur initiale : utilisez cette commande (dans la section Options) pour définir la valeur initiale du widget de menu local lorsqu’il est publié et utilisé comme modèle dans Final Cut Pro X. Il existe trois options :
Enregistré le : lorsque le modèle est utilisé dans Final Cut Pro, le menu local adopte par défaut l’élément de menu attribué lors du dernier enregistrement du projet. Cette option permet de garantir un état de menu local cohérent tout en autorisant les utilisateurs à choisir manuellement d’autres états. il s’agit du réglage par défaut.
Séquentiel : le réglage de ce menu local change en adoptant les différents éléments de menu disponibles chaque fois que le modèle est utilisé (au sein d’un projet) dans Final Cut Pro. Lors de la première utilisation du modèle, ce menu local adopte par défaut le premier élément de menu. Lors de l’utilisation suivante du modèle, le menu local est réglé sur le deuxième élément de menu, etc. Par exemple, dans une transition par balayage comportant un widget de menu local attribué pour contrôler la forme du balayage, la première fois que vous ajoutez le modèle à la timeline de Final Cut Pro, le balayage prend la forme d’une étoile ; à la deuxième application du modèle à la timeline de Final Cut Pro, le balayage adopte la forme d’un cercle, etc.

Aléatoire : chaque fois que le modèle est utilisé dans Final Cut Pro, un autre élément de menu de ce menu local est affecté par défaut. Par exemple, dans un modèle de titre comportant un widget de menu local affecté pour contrôler la police du titre, chaque fois que le titre est utilisé dans un projet, une police est sélectionnée au hasard dans la liste des polices.
Curseur
Les widgets de curseur vous permettent de sélectionner des valeurs interpolées entre plusieurs instantanés. Lorsque vous faites glisser le curseur, les paramètres influencés changent progressivement, se déplaçant entre les valeurs des instantanés adjacents. Chaque instantané attribué à un curseur est représenté par une balise d’instantané distincte (petit cercle sombre sous le widget de curseur).
Double-cliquez sur la zone située sous le curseur pour ajouter des balises d’instantané. Les paramètres à cette position héritent de leurs valeurs d’après le point d’interpolation entre les deux balises d’instantanés. Par exemple, dans un curseur associé au paramètre Couleur, l’ajout d’une balise à mi-chemin entre des balises instantanées réglées sur le rouge et sur le bleu génère un instantané réglé sur le violet.
Les balises d’instantané peuvent être déplacées horizontalement mais aussi réorganisées.
Pour supprimer une balise d’instantané, faites-la glisser hors de l’espace sous le curseur.
Cliquer sur une balise d’instantané permet de régler la valeur du curseur sur celle de la balise et active la modification de l’instantané. Le réglage du curseur sur des valeurs situées entre des balises entraîne l’interpolation des valeurs du paramètre habillé entre les valeurs d’instantané environnantes.
Les cases d’activation de l’inspecteur de l’habillage (sélectionnées en bleu) et de la liste Couches (en regard du widget de curseur) n’ont aucun effet sur les paramètres qui constituent le curseur.
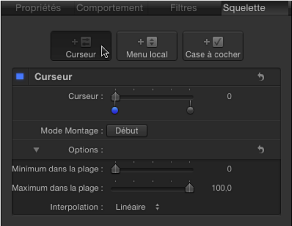
Les widgets de curseur contiennent les commandes suivantes dans l’inspecteur de l’habillage et l’inspecteur du widget :
- Balise d’instantané : utilisez les petits cercles sombres sous le curseur pour indiquer les instantanés enregistrés. Double-cliquez sous le curseur pour ajouter des balises d’instantané. Vous pouvez ajouter autant de balises d’instantané que vous le souhaitez. Les balises d’instantané fonctionnent de la même manière que les balises qui représentent les différentes couleurs d’un dégradé. Pour en savoir plus sur l’utilisation de balises dans la création de dégradés, consultez la section Éditeur de dégradé.

- Mode Montage : cliquez sur le bouton Début pour activer l’enregistrement d’instantanés. Pour en savoir plus sur l’enregistrement d’instantanés, voir Gestion des instantanés de paramètre.
Remarque : lorsque vous enregistrez un instantané (à l’aide du bouton Mode Montage ou d’autres méthodes décrites dans Gestion des instantanés de paramètre), les paramètres affectés (ceux que vous modifiez dans l’inspecteur ou via les commandes à l’écran du canevas) sont ajoutés au widget. Lorsque vous avez terminé d’enregistrer un instantané, les nouvelles commandes des paramètres modifiés s’affichent dans l’inspecteur du widget. Ces paramètres constituent des copies des mêmes paramètres qui se produisent dans d’autres fenêtres de l’inspecteur. Les paramètres contrôlés par un habillage dénotent une icône particulière (représentant une manette de jeu) à droite de la rangée du paramètre dans l’inspecteur.
- Maximum dans la plage : utilisez ce paramètre (dans la section Options) pour définir la partie haute de la plage numérique affichée à coté du widget de curseur. Par exemple, si vous voulez que le widget de curseur couvre la plage allant de 0 à 11, réglez le maximum de la plage sur 11. Si vous voulez que le widget de curseur couvre la plage allant de 0 à 100, réglez le maximum de la plage sur 100.
Remarque : le minimum et le maximum de la plage n’ont aucun effet sur les valeurs de paramètre contrôlées par le widget de curseur. Ils ne font que désigner une plage numérique arbitraire affichée en regard du widget de curseur.
- Interpolation : ce menu local (figurant dans la section Options) contrôle la manière dont les valeurs du curseur sont interpolées. L’interpolation s’applique au segment du curseur compris entre la balise active et la suivante. Vous pouvez définir des méthodes d’interpolation pour chaque segment du curseur. Par défaut, tous les segments sont définis sur Linéaire. Il existe trois options :
L’option Constante conserve la valeur du premier instantané jusqu’à ce que le curseur atteigne l’instantané suivant, à partir duquel le paramètre change. (Cela équivaut à changer d’état à l’aide du widget de menu local.)
L’option Linéaire crée une simple interpolation entre les états.
L’option Fluide crée une interpolation fluide dans laquelle l’effet est pondéré vers la balise d’instantané la plus proche.