Werkzeuge für die 3D-Transformation
Zwischen 2D- und 3D-Projektdateien in Motion besteht kein inhärenter Unterschied. Sie können jederzeit entscheiden, mit Gruppen oder Ebenen in 3D zu arbeiten. Dies erfordert keinerlei Vorabplanung. Sie können sogar jederzeit zwischen der Bearbeitung von Objekten in 2D und 3D hin und her wechseln. In diesem Abschnitt werden die Werkzeuge erläutert, mit denen Sie Objekte im Canvas-Bereich bewegen können.

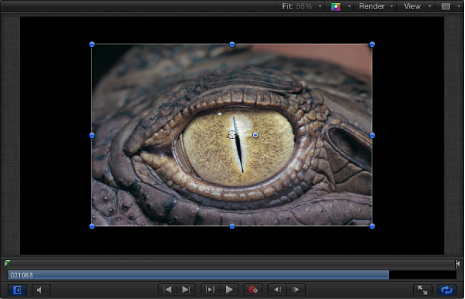
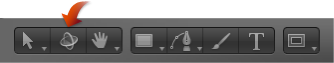
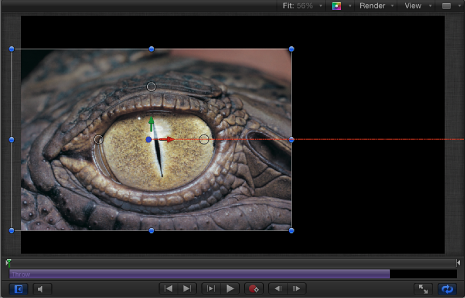
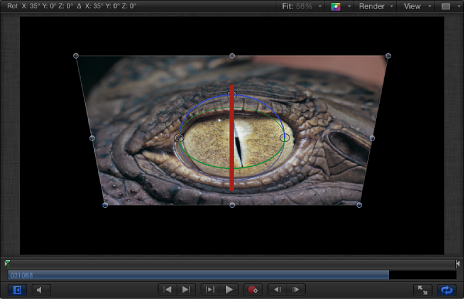
Das Bild in der Abbildung oben wurde gerade in die Szene importiert und am Ursprung der Szene positioniert. Bewegen Sie das Bild mit dem 3D-Transformationswerkzeug. Dieses befindet sich rechts neben den 2D-Transformationswerkzeugen in der Symbolleiste.

Tipp: Sie können das 3D-Transformationswerkzeug auswählen, indem Sie die Tabulatortaste drücken, wenn das 2D-Werkzeug zum Auswählen/Transformieren aktiviert ist (und ein Objekt im Canvas-Bereich ausgewählt ist). Durch erneutes Drücken der Tabulatortaste können Sie durch die verschiedenen 2D-Transformationswerkzeuge wechseln.
Wählen Sie in der Symbolleiste das 3D-Transformationswerkzeug aus (oder drücken Sie die Taste „Q“).
Die Auswahl des Werkzeugs führt zu zwei weiteren Aktionen: Die angezeigten Steuerelemente ändern sich und in der Schwebepalette des Objekts werden zusätzliche Steuerelemente für die 3D-Transformation eingeblendet.

Steuerelemente auf dem Bildschirm für die 3D-Transformation
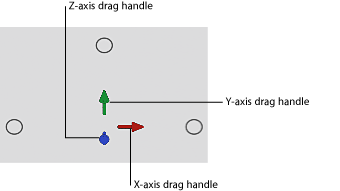
Bei Auswahl des 3D-Transformationswerkzeugs werden drei farbige Pfeile im Canvas-Bereich angezeigt, nahe der Bildmitte. Jeder Pfeil entspricht einer der Koordinatenachsen. In der Standarddarstellung zeigt die Z-Achse direkt zu Ihnen, sodass nur die Spitze des blauen Z-Pfeils sichtbar ist. Durch Bewegen eines Pfeils wird das Bild entlang einer Achse bewegt.

Wählen Sie das Objekt aus, das bewegt werden soll.
Bewegen Sie einen farbigen Pfeil.
Beim Bewegen wird der aktive Pfeil gelb. In der Statusleiste über dem Canvas-Bereich werden die aktuellen Koordinaten des Objekts sowie die vom Objekt zurückgelegte Entfernung angezeigt. Die Koordinaten werden dabei mit X, Y und Z angegeben.

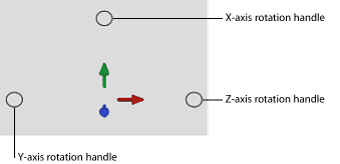
In der Nähe der drei farbigen Pfeile befinden sich drei kleine Kreise.

Dabei handelt es sich um Rotationsaktivpunkte. Wenn Sie den Mauszeiger über einem Punkt platzieren, wird ein Rotationsring für die Achse angezeigt.
Wählen Sie das Objekt aus, das gedreht werden soll.
Bewegen Sie den Zeiger zum Rotationsaktivpunkt (kleiner Kreis) der Rotationsachse.
Der Rotationsring wird angezeigt.
Bewegen Sie den Ring, um das Objekt zu drehen.
In der Statusleiste werden die aktuellen Rotationswerte sowie der Grad der Drehung des Objekts angezeigt.

Wählen Sie das Objekt aus, das gedreht werden soll.
Platzieren Sie den Zeiger über einem Rotationsaktivpunkt und halten Sie dann die Befehlstaste gedrückt.
Alle drei Rotationsringe werden angezeigt.
Bewegen Sie den Zeiger bei weiterhin gedrückter Befehlstaste innerhalb der Ringe, um das Objekt zu drehen.
In der Statusleiste werden die absoluten Rotationswerte sowie das Delta (der Umfang der Änderung) der Rotation angezeigt.
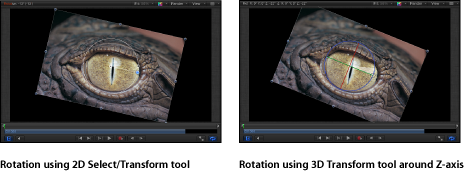
Wichtig: Mit dem 2D-Werkzeug zum Auswählen/Transformieren wird nur eine Rotation um die Z-Achse durchgeführt.

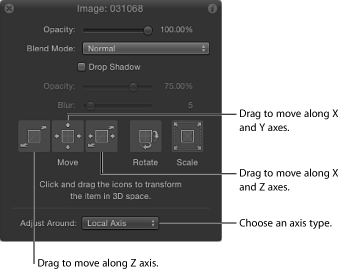
Steuerelemente in der Schwebepalette für die 3D-Transformation
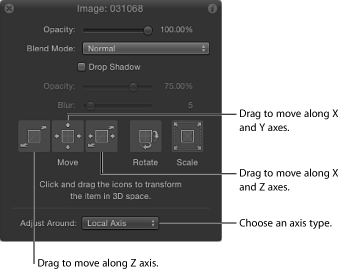
Zusätzlich zu den Steuerelementen auf dem Bildschirm bietet die Schwebepalette eine weitere Methode für die Transformation von Objekten in 3D mit einer Reihe grafischer Steuerelemente.

- Bewegen: Drei Steuerelemente im Bereich „Bewegen“ der Schwebepalette ermöglichen die Bewegung des ausgewählten Objekts entlang einer oder mehreren Achsen gleichzeitig. Bewegen Sie den Zeiger bei gedrückter Maustaste in einem der Steuerelemente „Bewegen“, um die relevanten Parameterwerte des Objekts im Canvas-Bereich zu ändern.
- In Z-Richtung bewegen: Bewegen Sie den Zeiger bei gedrückter Maustaste in diesem Feld, um das ausgewählte Objekt entlang der Z-Achse zu bewegen. Durch Drehen nach rechts verringert sich der Z-Wert (das Objekt wird weiter weg bewegt) und durch Drehen nach links erhöht sich der Z-Wert (das Objekt kommt näher). Bewegen Sie den Zeiger bei gedrückter Befehlstaste, um das Objekt gleichzeitig zu skalieren, während es bewegt wird. Dabei wird seine Größe relativ zur Kamera beibehalten.
- In X/Y-Richtung bewegen: Bewegen Sie den Zeiger bei gedrückter Maustaste in diesem Feld, um das ausgewählte Objekt entlang der X- und Y-Achse zu bewegen. Eine Bewegung nach rechts oder links führt zu einer Erhöhung oder Verringerung des X-Werts. Eine Bewegung nach oben oder unten führt zu einer Erhöhung oder Verringerung des Y-Werts. Die Verwendung dieses Steuerelements entspricht der Bewegung eines 2D-Objekts im Canvas-Bereich. Wenn Sie die Bewegung bei gedrückter Befehlstaste ausführen, wird die Bewegung auf die ursprünglichen Bewegungsrichtung beschränkt.
- In X/Z-Richtung bewegen: Bewegen Sie den Zeiger bei gedrückter Maustaste in diesem Feld, um das ausgewählte Objekt entlang der X- und Z-Achse zu bewegen. Eine Bewegung nach rechts oder links führt zu einer Erhöhung oder Verringerung des X-Werts. Eine Bewegung nach oben oder unten führt zu einer Erhöhung oder Verringerung des Z-Werts. Wenn Sie die Bewegung bei gedrückter Befehlstaste ausführen, wird die Bewegung auf die ursprünglichen Bewegungsrichtung beschränkt.
Tipp: Wie im Bereich „Informationen“ werden durch das Gedrückthalten der Umschalttaste beim Bewegen in der Schwebepalette Änderungen in größeren Schritten vorgenommen. Durch das Gedrückthalten der Wahltaste beim Bewegen werden Änderungen in kleineren Schritten vorgenommen.
- Drehen und Skalieren: Mit zwei weiteren Bewegungssteuerelementen in der Schwebepalette können Sie das ausgewählte Objekt im Canvas-Bereich drehen und skalieren:
- In X/Y/Z-Richtung drehen: Bewegen Sie den Zeiger bei gedrückter Maustaste in diesem Feld, um das Objekt um alle Achsen zu drehen. Ausgehend vom Ursprung wird das Objekt durch Bewegen nach oben und unten um die X-Achse gedreht. Durch Bewegen nach links und rechts wird das Objekt um die Y-Achse gedreht.
Wenn Sie beim Bewegen die Befehlstaste gedrückt halten, wird die Rotation auf die Z-Achse beschränkt.
- Skalieren: Bewegen Sie den Zeiger bei gedrückter Maustaste in diesem Feld, um das ausgewählte Objekt im Canvas-Bereich gleichmäßig zu skalieren. Durch Bewegen nach rechts oder oben (oder beides) wird der Skalierungswert erhöht. Durch Bewegen nach links oder unten (oder beides) wird der Skalierungswert verringert.
Wenn Sie die Bewegung bei gedrückter Befehlstaste ausführen, wird die Skalierung auf die Achse beschränkt, die der ursprünglichen Bewegungsrichtung entspricht.
- Einblendmenü „Anpassen um die“: Das Einblendmenü „Anpassen um die“ unter den Steuerelementen für Bewegen, Drehen und Skalieren in der Schwebepalette ermöglicht Ihnen die Auswahl des für Transformationen verwendeten Koordinatenbereichs. Das Einblendmenü „Anpassen um die“ enthält drei Optionen:
- Lokale Achse: Mit dieser Option (der Standardeinstellung) werden die Steuerelemente für die Transformation auf dem Bildschirm an den lokalen Achsen des Objekts ausgerichtet.
- Globale Achse: Mit dieser Option werden die Steuerelemente für die Transformation auf dem Bildschirm an den Achsen des 3D-Gitters im Canvas-Bereich ausgerichtet.
- Darstellungsachse: Mit dieser Option werden die Steuerelemente für die Transformation auf dem Bildschirm am Darstellungsbereich der aktuellen Darstellung ausgerichtet. Die Z-Achse wird entlang der Sichtrichtung der Darstellung ausgerichtet. Weitere Informationen zu Darstellungen finden Sie unter Perspektiven.
Relative Koordinaten
Stellen Sie sich zum besseren Verständnis relativer Koordinaten ein Planetensystem wie Erde, Mond und Sonne vor. Dem Mond übergeordnet ist die Erde. Der Erde übergeordnet ist die Sonne. Bei der Betrachtung dieser drei Körper wird die Position des Monds in Abhängigkeit seiner relativen Position zur Erde (die dem Mond übergeordnet ist) beschrieben. Die Position der Erde wiederum wird relativ zur Sonne (die der Erde übergeordnet ist) beschrieben. In Motion werden die Position und Ausrichtung eines Objekts immer relativ zum übergeordneten Objekt angegeben.
Wenn Sie einem Motion-Projekt eine Gruppe hinzufügen, wird diese an den Ursprungskoordinaten des übergeordneten Objekts erstellt. Im Fall einer Gruppe oberster Ebene (eine Gruppe, die nicht innerhalb anderer Gruppen in der Liste „Ebenen“ verschachtelt ist), ist das übergeordnete Objekt das Projekt selbst. Die Position eines in einer Gruppe platzierten Objekts wird relativ zum übergeordneten Objekt beschrieben, also der Gruppe.

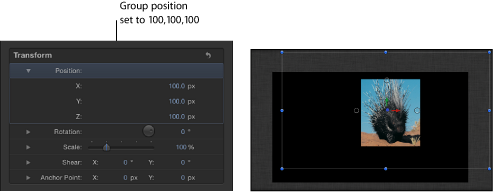
Im vorherigen Beispiel wurde eine Gruppe bei den X-, Y- und Z-Koordinaten 100, 100 und 100 positioniert. Die Gruppe ist auf allen Achsen 100 Pixel vom Ursprung des übergeordneten Objekts (hier dem Projekt selbst) entfernt. Das Bild innerhalb der Gruppe wird an den Koordinaten 0, 0, 0 platziert. Da die Position des Bilds relativ zum übergeordneten Objekt des Bilds (der Gruppe) ist, hat das Bild den gleichen Ursprung wie das übergeordnete Objekt und eine augenscheinliche reale Koordinatenposition von 100, 100, 100.
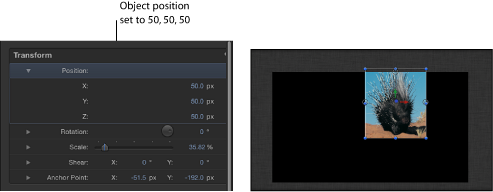
Wenn Sie das Bild an die Position 50, 50, 50 bewegen, wird es auf allen Achsen um 50 Pixel vom Ursprung der Gruppe versetzt. In der Abbildung unten können Sie sehen, dass das Stachelschwein nun über den sichtbaren Canvas-Bereich hinausreicht. Die Position des Bilds relativ zur Projektumgebung beträgt anscheinend 150, 150, 150, seine Positionswerte im Bereich „Informationen“ lauten jedoch 50, 50, 50, da die Position immer relativ zum übergeordneten Objekt angegeben wird.

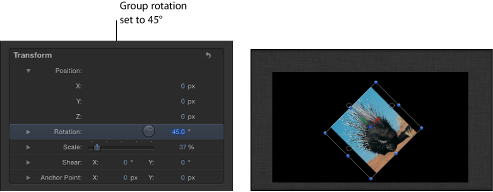
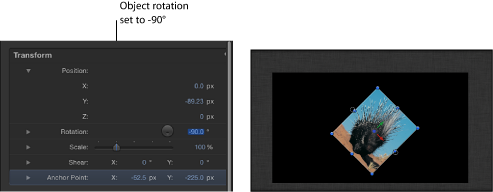
Auch die Rotationswerte sind relativ zum übergeordneten Objekt eines Objekts.


Wichtig: Transformationen entlang der globalen Achse und der Darstellungsachse sind auf die Steuerelemente in der Schwebepalette und auf dem Bildschirm beschränkt. Alle im Bereich „Informationen“ vorgenommenen Transformationen sind relativ zur räumlichen Anordnung des dem Objekt übergeordneten Objekts.
Ebenen- und Tiefenreihenfolge
Beim Compositing in 2D zeigt die Liste „Ebenen“ die Ebenenreihenfolge, die die Anordnung von Objekten im Canvas-Bereich bestimmt. Objekte weiter oben in der Liste „Ebenen“ werden im Canvas-Bereich über Objekten weiter unten in der Liste „Ebenen“ angezeigt.
Wichtig: Die untergeordneten Objekte von 2D-Gruppen werden in der Ebenenreihenfolge zusammengestellt.
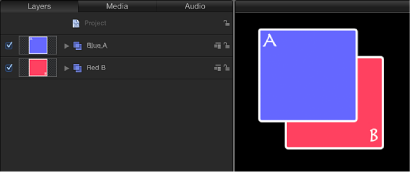
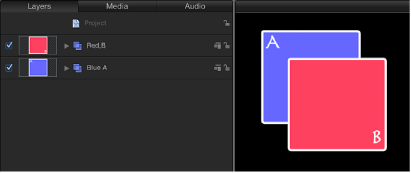
Im folgenden Beispiel wird die Gruppe „Blue A“ in der Liste „Ebenen“ über der Gruppe „Red B“ angezeigt und im Canvas-Bereich ist das Objekt „Blue“ über dem Objekt „Red“ zu sehen.

Wenn Sie Gruppe A unter Gruppe B in der Liste „Ebenen“ bewegen, wird Gruppe B über Gruppe A gerendert.

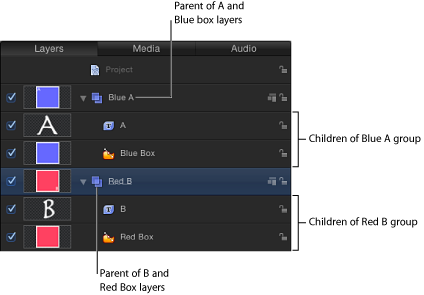
Die Liste „Ebenen“ zeigt auch die Objektbeziehungen zwischen übergeordneten und untergeordneten Objekten. Die Beziehung zwischen übergeordneten und untergeordneten Objekten wird in der Liste „Ebenen“ mithilfe von Einzügen und Dreiecksymbolen dargestellt.

Die Liste „Ebenen“ bietet nicht den einzigen Anhaltspunkt für die Reihenfolge von Objekten in 3D. Beim Sortieren nach Tiefe kann sich ein Objekt in der Liste „Ebenen“ ganz unten befinden und dennoch im Canvas-Bereich anscheinend über allen anderen Objekten liegen. Hier kommt die Position des Objekts relativ zur aktuellen Kamera ins Spiel. Die gängigste Methode zum Anpassen der Reihenfolge der Tiefe besteht darin, die Z-Position einer Ebene oder Gruppe zu ändern.
Wichtig: Die untergeordneten Objekte von 3D-Gruppen werden standardmäßig in der Reihenfolge der Tiefe zusammengestellt.

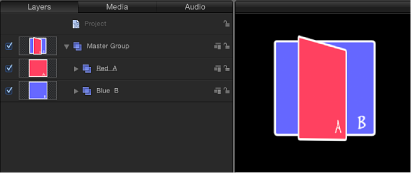
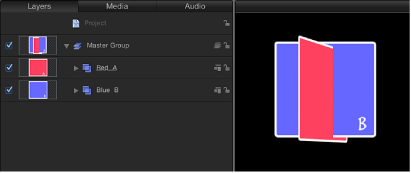
Die 3D-Gruppen in der Abbildung oben werden entsprechend der Reihenfolge ihrer Tiefe zusammengestellt. Ihre Position in der Liste „Ebenen“ stimmt nicht mit ihrer Position im 3D-Raum relativ zur Kamera überein.
Im Beispiel oben befindet sich die Gruppe „Blue A“ über der Gruppe „Red A“ in der Liste „Ebenen“, sie erscheint jedoch hinter der Gruppe „Red A“ im Canvas-Bereich (aufgrund der Sortierung nach Tiefe). Das gleiche Prinzip gilt für die Gruppe „Blue B“ und die Gruppe „Red B“.